这次给大家带来php实现websocket实时消息推送步骤详解,php实现websocket实时消息推送的注意事项有哪些,下面就是实战案例,一起来看一下。
php实现websocket实时消息推送,供大家参考,具体内容如下

SocketService.php
4d865a8bcf90ac674b6224f11bc38129address = $address;
}
if(!empty($port)) {
$this->port = $port;
}
}
public function service(){
//获取tcp协议号码。
$tcp = getprotobyname("tcp");
$sock = socket_create(AF_INET, SOCK_STREAM, $tcp);
socket_set_option($sock, SOL_SOCKET, SO_REUSEADDR, 1);
if($sock 882f7a2770c8f55df4b9ffa1018c211caddress, $this->port);
socket_listen($sock, $this->port);
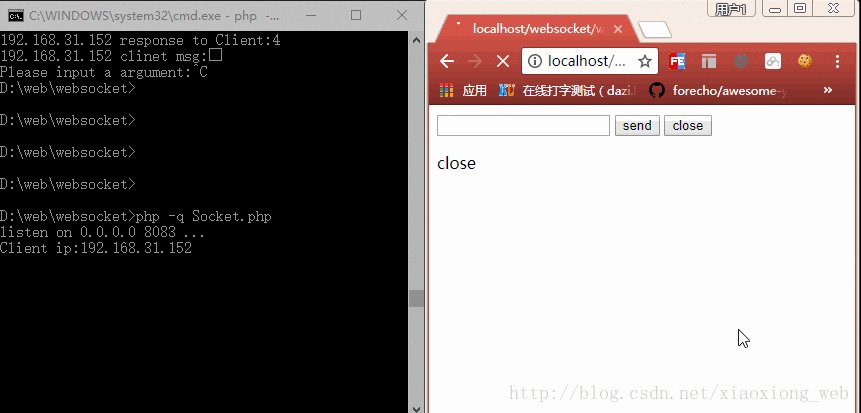
echo "listen on $this->address $this->port ... \n";
$this->_sockets = $sock;
}
public function run(){
$this->service();
$clients[] = $this->_sockets;
while (true){
$changes = $clients;
$write = NULL;
$except = NULL;
socket_select($changes, $write, $except, NULL);
foreach ($changes as $key => $_sock){
if($this->_sockets == $_sock){ //判断是不是新接入的socket
if(($newClient = socket_accept($_sock)) === false){
die('failed to accept socket: '.socket_strerror($_sock)."\n");
}
$line = trim(socket_read($newClient, 1024));
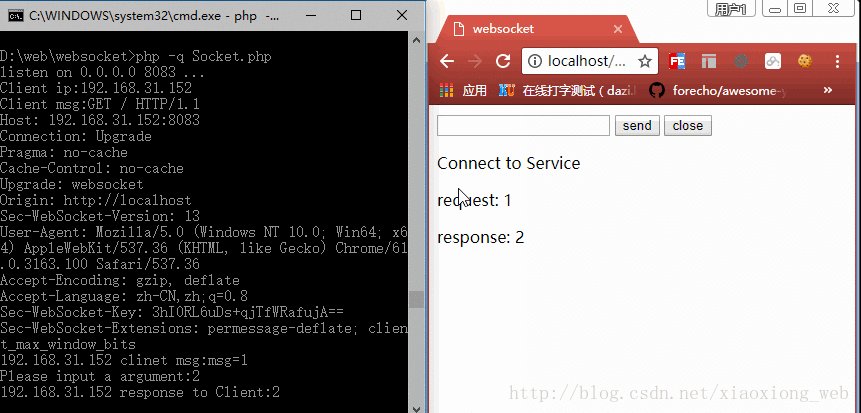
$this->handshaking($newClient, $line);
//获取client ip
socket_getpeername ($newClient, $ip);
$clients[$ip] = $newClient;
echo "Client ip:{$ip} \n";
echo "Client msg:{$line} \n";
} else {
socket_recv($_sock, $buffer, 2048, 0);
$msg = $this->message($buffer);
//在这里业务代码
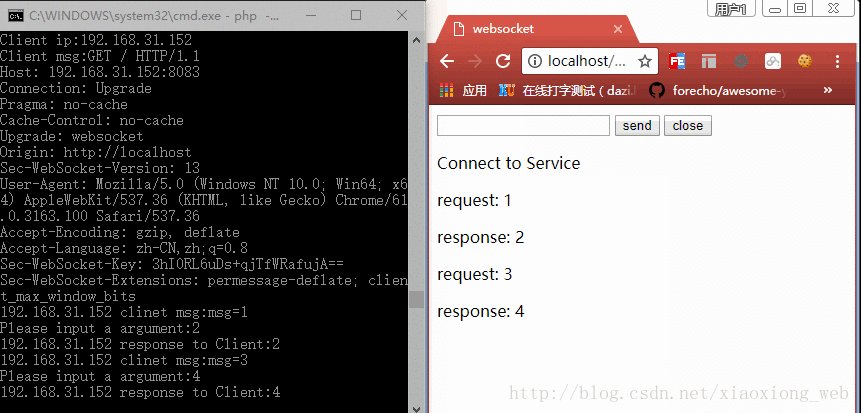
echo "{$key} clinet msg:",$msg,"\n";
fwrite(STDOUT, 'Please input a argument:');
$response = trim(fgets(STDIN));
$this->send($_sock, $response);
echo "{$key} response to Client:".$response,"\n";
}
}
}
}
/**
* 握手处理
* @param $newClient socket
* @return int 接收到的信息
*/
public function handshaking($newClient, $line){
$headers = array();
$lines = preg_split("/\r\n/", $line);
foreach($lines as $line)
{
$line = chop($line);
if(preg_match('/\A(\S+): (.*)\z/', $line, $matches))
{
$headers[$matches[1]] = $matches[2];
}
}
$secKey = $headers['Sec-WebSocket-Key'];
$secAccept = base64_encode(pack('H*', sha1($secKey . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11')));
$upgrade = "HTTP/1.1 101 Web Socket Protocol Handshake\r\n" .
"Upgrade: websocket\r\n" .
"Connection: Upgrade\r\n" .
"WebSocket-Origin: $this->address\r\n" .
"WebSocket-Location: ws://$this->address:$this->port/websocket/websocket\r\n".
"Sec-WebSocket-Accept:$secAccept\r\n\r\n";
return socket_write($newClient, $upgrade, strlen($upgrade));
}
/**
* 解析接收数据
* @param $buffer
* @return null|string
*/
public function message($buffer){
$len = $masks = $data = $decoded = null;
$len = ord($buffer[1]) & 127;
if ($len === 126) {
$masks = substr($buffer, 4, 4);
$data = substr($buffer, 8);
} else if ($len === 127) {
$masks = substr($buffer, 10, 4);
$data = substr($buffer, 14);
} else {
$masks = substr($buffer, 2, 4);
$data = substr($buffer, 6);
}
for ($index = 0; $index c540a38506192a3557d8cec6452b7aefframe($msg);
socket_write($newClinet, $msg, strlen($msg));
}
public function frame($s) {
$a = str_split($s, 125);
if (count($a) == 1) {
return "\x81" . chr(strlen($a[0])) . $a[0];
}
$ns = "";
foreach ($a as $o) {
$ns .= "\x81" . chr(strlen($o)) . $o;
}
return $ns;
}
/**
* 关闭socket
*/
public function close(){
return socket_close($this->_sockets);
}
}
$sock = new SocketService();
$sock->run();
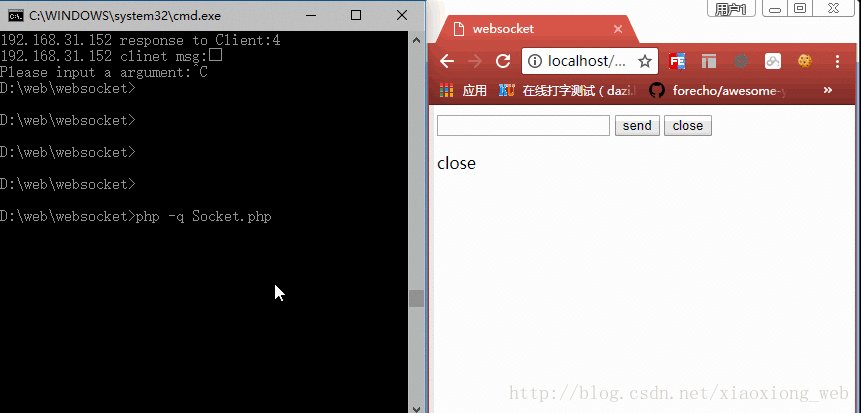
web.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no">
<title>websocket</title>
</head>
<body>
<input id="text" value="">
<input type="submit" value="send" onclick="start()">
<input type="submit" value="close" onclick="close()">
<p id="msg"></p>
<script>
/**
0:未连接
1:连接成功,可通讯
2:正在关闭
3:连接已关闭或无法打开
*/
//创建一个webSocket 实例
var webSocket = new WebSocket("ws://192.168.31.152:8083");
webSocket.onerror = function (event){
onError(event);
};
// 打开websocket
webSocket.onopen = function (event){
onOpen(event);
};
//监听消息
webSocket.onmessage = function (event){
onMessage(event);
};
webSocket.onclose = function (event){
onClose(event);
}
//关闭监听websocket
function onError(event){
document.getElementById("msg").innerHTML = "<p>close</p>";
console.log("error"+event.data);
};
function onOpen(event){
console.log("open:"+sockState());
document.getElementById("msg").innerHTML = "<p>Connect to Service</p>";
};
function onMessage(event){
console.log("onMessage");
document.getElementById("msg").innerHTML += "<p>response:"+event.data+"</p>"
};
function onClose(event){
document.getElementById("msg").innerHTML = "<p>close</p>";
console.log("close:"+sockState());
webSocket.close();
}
function sockState(){
var status = ['未连接','连接成功,可通讯','正在关闭','连接已关闭或无法打开'];
return status[webSocket.readyState];
}
function start(event){
console.log(webSocket);
var msg = document.getElementById('text').value;
document.getElementById('text').value = '';
console.log("send:"+sockState());
console.log("msg="+msg);
webSocket.send("msg="+msg);
document.getElementById("msg").innerHTML += "<p>request"+msg+"</p>"
};
function close(event){
webSocket.close();
}
</script>
</body>
</html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci php实现websocket实时消息推送步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah suntikan ketergantungan dalam php?May 07, 2025 pm 03:09 PM
Apakah suntikan ketergantungan dalam php?May 07, 2025 pm 03:09 PMDependencyInjectionPhpisadesignPatternThatenhancesflexibility, Testability, andMaintainabilitybyprovidingExternalDependencyestoclasses.Illowsforloosecoupling, easiertestingthroughmocking, andmodulardesignesign, ButrequirescareFareFingStructures-Inje
 Teknik Pengoptimuman Prestasi PHP TerbaikMay 07, 2025 pm 03:05 PM
Teknik Pengoptimuman Prestasi PHP TerbaikMay 07, 2025 pm 03:05 PMPengoptimuman prestasi PHP boleh dicapai melalui langkah -langkah berikut: 1) Gunakan memerlukan_once atau termasuk_once di bahagian atas skrip untuk mengurangkan bilangan beban fail; 2) Gunakan penyataan preprocessing dan pemprosesan batch untuk mengurangkan bilangan pertanyaan pangkalan data; 3) Konfigurasikan opcache untuk cache opcode; 4) membolehkan dan mengkonfigurasi pengurusan proses pengoptimuman PHP-FPM; 5) Gunakan CDN untuk mengedarkan sumber statik; 6) Gunakan XDEBUG atau Blackfire untuk analisis prestasi kod; 7) Pilih struktur data yang cekap seperti tatasusunan; 8) Tulis kod modular untuk pelaksanaan pengoptimuman.
 Pengoptimuman Prestasi PHP: Menggunakan Caching OpcodeMay 07, 2025 pm 02:49 PM
Pengoptimuman Prestasi PHP: Menggunakan Caching OpcodeMay 07, 2025 pm 02:49 PMOpcodecachingsignificelymprovesphperformanceCachingCompiledCode, reducingservervoadandresponsetimes.1) itstorescompiledphpcodeinmemory, bypassingparsingandcompiling.2)
 Suntikan Ketergantungan PHP: Meningkatkan Kod PenyelenggaraanMay 07, 2025 pm 02:37 PM
Suntikan Ketergantungan PHP: Meningkatkan Kod PenyelenggaraanMay 07, 2025 pm 02:37 PMSuntikan ketergantungan menyediakan kebergantungan objek melalui suntikan luaran dalam PHP, meningkatkan pemeliharaan dan fleksibiliti kod. Kaedah pelaksanaannya termasuk: 1. Suntikan pembina, 2 set suntikan nilai, 3. Suntikan antara muka. Menggunakan suntikan ketergantungan boleh memusnahkan, meningkatkan kesesuaian dan fleksibiliti, tetapi perhatian harus dibayar kepada kemungkinan peningkatan kerumitan dan overhead prestasi.
 Cara Melaksanakan Suntikan Ketergantungan di PHPMay 07, 2025 pm 02:33 PM
Cara Melaksanakan Suntikan Ketergantungan di PHPMay 07, 2025 pm 02:33 PMMelaksanakan suntikan ketergantungan (DI) dalam PHP boleh dilakukan dengan suntikan manual atau menggunakan bekas DI. 1) Suntikan manual melepasi kebergantungan melalui pembina, seperti kelas penyuntik kelas pengguna. 2) Gunakan kontena DI untuk menguruskan kebergantungan secara automatik, seperti kelas kontena untuk menguruskan Logger dan UserService. Melaksanakan DI boleh meningkatkan fleksibiliti dan kesesuaian kod, tetapi anda perlu memberi perhatian kepada perangkap seperti overinjection dan anti-mode pencari perkhidmatan.
 Apakah perbezaan antara unset () dan session_destroy ()?May 04, 2025 am 12:19 AM
Apakah perbezaan antara unset () dan session_destroy ()?May 04, 2025 am 12:19 AMThedifferenceBetweenUnset () andSession_destroy () isThatunset () clearsspecificSessionVariableswhileKeepingTheSessionActive, sedangkan assesion_destroy () terminatestheentiressies.1)
 Apakah Sesi Sticky (Affinity Sesi) dalam konteks pengimbangan beban?May 04, 2025 am 12:16 AM
Apakah Sesi Sticky (Affinity Sesi) dalam konteks pengimbangan beban?May 04, 2025 am 12:16 AMStickySessionseSenseSerRequestSarerOutedTotheseServerForSessionDataConsistency.1) sessionentificationassignsuserverserversusingciesorurlmodifications.2) consistentroutingdirectssubsequentrequeststotheserver.3) loadbalansingdistributesNewuser
 Apakah sesi yang berbeza menyimpan pengendali yang terdapat di PHP?May 04, 2025 am 12:14 AM
Apakah sesi yang berbeza menyimpan pengendali yang terdapat di PHP?May 04, 2025 am 12:14 AMPhpoffersvarioussessionsavehandlers: 1) Fail: lalai, SimpleButmayBottLeneckonHigh-Trafficsites.2) Memcached: berprestasi tinggi, idealforspeed-kritikalapplications.3) Redis: similartomemcached


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Dreamweaver Mac版
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver CS6
Alat pembangunan web visual






