在开发学习中经常会遇到一些js问题,本篇将会介绍一些相关的js基础问题。
CSS和JS在网页中的放置顺序是怎么样的?
一般我们把CSS放在head头部标签中,把JS代码放在body代码的尾部。
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>JS基础</title>
<style>
/* 这里放css代码 */
</style></head><body>
<!-- 这里放HTML代码 -->
<script> af4da9aae589f23dd415dbfdfe5a52a2
2cacc6d41bbb37262a98f745aa00fbf036cc49f0c466276486e50c850b7e495673a6ac4ed44ffec12cee46588e518a5e
解释白屏和FOUC
白屏 :如果把CSS样式放在底部,在某些场景下(新窗口打开、刷新等)页面会出现白屏,而不是内容逐步展现,如果使用@import标签,即时CSS放入link,并且放在头部,也可能出现白屏现象。
脚步会阻塞后面内容的展现
脚本会阻塞其后组建的下载
对于图片和CSS,在加载时会并发加载(如一个域名下同时加载两个文件),但在加载JS时,会禁用并发,并且阻止其它内容的下载,所以把JS放到页面的顶部也会出现白屏的现象。
FOUC(Flash of Unstyled Content)无样式内容闪烁 :如果把CSS样式放在底部,对于IE浏览器,在某些场景下(点击链接,输入URL,使用书签进入等),就会出现FOUC现象(逐步加载无样式的内容,等CSS加载后页面突然展现样式),对于Firefox会一直出现FOUC现象。
async和defer的作用是什么?有什么区别
没有async和defer,在浏览器加载中会立即加载执行当前的脚本,并阻塞浏览器渲染script标签之下的文档元素,而有了async和defer可以使浏览器加载渲染后续文档的过程和JS脚本的加载与执行并行进行,也就是加载异步。
两者的区别:主要是脚本下载完成之后何时执行,defer会按照加载顺序脚本延迟到文档解析显示后执行,而async不管你声明的顺序如何,只要他加载完了就会立刻执行,并不会按照顺序。
一般来说defer更符合我们的使用场景。
网页的渲染机制
解析 HTML 标签, 构建 DOM 树
解析 CSS 标签, 构建 CSSOM 树
根据 DOM 和 CSSOM 组合成 渲染树 (render tree)进行基础布局
计算每个节点的几何结构
把每个节点绘制到屏幕上 呈现给用户
JavaScript 定义了几种数据类型? 哪些是简单类型?哪些是复杂类型?
Null :是空指针
Underfined :有指针但未指向任何空间
Boolean :布尔值,真假(true,false)
Number :数字类型。
String :字符串类型,单引号或双引号表示。
Object :对象,JS核心概念,最重要的数据类型。(一切皆为对象)
前5种为简单类型,Object为复杂类型。
NaN、undefined、null分别代表什么?
NaN:含义是Not a number,表示非数字,与任何值都不相等,包括他自己,(一种不等于任何值的数字类型)
underfined:是Underfined唯一的值,表示变量只是被声明,但是没有初始化,代表有这个指针,但是此指针没有指向任何空间
null:Null唯一的值,表示空指针,也就是不存在的东西
typeof和instanceof的作用和区别?
typeof的作用,可以判断返回一个值的数据类型,放在运算数的前面,运算数可以是任何类型。
function a(){}
a(){}typeof a"function" //运算数为函数返回functiontypeof 123421"number"typeof "32423423423""string"typeof true"boolean" typeof undefined"undefined" //利用这一点检查未定义变量typeof window"object" //其他全部返回object
instanceof 用于判断一个变量是否某个对象的实例,因为typeof遇到null,数组,对象时都会返回object类型,所以当我们要判断一个对象是否是数组时,或者判断某个变量是否是某个对象的实例则要选择使用instanceof
代码问题
1.如下代码判断一个变量是否是数字、字符串、布尔、函数
function isNumber(el){
if ((typeof el)==="Number"){ return true;
} else {
return false
};
}function isString(el){
if ((typeof el)==="String"){ return true;
} else {
return false
};
}function isBoolean(el){ if ((typeof el)==="Boolean"){ return true;
} else {
return false
};
}function isFunction(el){ if ((typeof el)==="Function"){ return true;
} else {
return false
};
}var a = 2,
b = "jirengu",
c = false;alert( isNumber(a) ); //truealert( isString(a) ); //falsealert( isString(b) ); //truealert( isBoolean(c) ); //truealert( isFunction(a)); //falsealert( isFunction( isNumber ) ); //true2.以下代码的输出结果是?

我是图
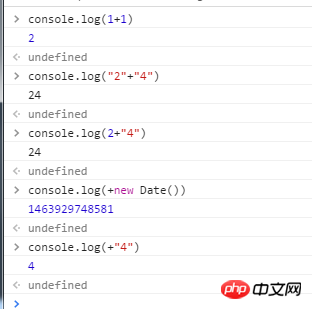
3.以下代码的输出结果是?
var a = 1;
a+++a;typeof a+2;
结果为number2,(typeof优先级相当高,所以优先计算typeof a结果为number,带上2所以为number2)
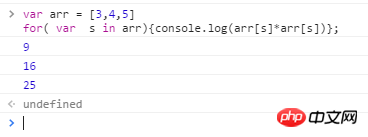
4.遍历数组,把数组里的打印数组每一项的平方
var arr = [3,4,5]// todo..// 输出 9, 16, 25
代码如下:

我是图
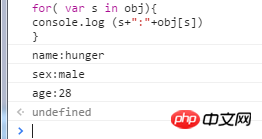
5.遍历 JSON, 打印里面的值
var obj = { name: 'hunger', sex: 'male', age: 28}//todo ...// 输出 name: hunger, sex: male, age:28
代码如图:(此处有参考)

我是图
6.下面代码的输出是? 为什么
console.log(a);var a = 1;console.log(a);console.log(b);
第一个console.log(a);输出为underfined,因为JS会全局变量提升,a只有声明没有赋值。
第二个console.log(a);输出为1,因为它在var a =1;之后,1赋值到a身上。
第三个console.log(b);输出会报错,因为b未声明未赋值。
本篇介绍了一些介绍基础问题,想要更多相关知识请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci 一些关于JS的基础问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





