Rumah >hujung hadapan web >tutorial js >vue绑定id从列表页跳转至详情页步骤详解
vue绑定id从列表页跳转至详情页步骤详解
- php中世界最好的语言asal
- 2018-05-14 14:17:253453semak imbas
这次给大家带来vue绑定id从列表页跳转至详情页步骤详解,vue绑定id从列表页跳转至详情页的注意事项有哪些,下面就是实战案例,一起来看一下。
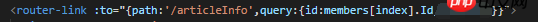
1. 列表页:列表页带id跳转到详情页

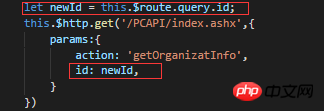
详情页:把id传回到后台就可以获取到数据了

2.列表页跳转到详情页并更改详情页的标题

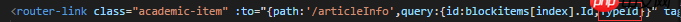
列表页:带id和页面标题的typeid跳转到详情页

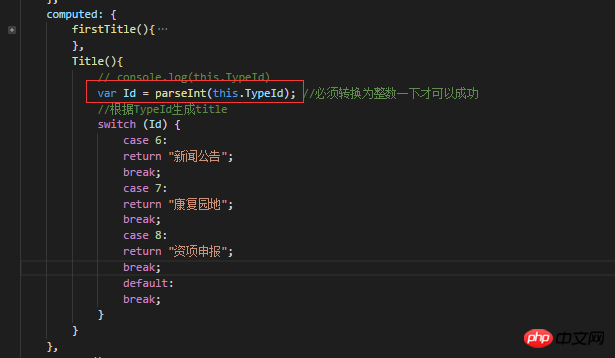
详情页:在html绑定标题,获取到传过来的typeid,然后判断typeid是多少对应返回标题。



补充:获取后台的数据,就是去访问的后台的服务器(怎么访问?答:就是你怎么访问网站那样子)然后他有定义到是必须的参数的时候,就是在连接后必须带的参数,才可以获取到后台数据,不是必须的跟在连接后面也不会影响。就如我的第二个例子,后面带的TypeId就是非必须的,也可以额,笔芯
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue绑定id从列表页跳转至详情页步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue中模态对话框组件实现步骤详解Artikel seterusnya:Vue中slot插槽分发父组件内容实现复用方便步骤详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

