这篇文章主要介绍了关于springboot集成html之分页功能实现 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
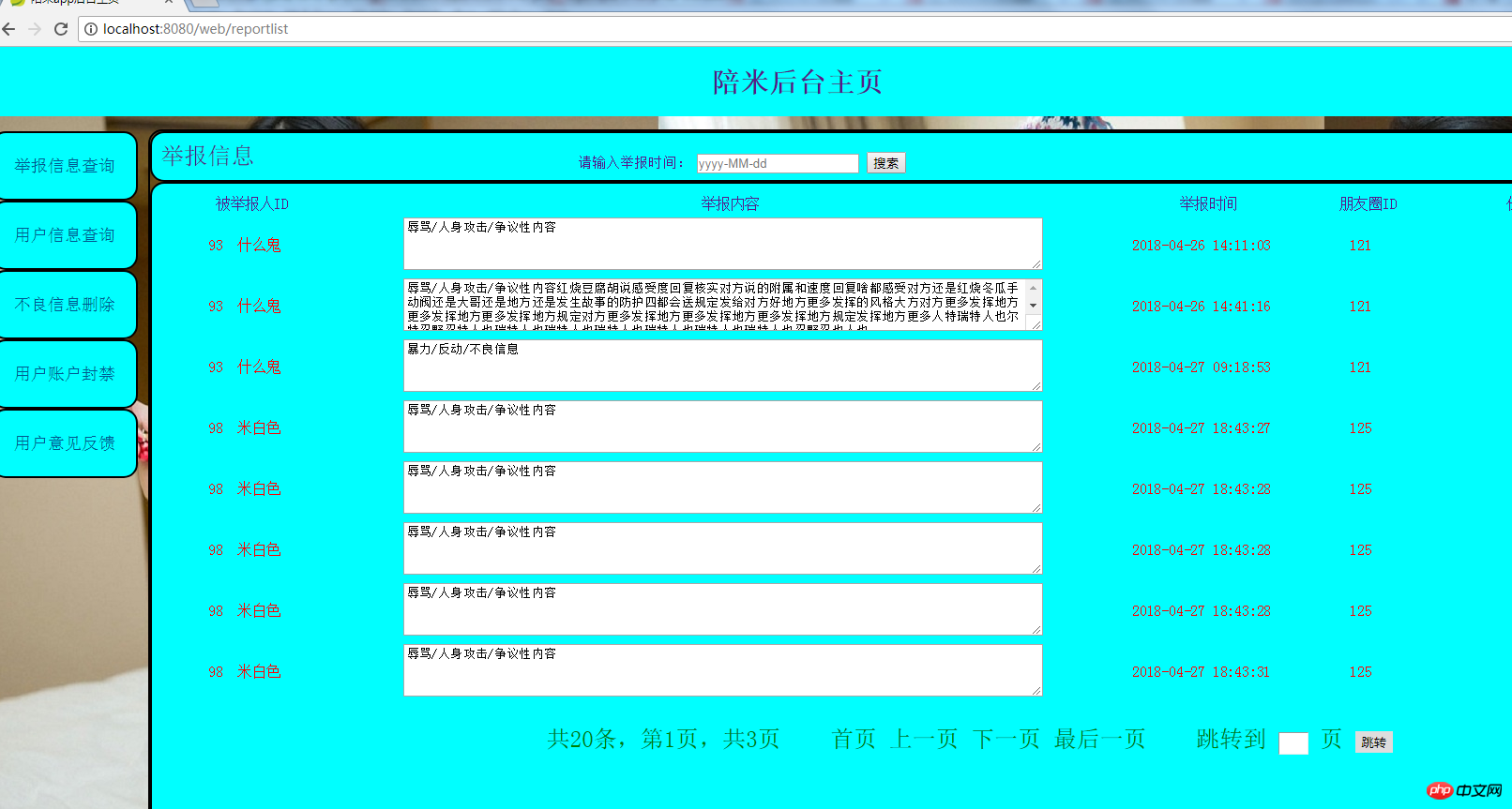
说不清楚,直接上代码。和展示效果:
前台:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>陪米app后台主页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript" src="/js/page_common.js"></script>
<link href="/css/common_style_blue.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" type="text/css" href="/css/index_1.css" />
<script type="text/javascript">
var pageNo = 1;
var pageSize = 8;
var pages = 0;
//<![CDATA[
$(document).ready(function(){
var key = $("#keyword").val();
loadData(key,pageNo,pageSize);
});
function loadData(key,pageNo,pageSize){
$.ajax({
url:"/web/getReport",
type:"post",
data:{keyword:key,pageNo:pageNo,pageSize:pageSize},
success:function(data){
var json = eval('('+data + ')');
console.log(data);
var html="";
// var reportlisthtml='';
var maojungang = json.data;
// var message = json.message;
var totalCount = json.total;
pages = Math.ceil(totalCount/pageSize);
// alert(message);
for(var i in maojungang){
html=html+"<tr>"+
"<td>"+maojungang[i].byReportUser+" "+maojungang[i].byReportName+" </td>"+
"<td>"+"<textarea>"+maojungang[i].content+"</textarea>"+" </td>"+
"<td>"+maojungang[i].timed+" </td>"+
"<td>"+maojungang[i].friendId+" </td>"+
"<td>"+maojungang[i].taskId+" </td>"+
"<td>"+maojungang[i].reportUser+" "+maojungang[i].reportName+" </td>"+"</tr>";
}
// $('#TableData').html(reportlisthtml);
$("#TableData").html(html);
var newText = "共" + totalCount + "条," + "第" + pageNo + "页," + "共" + pages + "页";
$("#summary").text(newText);
}
});
}
function search(){
// loadData($("#keyword").val());
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo,pageSize);
}
function index(){
pageNo = 1;
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo, pageSize);
}
function last(){
var key = $.trim($("#keyword").val().trim());
if(pageNo == 1){
return false;
} else{
pageNo--;
loadData(key,pageNo, pageSize);
}
}
function next(){
var key = $.trim($("#keyword").val().trim());
if(pageNo == pages){
return false;
} else{
pageNo++;
loadData(key,pageNo, pageSize);
}
}
function zuihou(){
pageNo = pages;
var key = $.trim($("#keyword").val().trim());
loadData(key,pageNo, pageSize);
}
function pageNumber(){
var pageNumber = $.trim($("#pageNumber").val().trim());
var key = $.trim($("#keyword").val().trim());
pageNo = pageNumber;
loadData(key,pageNo, pageSize);
}
//]]>
</script>
</head>
<style>
textarea{
height:50px;
width: 80%;
}
.tnd{
text-align:center;
width:100%;
height:50px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
}
.tnds{
font-size:25px;
width:98.7%;
height:30px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
color: #551A8B;
}
.tndss{
font-size:25px;
text-align:center;
width:98.7%;
height:800px;
border: solid;
padding:10px;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
background-color:aqua;
color: #551A8B;
}
.content{
float: left;
margin-left: 1.8%;
width:91%;
height: 900px;
margin-top: 88px;
text-align:center;
border: solid;
border: 2px solid #000000;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
.tab{
align="center";
cellspacing="0";
cellpadding="0";
height: 300px;
table-layout:fixed;
empty-cells:show;
border-collapse: collapse;
margin:0 auto;
}
</style>
<body>
<p style="width: 100%;height: 1080px;background-image:url('/image/girldd.jpg') ;position:fixed;top:0;z-index:999;">
<p style="width: 100%;background-color: aqua;position:fixed;top:0;z-index:999;">
<p style="margin-left: 40%;margin-right: 50%;width: 30%">
<h1 style="font-size: 30px;color: #551A8B" >陪米后台主页</h1>
</p>
</p>
<p style="margin-top: 90px;float: left;margin-left: 0%;">
<a href="/web/reportlist" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
举报信息查询
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户信息查询
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
不良信息删除
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户账户封禁
</p>
</p></a>
<a href="/web/getReport" ><p class="tnd">
<p style="margin-top: 15px;font-size: 18px">
用户意见反馈
</p>
</p></a>
</p>
<p class="content" >
<p class="tnds">
<p style="text-align: left;float: left;">举报信息</p>
<p style="text-align: center;font-size: 15px;float: left;margin-left: 19.95%;margin-top: 10px">
<form action="">
请输入举报时间: <input id="keyword" name="timed" class="" placeholder="yyyy-MM-dd"/>
<input type="button" value="搜索" onclick="search()"/>
</form>
</p>
</p>
<!-- 主内容区域(数据列表或表单显示) -->
<p class="tndss">
<table class="tab" >
<!-- 表头-->
<thead>
<tr align="center" >
<td style="width: 10%">被举报人ID</td>
<td style="width: 50%">举报内容</td>
<td style="width: 10%">举报时间</td>
<td style="width: 10%">朋友圈ID</td>
<td style="width: 10%">任务ID</td>
<td style="width: 10%">举报人ID</td>
</tr>
</thead>
<!--显示数据列表 -->
<tbody id="TableData" style="color: red; ">
</tbody>
</table>
<!-- 其他功能超链接 -->
<p id="footer">
<span id="summary"></span>
<ul id="pagination">
<li id="01"><a onclick="index()" style="font-size: 25px">首页</a></li>
<li id="02"><a onclick="last()" style="font-size: 25px" >上一页</a></li>
<li id="03"><a onclick="next()" style="font-size: 25px">下一页</a></li>
<li id="04"><a onclick="zuihou()" style="font-size: 25px">最后一页</a></li>
</ul>
<p id="select">
<span>跳转到 </span>
<input type="text" name="page_num" id="pageNumber"/>
<span> 页 </span>
<input type="button" name="go_btn" value="跳转" onclick="pageNumber()"/>
</p>
</p>
</p>
</p>
</p>
</body>
</html>
后台:
package com.hpm.blog.controller;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpSession;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.fasterxml.jackson.annotation.JsonFormat.Value;
import com.hpm.blog.model.AdminUser;
import com.hpm.blog.model.ReportVo;
import com.hpm.blog.model.ReturnResult;
import com.hpm.blog.service.AttentionService;
import com.hpm.blog.service.ReportService;
import com.hpm.blog.util.Constant;
import com.hpm.blog.util.Constants;
import com.hpm.blog.util.Page;
import com.hpm.blog.util.ResultData;
@Controller
@RequestMapping("/web/")
public class ReportController {
private static final Logger logger = LoggerFactory.getLogger(AttentionService.class);
@Autowired
private ReportService reportService;
@RequestMapping("getReport")
@ResponseBody
public ReturnResult getReport(HttpSession session,Model model,String keyword,String pageNo,String pageSize){
ReturnResult result = new ReturnResult();
try {
Page page = new Page();
page.setPageNo(Integer.valueOf(pageNo));
page.setPageSize(Integer.valueOf(pageSize));
AdminUser adminUser = (AdminUser) session.getAttribute(Constants.USER_SESSION);
List<ReportVo> list = new ArrayList<ReportVo>();
if(null != adminUser){
if(null == keyword || "".equals(keyword)){
list= reportService.queryAll(page);
int total = reportService.queryAllCount(page);
result.setTotal(total);
result.setData(list);
result.setCode(Constant.SUCCESS_CODE);
result.setMessage("查询成功!");
}else{
list= reportService.queryByKeyword(keyword,page);
int total = reportService.queryAllCountBykey(page,keyword);
result.setTotal(total);
result.setData(list);
result.setCode(Constant.SUCCESS_CODE);
result.setMessage("查询成功!");
}
}else{
result.setCode(Constant.ERROR_CODE);
result.setMessage("身份失效,请重新登录");
}
} catch (Exception e) {
// TODO: handle exception
logger.debug("error = " + e.getClass().getSimpleName()+" "+e.getMessage());
result.setCode(Constant.ERROR_CODE);
result.setMessage("信息获取失败!请稍后重试.....");
}
return result;
}
}效果:

点击举报查询:

点击下一页:

输入页码跳转:

输入时间搜索:

带着时间参数分页:

Atas ialah kandungan terperinci springboot集成html之分页功能实现 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.
 Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PM
Bagaimana cara menggunakan susun atur flexbox CSS untuk mencapai penjajaran yang berpusat pada kesan segmentasi garis putus -putus dalam menu?Apr 05, 2025 pm 01:24 PMBagaimana untuk merancang kesan segmentasi garis bertitik di menu? Semasa merancang menu, biasanya tidak sukar untuk menyelaraskan kiri dan kanan antara nama hidangan dan harga, tetapi bagaimana pula dengan garis bertitik atau titik di tengah ...
 Apakah elemen HTML yang digunakan oleh editor kod dalam talian untuk melaksanakan input kod?Apr 05, 2025 pm 01:21 PM
Apakah elemen HTML yang digunakan oleh editor kod dalam talian untuk melaksanakan input kod?Apr 05, 2025 pm 01:21 PMAnalisis elemen HTML dalam editor kod web Banyak editor kod dalam talian membolehkan pengguna memasukkan kod HTML, CSS, dan JavaScript. Baru -baru ini, seseorang mencadangkan ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.





