这次给大家带来Console如何debug,使用Console来debug的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个“匠人”,我喜欢专研各种工具。在本文,我会为你介绍一些用老式console来debug的技巧。
是的,我们都知道下面基本的技巧:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
从现在开始,我将教会你一些你不知道的技巧,让你成为老司机!
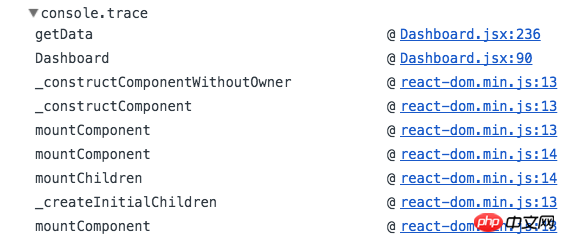
1. console.trace()
如果你想知道消息是哪里打印出来的,使用console.trace()来获取要打印的数据的stacktrace。

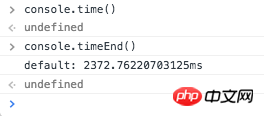
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

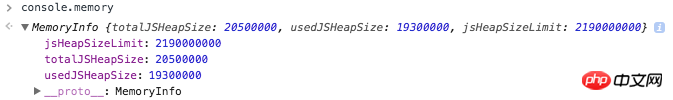
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

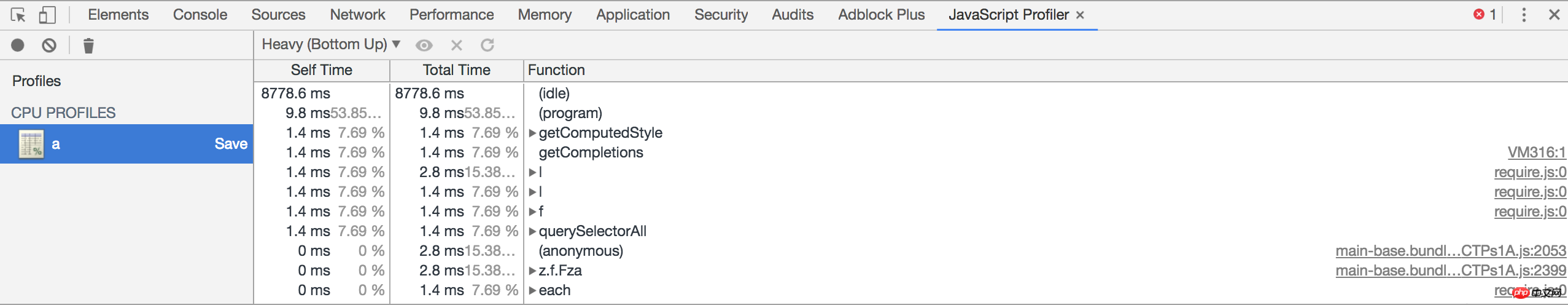
4. console.profile(‘profileName') & console.profileEnd(‘profileName')
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

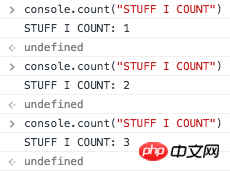
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

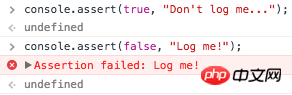
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

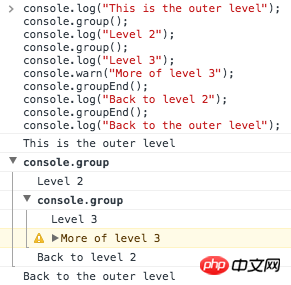
7. console.group(‘group') & console.groupEnd(‘group')
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd() 。使用console.group可以将log聚合成组,并且形成嵌套的层级。
请看示例:

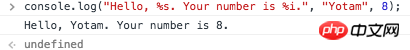
8. String substitutions
你可以使用console.log打印变量(%s = string, %i = <a href="http://www.php.cn/wiki/54.html" target="_blank">integer</a>, %o = <a href="http://www.php.cn/wiki/60.html" target="_blank">object</a>, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()清空一下。

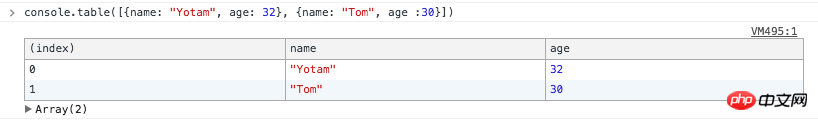
10. console.table()
最后一个压轴的!你可以使用console.table()将对象以表格的形式打印出来。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Console如何debug. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AM
Python vs JavaScript: Bahasa mana yang harus anda pelajari?May 03, 2025 am 12:10 AMMemilih Python atau JavaScript harus berdasarkan perkembangan kerjaya, keluk pembelajaran dan ekosistem: 1) Pembangunan Kerjaya: Python sesuai untuk sains data dan pembangunan back-end, sementara JavaScript sesuai untuk pembangunan depan dan penuh. 2) Kurva Pembelajaran: Sintaks Python adalah ringkas dan sesuai untuk pemula; Sintaks JavaScript adalah fleksibel. 3) Ekosistem: Python mempunyai perpustakaan pengkomputeran saintifik yang kaya, dan JavaScript mempunyai rangka kerja front-end yang kuat.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






