Rumah > Artikel > hujung hadapan web > 实现简易html视频播放器的方法
实现简易html视频播放器的方法
- 不言asal
- 2018-05-08 16:22:244346semak imbas
这篇文章主要介绍了实现简易html视频播放器的方法,H5创建视频播放器很简单,您只需要添加一些H5的标签即可创建出炫酷的播放器
本文介绍了实现简易html视频播放器的方法,分享给大家,具体如下:
文件列表
root@tianshl:/data/video# ls hch.mp4 test.mp4 xyx.mp4 index.html video.list jquery.js
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{
text-align: center;
}
#content-wrap{
margin-top: 50px;
display: inline-block;
}
#content{
display: flex;
}
/* 播放器 */
#video{
display: inline-block;
margin: 0;
border: 12px solid #eee;
box-sizing: border-box;
}
.video-list-wrap{
background-color: #eee;
border-right: 1px solid #fff;
}
/* 视频列表 */
.video-list{
display: inline-block;
box-sizing: border-box;
margin: 0;
width: 150px;
list-style: none;
padding: 0;
overflow: auto;
font-size: 12px;
}
/* 列表项 */
.video-item{
cursor: pointer;
width: 150px;
box-sizing: border-box;
text-align: left;
padding: 5px 0 5px 10px;
}
.video-item:not(:last-child){
border-bottom: 1px solid #fff;
}
.video-item:hover, .active{
background-color: #ddd;
color: #333;
}
/* 视频列表标题 */
.video-title{
background-color: gainsboro;
font-size: 12px;
height: 30px;
line-height: 30px;
text-align: center;
}
</style>
</head>
<body>
<p id="content-wrap">
<p id="content">
<p class="video-list-wrap">
<p class="video-title">视频列表</p>
<ul class="video-list"></ul>
</p>
</p>
</p>
</body>
<script type="text/javascript" src="./jquery.js"></script>
<script type="text/javascript">
$(function(){
var $content = $('#content');
// 初始化播放器
var init = function(src){
var $video = $('<video id="video" controls>');
$video.attr('preload', 'auto');
$video.attr('width', 720).attr('height', 405);
$video.attr('autoplay', 'autoplay');
$video.append($('<source>').attr('src', src).attr('type', 'video/mp4'));
$content.append($video);
};
/* 获取视频列表 */
var $video_list = $('.video-list');
$video_list.css('height', 340);
$.ajax({
url: "video.list",
type: "GET",
async: true,
success: function(resp){
$.each(resp.split('\n'), function(idx, item){
if (item === '') return;
var $p = $('<li>').addClass('video-item');
$p.text(item);
$p.data('path', item);
$video_list.append($p);
});
}
});
init();
/* 切换视频 */
$video_list.on('click', '.video-item', function(){
$("#video").remove();
var $this = $(this);
$this.parent().find('.active').removeClass('active');
$this.addClass('active');
init($this.data('path'));
});
})
</script>
</html>
video.list
# 该目录下的所有MP4文件, 供jQuery解析 root@tianshl:/data/video# ls *.mp4 > video.list
nginx配置
user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
sendfile on;
keepalive_timeout 65;
server {
listen 8000;
server_name 本机IP;
location / {
# 前两行是认证(可不加)
auth_basic "secret";
auth_basic_user_file /usr/local/nginx/passwd.db;
# 路径
root /data/video;
# 首页
index index.html;
}
}
}
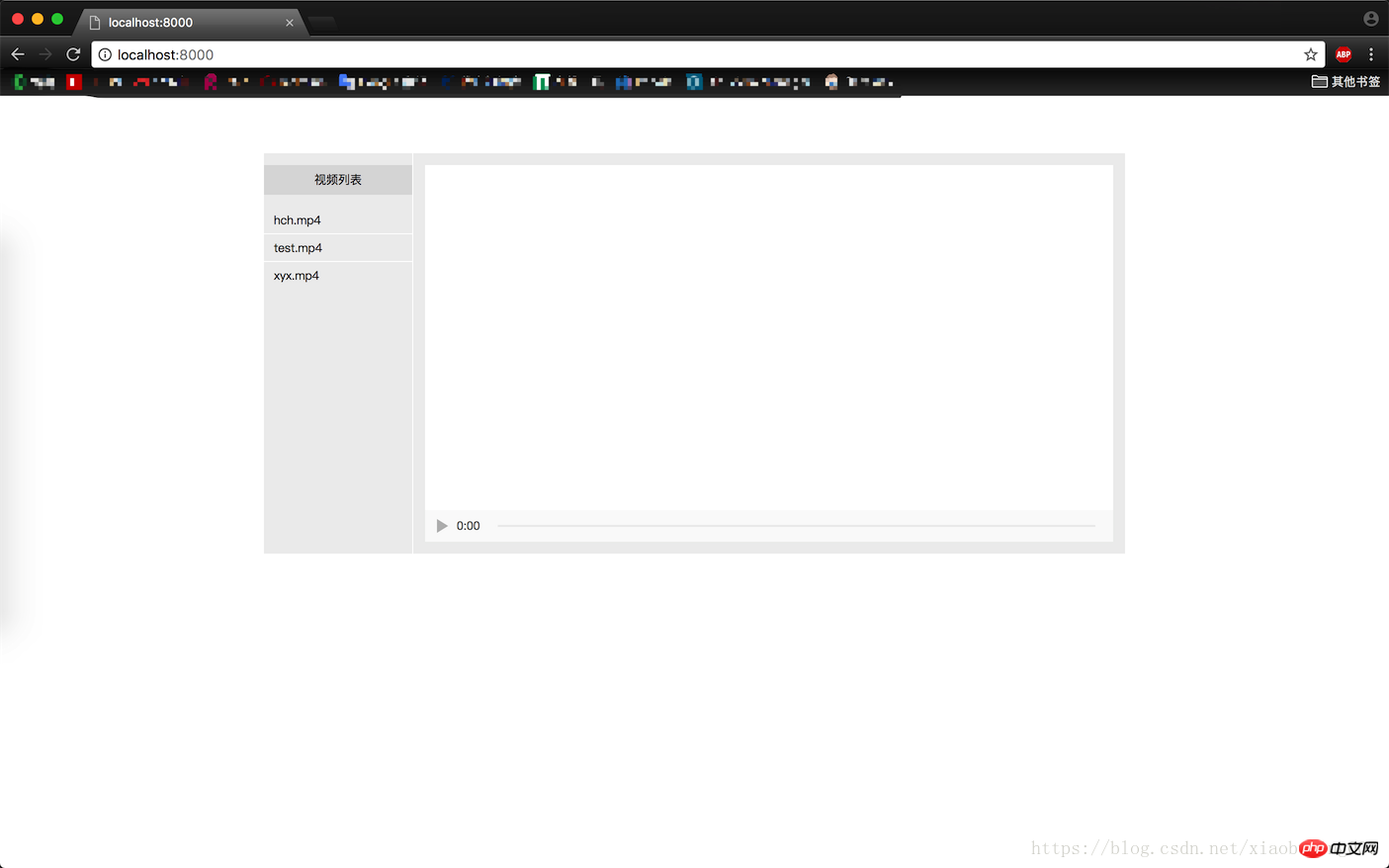
界面展示
http://localhost:8000
认证

播放器

相关推荐:
Atas ialah kandungan terperinci 实现简易html视频播放器的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:HTML5中的autofocus(自动聚焦)属性介绍Artikel seterusnya:html中的标签详解