Rumah >hujung hadapan web >tutorial js >Angular CLI生成路由分析说明
Angular CLI生成路由分析说明
- php中世界最好的语言asal
- 2018-05-08 18:02:421386semak imbas
这次给大家带来Angular CLI生成路由分析说明,Angular CLI生成路由的注意事项有哪些,下面就是实战案例,一起来看一下。
为应用生成路由.
先创建一个项目:
ng new my-routing --routing

可以看到生成了两个module.
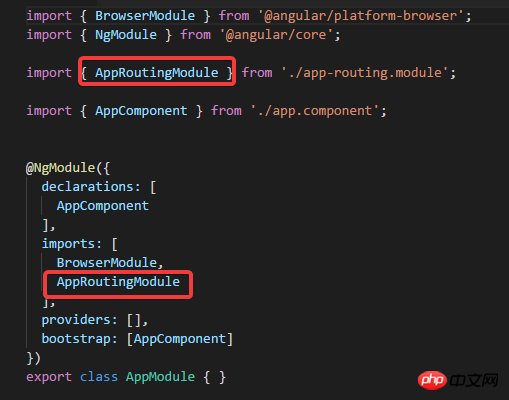
看一下routing module:

再看一下app module:

已经把AppRoutingModule import了进来.
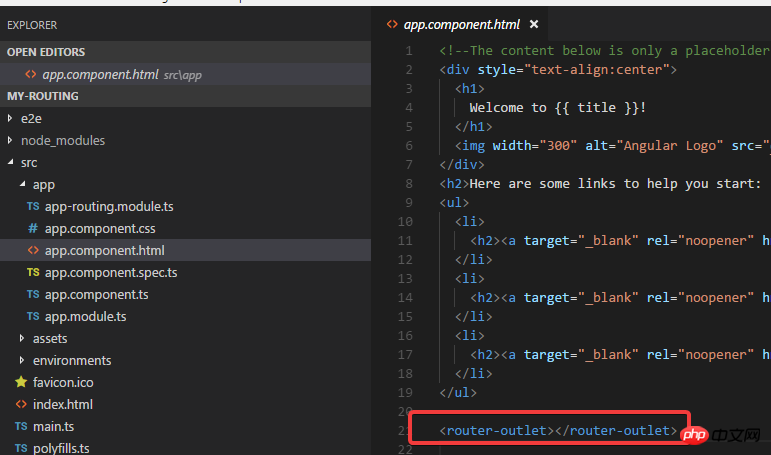
再看一下app.component.html:

router-outlet已经写上了. 很好.
下面再生成两个components:
ng g c dashboard ng g c order

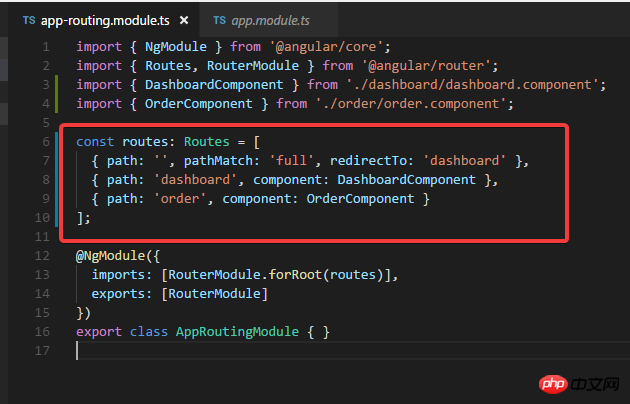
然后在app-routing.module里面设置路由:

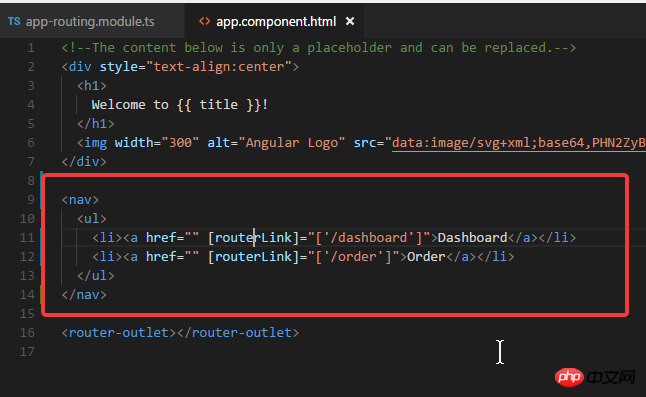
再修改一下html:

运行一下应用: ng serve -o


嗯. 没问题.
针对一个应用里面有多个module的情况.
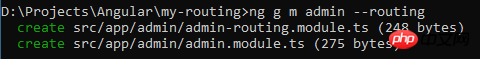
再生成一个module, 并且带着路由module (可以先使用-d参数查看将要生成的文件):
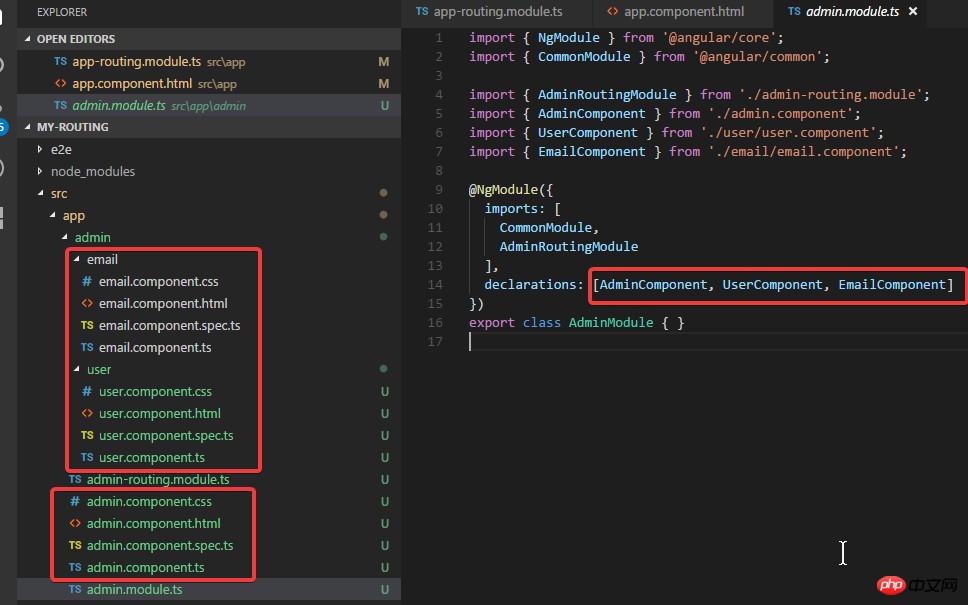
ng g m admin --routing

在admin module里面, 再创建一个admin component:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
实际上后两个命令的-m参数可以去掉, 因为已经指定了路径 admin/, 这样默认就会在 admin module里面进行声明而不是app module.

随后需要修改app.module:
把admin module加入进去.
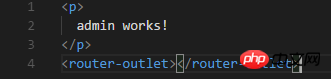
然后修改admin.component.html, 加入router-outlet:

然后修改admin-routing.module.ts:

运行: ng serve -o
直接输入地址:http://localhost:4200/admin
可以看到:

而输入网址:http://localhost:4200/admin/email
则会看到:

所以没问题.
生成Gurad.
ng g guard xxx
这个命令将会生成xxx.guard.ts
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Angular CLI生成路由分析说明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

