Rumah >hujung hadapan web >tutorial js > 如何使用vue.js实现价格格式化(代码附上)
如何使用vue.js实现价格格式化(代码附上)
- 亚连asal
- 2018-05-18 13:50:292492semak imbas
下面是我给大家整理的vue.js实现价格格式化,有兴趣的同学可以去看看。
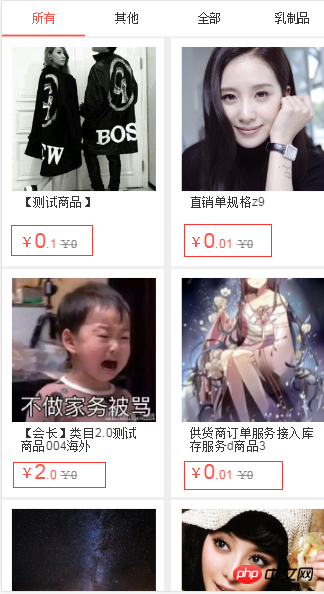
这里分享一个常用的价格格式化的一个方法,在电商的价格处理中非常的实用,我们可以看一个效果

这里在价格数据的地方使用了一个过滤器,通过这个过滤器对价格做了保留小数位的处理。
HTML
<div class="price">
<span v-html="goods.sale_price|format"></span>
<span class="price-before">¥{{"这里是价格数据"}}
</span>
</div>JS
filters:{ //数据过滤器
format:function(value){
var html,_val;
value =Number(value).toFixed(2);
if(value==0){
value=0;
return html = "¥<span>0</span>";
}else if(value.split('.')[1].substring(1)==0){
value = Number(value).toFixed(1);
}
_val = value.split('.');
return html = '¥<span>'+_val[0]+'</span><em>.'+_val[1]+'</em>';
}
}上面是我整理给大家的vue.js实现价格格式化,希望今后会对大家有帮助。
相关文章:
js原生代码实现数据双向绑定(可以直接拿来使用,已经封装好了)
Atas ialah kandungan terperinci 如何使用vue.js实现价格格式化(代码附上). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js原生代码实现数据双向绑定(可以直接拿来使用,已经封装好了)Artikel seterusnya:如何在Javascript中自动将输入的数字转化成货币格式(代码附上)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

