Rumah >hujung hadapan web >tutorial js >JavaScript for-in merentasi data json mengikut urutan dan meneroka perbezaan antara kemahiran browsers_javascript
JavaScript for-in merentasi data json mengikut urutan dan meneroka perbezaan antara kemahiran browsers_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:28:421682semak imbas
Objek itu sendiri ialah koleksi tanpa objek, jadi apabila menggunakan pernyataan for-in untuk melintasi sifat objek, susunan sifat yang dilalui adalah berbeza daripada ketika objek ditakrifkan.
Ketahui tentang piawaian W3C:
Menurut edisi ketiga ECMA-262 (ECMAScript), susunan traversal atribut dalam pernyataan for-in ditentukan oleh susunan penulisan atribut apabila objek ditakrifkan.
Untuk maklumat lanjut tentang penyata untuk masuk dalam ECMA-262 (ECMAScript) Edisi Ke-3, sila rujuk 12.6.4 Penyata untuk-masuk dalam ECMA-262 Edisi Ke-3.
Dalam spesifikasi edisi kelima ECMA-262 (ECMAScript) terbaharu, mekanisme traversal pernyataan untuk masuk telah dilaraskan dan susunan traversal atribut tidak dinyatakan.
Untuk maklumat lanjut tentang penyata untuk masuk dalam ECMA-262 (ECMAScript) Edisi ke-5, sila rujuk 12.6.4 Penyata untuk-masuk dalam ECMA-262 Edisi ke-5.
Perihalan susunan traversal atribut dalam versi baharu adalah berbeza daripada versi terdahulu, yang akan menyebabkan enjin penghuraian JavaScript dilaksanakan mengikut spesifikasi edisi ketiga ECMA-262 memproses kenyataan untuk masuk secara berbeza daripada penghuraian yang dilaksanakan berikutan spesifikasi Enjin edisi kelima, terdapat masalah tidak konsisten dengan susunan traversal hartanah.
Oleh itu, semasa pembangunan, anda harus cuba mengelak daripada menulis kod yang bergantung pada susunan sifat objek. Seperti berikut:
<script>
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}
</script>
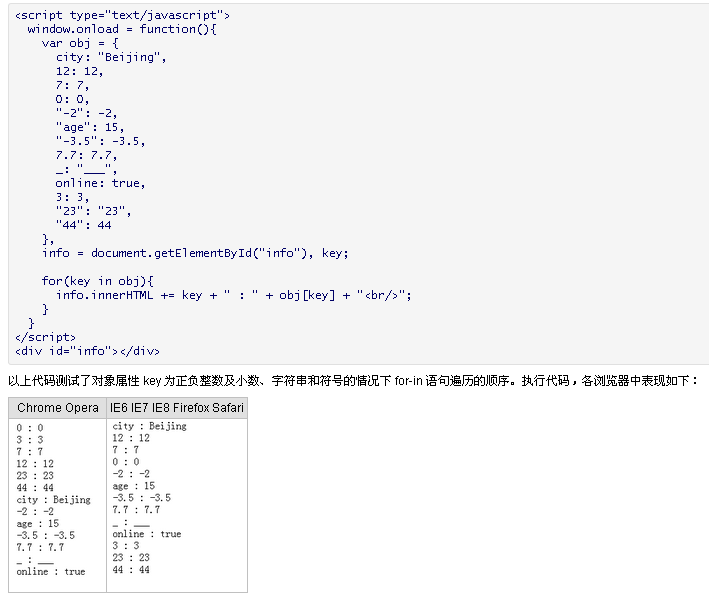
Lihat perbezaan dalam kod untuk masuk dalam setiap penyemak imbas:

Berikut ialah pengenalan kod berasingan kepada gelung JS melalui data JSON
Data JSON seperti:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
boleh ditulis dalam js sebagai:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
atau
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

