Rumah >hujung hadapan web >tutorial js >Vue项目中使用Vux安装配置步骤详解
Vue项目中使用Vux安装配置步骤详解
- php中世界最好的语言asal
- 2018-05-14 14:22:095305semak imbas
这次给大家带来Vue项目中使用Vux安装配置步骤详解,Vue项目中使用Vux安装配置的注意事项有哪些,下面就是实战案例,一起来看一下。
默认已安装vue环境
1.安装vux
npm install vux --save-dev
2.安装vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3.安装less-loader以正确编译less源码
npm install less less-loader --save-dev
4.安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
5.修改build/webpack.base.conf.js中的代码
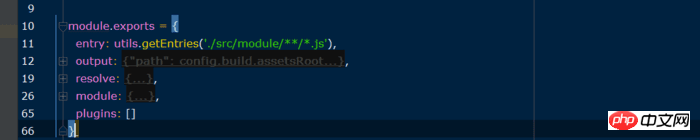
将原文中的

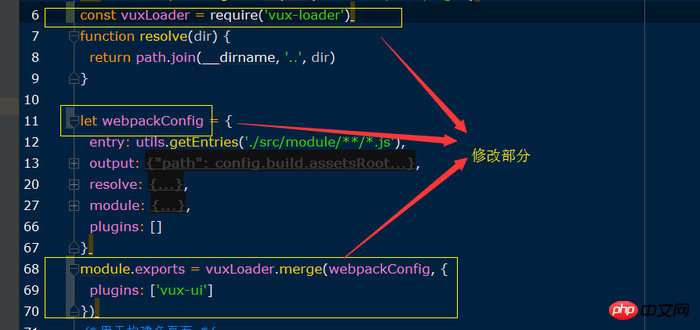
修改成如下的

6.在安装完依赖和配置后文件以后,引入vux的模板,把之前的about.vue拿来修改,全部的代码如下
<template>
<p class="about">
<a href="./index.html" rel="external nofollow" >从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
</style>
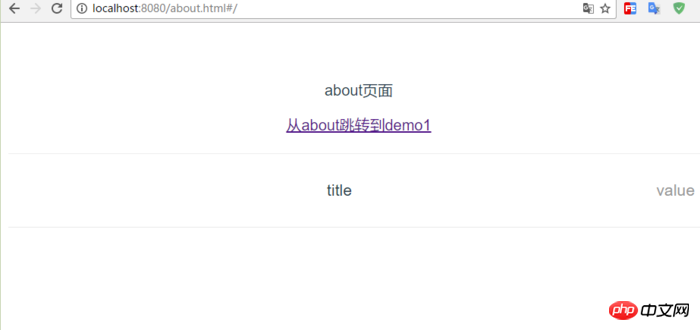
最后在运行 npm run dev,显示出的about.vue是这样的,代表已经引入vux成功,然后尽情的去使用vux的组件快速开发吧

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue项目中使用Vux安装配置步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:获取TypeScript声明文件.d.ts步骤详解Artikel seterusnya:Vue项目中使用d3.js案例详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

