Rumah >hujung hadapan web >tutorial js >Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript
Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:28:581545semak imbas
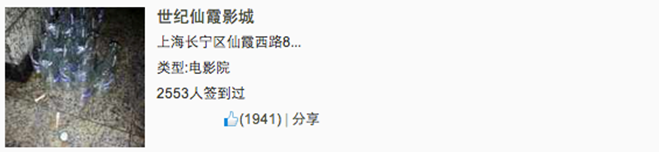
Dalam penghasilan halaman web atau halaman mudah alih, kita sering melihat kesan ini, dengan bahagian kiri di sebelah kiri (atau kanan) dan kandungan di sebelah kanan (atau kiri), seperti yang ditunjukkan dalam rajah di bawah:

Kami sering memanggil objek media kesan sedemikian. Ia boleh dikatakan bahawa ia adalah gaya abstrak yang boleh digunakan untuk membina pelbagai jenis komponen. Komponen ini semuanya mempunyai gaya yang dinyatakan pada permulaan. Kemudian beberapa bahagian diekstrak khas daripada rangka kerja Bootstrap untuk memperkenalkan komponen. Fail versi yang sepadan:
☑ Versi KURANG: Fail sumber yang sepadan ialah media.less
☑ Versi Sass: Fail sumber yang sepadan ialah _media.scss
☑ Versi tersusun: sepadan dengan baris 4792 ~ 4819 fail bootstrap.css
1. Objek media – objek media lalai
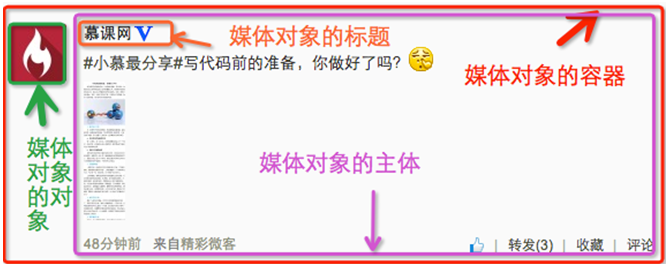
Objek media biasanya muncul dalam kumpulan dan sekumpulan objek media selalunya termasuk bahagian berikut:
☑ Bekas objek media: selalunya diwakili oleh nama kelas "media", digunakan untuk menampung semua kandungan objek media
☑ Objek objek media: sering dinyatakan oleh "objek media", ia adalah objek dalam objek media, selalunya gambar
☑ Badan objek media: sering dinyatakan sebagai "badan media", ia adalah kandungan utama dalam objek media, yang boleh menjadi sebarang elemen, selalunya kandungan sampingan imej
☑ Tajuk objek media: sering dinyatakan oleh "media-heading", iaitu tajuk yang digunakan untuk menerangkan objek Bahagian ini adalah pilihan
Seperti yang ditunjukkan di bawah:

Selain empat bahagian di atas, "tarik-kiri" atau "tarik-kanan" sering digunakan dalam rangka kerja Bootstrap untuk mengawal mod terapung objek dalam objek media.
Dalam penggunaan khusus, ia adalah seperti berikut:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="imgs/1.jpg" alt="Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript">
</a>
<div class="media-body">
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
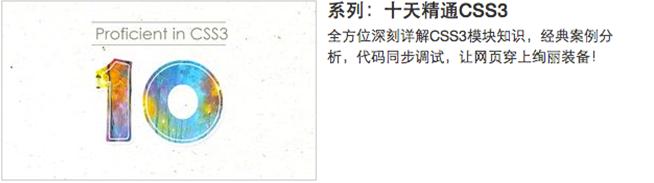
Kesan operasi adalah seperti berikut:

Analisis prinsip:
Gaya objek media agak mudah, cuma tetapkan jarak antara mereka, seperti ditunjukkan di bawah:
/Baris 4792~Baris 4815 fail bootstrap.css/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
2. Objek media – bersarang objek media
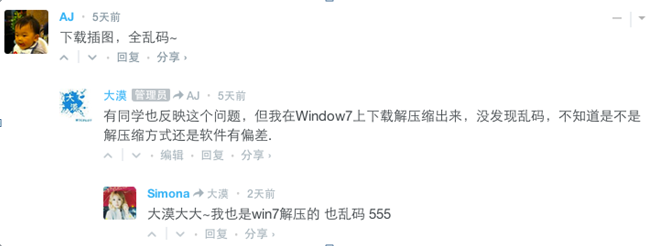
Dalam sistem ulasan, anda sering dapat melihat kesan berikut:

Melihat dari luar ke dalam, terdapat tiga objek media di sini, tetapi satu bersarang di dalam satu lagi. Kemudian objek media dalam rangka kerja Bootstrap juga mempunyai fungsi sedemikian Anda hanya perlu meletakkan struktur objek media lain dalam badan objek media "media-body", seperti yang ditunjukkan di bawah:
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>…</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="…" alt="Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript">
</a>
<div class="media-body">
<h4 class="media-heading">Media Heading</h4>
<div>Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript</div>
</div>
</div>
</div>
</div>
</div>
</div>
Apabila memastikan struktur anda tidak bersarang dengan betul, anda boleh melihat secara langsung kesan seperti yang ditunjukkan di bawah:

3. Objek media – senarai objek media
Sarang objek media hanyalah satu daripada kesan aplikasi mudah dalam objek media Dalam banyak kes, kami juga akan menemui senarai, dan setiap item senarai kelihatan serupa dengan objek media . Perkara:

Penggunaan:
Untuk kesan senarai objek media dalam gambar di atas, rangka kerja Bootstrap menyediakan kesan paparan senarai Anda boleh menggunakan ul semasa menulis struktur, dan menambah nama kelas "senarai media" pada ul, dan menggunakan "media". , kod sampel adalah seperti berikut:
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object lazy" src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201511/20151130100003233.jpg?2015103010012" alt="Objek media yang Bootstrap mesti pelajari setiap hari kemahiran javascript">
</a>
<div>
<h4>Media Header</h4>
<div>…</div>
</div>
</li>
<li>…</li>
<li>…</li>
</ul>
Kesan operasi adalah seperti berikut:

Analisis prinsip:
Senarai objek media tidak mempunyai terlalu banyak pemprosesan khas dari segi gaya Ia hanya menetapkan jarak kiri senarai kepada 0 dan mengalih keluar simbol senarai titik tumpu:
./Baris 4816~Baris 4819 fail bootstrap.css/
.media-list {
padding-left: 0;
list-style: none;
}
Di atas adalah keseluruhan kandungan artikel ini untuk membantu anda mempelajari objek media Bootstrap, saya harap ia akan membantu pembelajaran anda.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

