Rumah >hujung hadapan web >tutorial js >Es6 写的文件import解决方案(详细解读)
Es6 写的文件import解决方案(详细解读)
- 亚连asal
- 2018-05-19 14:01:412325semak imbas
这篇文章主要介绍了如何让es6 写的文件import 起来详解的相关资料,需要的朋友可以参考下
这段时间,学习了一点关于es6新规范的知识,然后心血来潮,想尝试一下用ES6编写的代码在浏览器中跑起来。
先说下我的实现步骤
把ES6代码转译成ES5;
html文件引入转译后的ES5;
然后在浏览器环境中运行;
在node环境中运行;
然后下面是我的一些目录结构,大致预览一下。
src,es6开发目录

dist,es5生产目录

test,一个测试目录

然后,看一下我的ES6开发的一些js是什么样子。
file  file2
file2  app
app 
test 
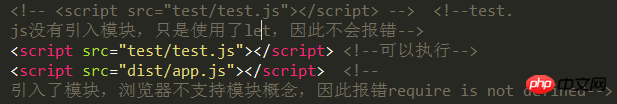
然后我们在html中引入dist中的经过转译的文件

在浏览器中测试,test中因为没引入模块,所以正常执行,app中因为引入了模块,而且是CommonJS规范,但是浏览器不支持这种规范,因此报错

假如,我们为了测验,就给html加上requireJS文件,浏览器支持AMD/CMD规范。异步加载定义。
但是,我们发现,还是会报错,说明语法不支持,或者两者冲突了,因为一种是AMD,一种是CommonJS。

由于我们通过node来编译ES6成ES5,node模块就是参照CommonJS规范来的,所以ES5的语法,也属于CommonJS规范,而且现在的浏览器和node都不支持ES6的规范或大部分不支持。
解决方法
经过查阅资料,发现可以通过webpack打包工具来将依赖合并成一个文件,然后引入html中
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci Es6 写的文件import解决方案(详细解读). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

