这篇文章主要介绍了atom自带markdown实时预览插件,对于刚开始上手atom的新手来说还是很有帮住的,感兴趣的小伙伴了解一下。
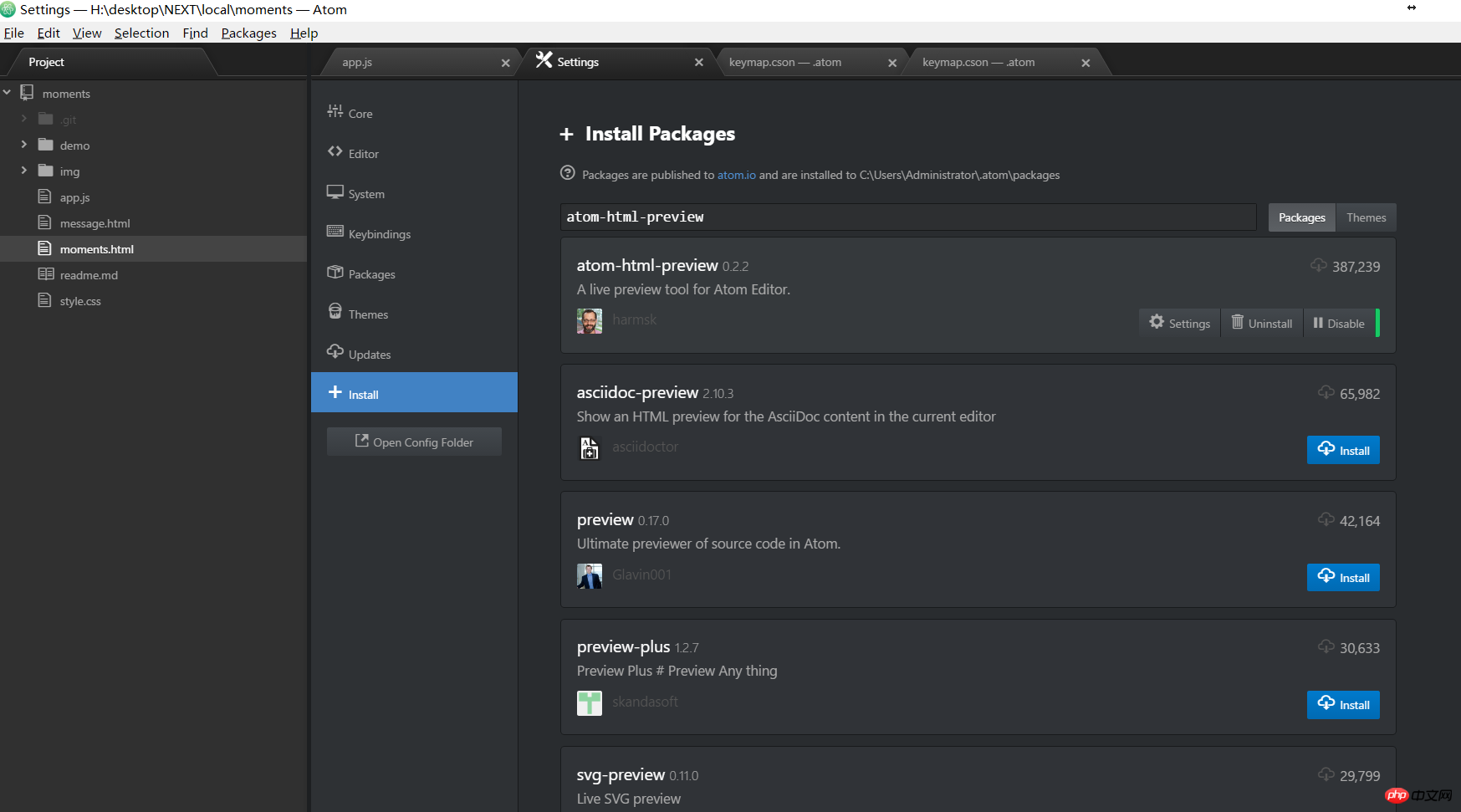
1、 搜索插件

2、 安装插件

3、 修改快捷键
atom-html-preview初始快捷键为ctrl+p,于atom已有快捷键冲突,修改为ctrl+F12,如下
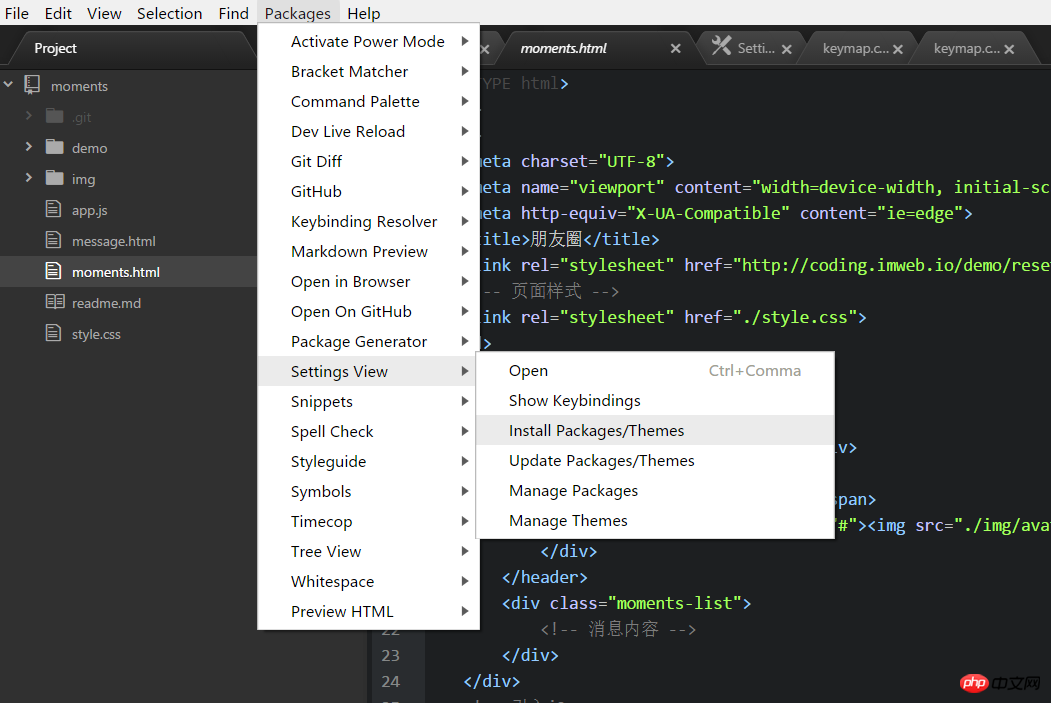
点击File->Settings->KeyBindings->your keymap file超链接->在末尾添加
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
相关推荐:
Atas ialah kandungan terperinci atom实现html实时预览详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna




