Rumah >hujung hadapan web >tutorial js >Vue实现PopupWindow组件使用步骤解析
Vue实现PopupWindow组件使用步骤解析
- php中世界最好的语言asal
- 2018-05-15 09:47:162435semak imbas
这次给大家带来Vue实现PopupWindow组件使用步骤解析,Vue实现PopupWindow组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。
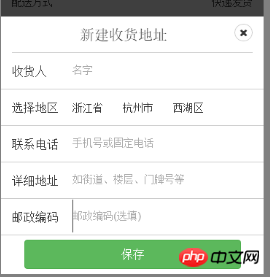
这段时间一直在学习前端技术来完成自己的小项目。在js方面就使用了Vue框架。由于在项目里想实现一个新建地址的PopupWindow效果,便想到可以使用Vue的一些特性来实现。
用到的Vue特性:组件(Component),props传值,slot内容插入,transitions过渡动画,x-templete模板。
直接上代码(完整代码可在链接中下载popupwindow):
html代码(无样式):
e3af42622554aeed92ddd8262b7bc5c2
e388a4556c0f65e1904146cc1a846bee
cd36aa8b22f666f4450411391120e8f6显示65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
f7b78e6bbcbb11e2d4527fdc7db7c323
60554783aa2abf4f3b849a7b37c4b83c
f140640d115cf0e0021e96ee8bc4d752
{{editTitle}}
94b3e26ee717c64999d7867364b1b4a3
f618256529daad59a61a381377af62b3
bb9345e55eb71822850ff156dfde57c8保存65281c5ac262bf6d81768915a4a77ac0
bb9345e55eb71822850ff156dfde57c8删除65281c5ac262bf6d81768915a4a77ac0
94b3e26ee717c64999d7867364b1b4a3
7b4cecaf82ef0b6672a89d3194cef4b5
94b3e26ee717c64999d7867364b1b4a3
bfa82c25df85a51d7e8b5dd1268a6ac4
bae5830ae524619b9a94fbf66d011e4f
6949a46a9a3f76c22b49640eaf357a01
e388a4556c0f65e1904146cc1a846bee
a353f5e9cfd40556de4753bbf39843cd
e388a4556c0f65e1904146cc1a846bee新建收货地址94b3e26ee717c64999d7867364b1b4a3
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee收货人94b3e26ee717c64999d7867364b1b4a3
99e49d9bf4542b91ea6ba8d446bfd6ba
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee选择地区94b3e26ee717c64999d7867364b1b4a3
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6{{addressregion.province}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.city}}bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6{{addressregion.region}}bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee联系电话94b3e26ee717c64999d7867364b1b4a3
49b71cd208db6eea650e733ea1aa9404
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee详细地址94b3e26ee717c64999d7867364b1b4a3
b4659b3be8fe3eeb0dc06c56079c1620
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
e388a4556c0f65e1904146cc1a846bee邮政编码94b3e26ee717c64999d7867364b1b4a3
6edc5c742e0333399bfaaac3ef9c06d2
94b3e26ee717c64999d7867364b1b4a3
e388a4556c0f65e1904146cc1a846bee
4400c5c37b329c67fe0997f8625c5900
5dcca27b5f1e0fe5cd3faf8999c29349保存65281c5ac262bf6d81768915a4a77ac0
a718bbac80bb204c7eb6758a8221d7c4删除65281c5ac262bf6d81768915a4a77ac0
7971cf77a46923278913ee247bc958ee
94b3e26ee717c64999d7867364b1b4a3
94b3e26ee717c64999d7867364b1b4a3
6087faffb1c3f26530d25a6b190c2f81
2cacc6d41bbb37262a98f745aa00fbf0
js代码:
/*
* 新建与编辑地址Vue组件popupwindow
* */
var newAddressWindow = Vue.component("new-address-window",{
props: ['addressregion'],
template: "#popup-window-address-new"
})
/*
* 地址popupwindow的Vue实例
* */
var chooseAddress = new Vue({
el: "#address-choose",
data: {
isShowEditWindow: true,
isOneButton: false,
editTitle: "新建收货地址",
//填入初始地址信息,组件与改数据绑定
addressRegion: {
}
},
methods: {
showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮)
this.isShowEditWindow = true;
this.isOneButton = false;
this.editTitle = "新建收货地址";
},
removeEditWindow: function(){ //关闭新建与编辑地址选择对话框
this.isShowEditWindow = false;
}
}
})至此,一个popupwindow的组件就完成了。在实现一个Vue组件时,可以使用模板来实现组件,我这里采用了x-templete模板实现了组件,同时在组件通也可以使用vue的transition特性加入一些动画效果。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue实现PopupWindow组件使用步骤解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue+jquery+lodash滑动时顶部悬浮固定功能实现详解Artikel seterusnya:angular路由高亮之实现步骤详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

