Rumah >hujung hadapan web >html tutorial >JavaScript与HTML的结合方法详解
JavaScript与HTML的结合方法详解
- 不言asal
- 2018-05-07 15:51:182318semak imbas
这篇文章主要介绍了JavaScript与HTML的结合方法,利用实例向大家介绍JavaScript与HTML是如何结合的,内容很详细,感兴趣的小伙伴们可以参考一下
HTML中的JavaScript脚本必须位于3f1c4e4b6b16bbbd69b2ee476dc4f83a与2cacc6d41bbb37262a98f745aa00fbf0标签之间,JavaScript脚本可被放置在HTML页面的6c04bd5ca3fcae76e30b72ad730ca86d标签和93f0f5c25f18dab9d176bd4f6de5d30e标签中,这种视情况而定,一般放在93f0f5c25f18dab9d176bd4f6de5d30e标签内。
一、3f1c4e4b6b16bbbd69b2ee476dc4f83a 标签
如需在HTML页面中插入JavaScript脚本,请使用3f1c4e4b6b16bbbd69b2ee476dc4f83a标签。3f1c4e4b6b16bbbd69b2ee476dc4f83a和2cacc6d41bbb37262a98f745aa00fbf0会告诉JavaScript在何处开始
和结束。3f1c4e4b6b16bbbd69b2ee476dc4f83a和2cacc6d41bbb37262a98f745aa00fbf0之间的代码行包含了JavaScript:
<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span> 您无需理解上面的代码。只需明白,浏览器会解释并执行位于 3f1c4e4b6b16bbbd69b2ee476dc4f83a 和 2cacc6d41bbb37262a98f745aa00fbf0 之间的 JavaScript。那些老
旧的实例可能会在3f1c4e4b6b16bbbd69b2ee476dc4f83a标签中使用type="text/javascript"。现在已经不必这样做了。JavaScript是所有现代浏览器
以及HTML5中的默认脚本语言。鉴于刚刚学习JavaScript语言的可以使用!
二、6c04bd5ca3fcae76e30b72ad730ca86d中的JavaScript
在本例中,JavaScript会在页面加载时向HTML的6c04bd5ca3fcae76e30b72ad730ca86d写文本:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
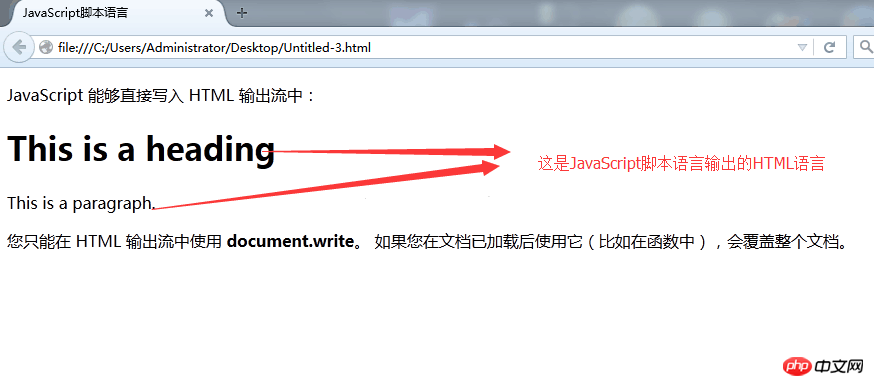
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>我们先不管JavaScript代码怎么写和怎么运行,先来看运行结果:

三、JavaScript 函数和事件
上面例子中的 JavaScript 语句,会在页面加载时执行。通常,我们需要在某个事件发生时执行代码,比如当用户
点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
四、93f0f5c25f18dab9d176bd4f6de5d30e或6c04bd5ca3fcae76e30b72ad730ca86d中的JavaScript
您可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的 6c04bd5ca3fcae76e30b72ad730ca86d 或 93f0f5c25f18dab9d176bd4f6de5d30e 部分中,或者同时存在于
两个部分中。通常的做法是把函数放入 93f0f5c25f18dab9d176bd4f6de5d30e 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,
不会干扰页面的内容。
五、93f0f5c25f18dab9d176bd4f6de5d30e中的JavaScript函数
在本例中,我们把一个JavaScript函数放置到HTML页面的93f0f5c25f18dab9d176bd4f6de5d30e部分。该函数会在点击按钮时被调用:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
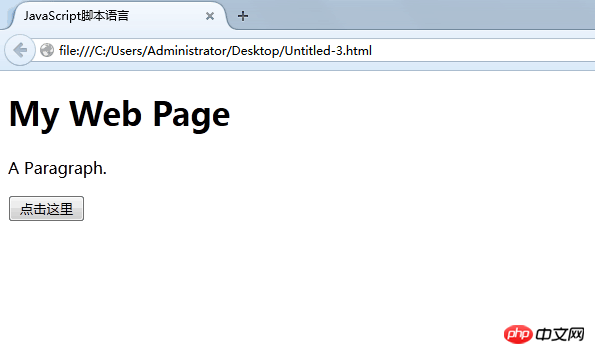
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
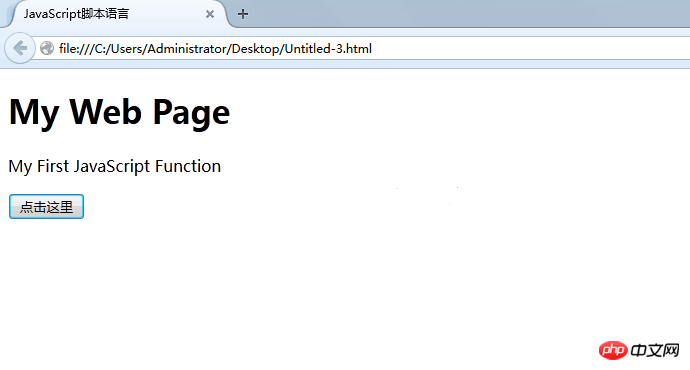
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>运行的结果为:

点击按钮后的效果为:

六、6c04bd5ca3fcae76e30b72ad730ca86d中的JavaScrip 函数
在本例中,我们把一个JavaScript函数放置到HTML页面的6c04bd5ca3fcae76e30b72ad730ca86d部分。该函数会在点击按钮时被调用:
实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html> 运行的结果与上述五的结果一样!
提示:我们把 JavaScript 放到了页面代码的底部,这样就可以确保在 e388a4556c0f65e1904146cc1a846bee 元素创建之后再执行脚本。
七、外部的JavaScript
我们也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩
展名是 .js。如需使用外部文件,请在 3f1c4e4b6b16bbbd69b2ee476dc4f83a 标签的 "src" 属性中设置该 .js 文件,如果有大量的JavaScript代码,我
们提倡使用外部的JavaScript方式,一般我们也采用分离的方式连接到HTML文档中。
实例
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JavaScript脚本语言</title> <script type="text/javascript" src="/js/myScript.js"></script> </head> <body> <h1>My Web Page</h1> <p id="demo">A Paragraph.</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p> </body> </html>
myScript.js代码:
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
} 运行的结果和上述一致!
提示:在
以上就是JavaScript与HTML的结合方法,希望对大家的学习有所帮助。
相关推荐:
JavaScript与html5如何实现canvas绘制圆形图案的方法介绍
Atas ialah kandungan terperinci JavaScript与HTML的结合方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

