Rumah >hujung hadapan web >tutorial js >$http服务Post方法传递json参数案例详解
$http服务Post方法传递json参数案例详解
- php中世界最好的语言asal
- 2018-05-11 14:02:488252semak imbas
这次给大家带来$http服务Post方法传递json参数案例详解,$http服务Post方法传递json参数的注意事项有哪些,下面就是实战案例,一起来看一下。
具体如下:
一、$http POST方法默认提交数据的类型为application/json
var data = {'wid':'0', 'praise' : '25'};
$http.post(url, data).success(function(result) {
//
});
最终发送的请求是:
POST http://www.example.com HTTP/1.1
Content-Type: application/json;charset=utf-8
{'wid':'0','praise':'25'}
默认的这种方式可以直接将json对象以字符串的形式传递到服务器中,比较适合 RESTful 的接口。但是php脚本的$_POST无法从请求体中获得json数据。
此时可以用:
$data = file_get_contents("php://input"); //获得原始输入流
注:enctype="multipart/form-data" 的时候 php://input 是无效的
获得请求原始输入流之后再做相应处理就可以获得json数据了。
二、 采用x-www-form-urlencoded 方式提交获得json数据
app.factory("Comment",function($http){
return {
get : function(commentFileUrl) {
return $http({
method: "GET",
url: commentFileUrl,
params: {R:Math.random()},
headers: {'Cache-Control':'no-cache'}
});
},
//保存一个评论
save : function(toUrl,saveFileUrl,Data) {
$http({
method: "POST",
url: toUrl,
data: {saveUrl:saveFileUrl,commit:Data},
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function(obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
}).success(function(data){
console.log("数据已保存!");
}).error(function(data) {
alert("数据保存失败,错误信息:" + JSON.stringify({data:data}));
});
}
}
});
var updateClickRate={'wid':'0','click_rate':'87'};
Comment.save("php/updateWork.php","../userdata/work_content.json",JSON.stringify(updateClickRate));
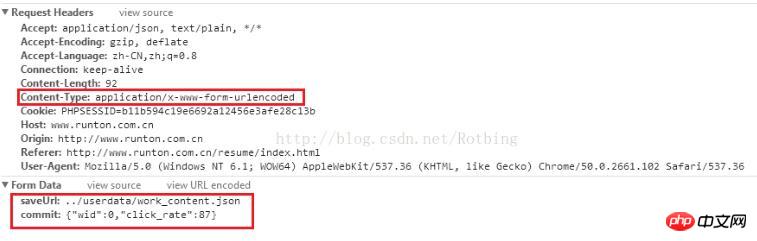
最终发送的请求是:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci $http服务Post方法传递json参数案例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Koa2实现文件上传下载案例分析Artikel seterusnya:Vue如何操作html字段字符串转换为HTML标签
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

