Rumah >hujung hadapan web >tutorial js >npm全局模块卸载及默认安装目录修改步骤详解
npm全局模块卸载及默认安装目录修改步骤详解
- php中世界最好的语言asal
- 2018-05-21 14:32:203629semak imbas
这次给大家带来npm全局模块卸载及默认安装目录修改步骤详解,npm全局模块卸载及默认安装目录修改的注意事项有哪些,下面就是实战案例,一起来看一下。
卸载全局安装模块 npm uninstall -g
卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls
npm的指令还是要多看英文文档,如https://docs.npmjs.com/。
查看所有全局安装的模块 npm ls -g
查看npm默认设置(部分) npm config ls
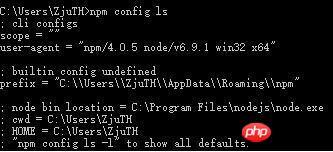
查看npm默认设置(全部) npm config ls -l
如图,可以看出全局模块默认安装在prefix目录下 C:\Users\ZjuTH\AppData\Roaming\npm

那么如何修改该路径呢?
使用命令 npm config set prefix "D:\Program Files\npm_global_modules\node_modules"
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Vue项目webpack打包部署时Tomcat刷新报404错误问题如何处理
Atas ialah kandungan terperinci npm全局模块卸载及默认安装目录修改步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:webstorm中配置nodejs环境及npm步骤详解Artikel seterusnya:JavaScript全总结之定时器&DOM的document
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

