Rumah >hujung hadapan web >tutorial js >vue数据传递实现步骤详解
vue数据传递实现步骤详解
- php中世界最好的语言asal
- 2018-04-27 16:11:462454semak imbas
这次给大家带来vue数据传递实现步骤详解,vue数据传递实现的注意事项有哪些,下面就是实战案例,一起来看一下。
组件(Component)是 Vue.js 最强大的功能。组件可以封装可重用的代码,通过传入对象的不同,实现组件的复用,但组件传值就成为一个需要解决的问题。
1.父组件向子组件传值
组件实例的作用域是孤立的。这意味着不能在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
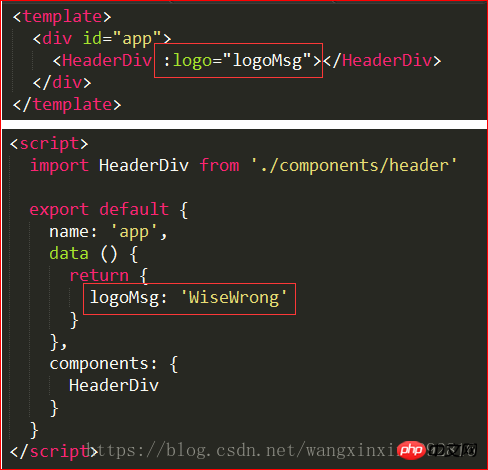
子组件:
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/6f4e2b5fe10e432fd9dd145094e0bc61-0.png)
子组件需要从父组件获取 logo 的值,就需要使用 props: [‘logo']

父组件:

2.子组件向父组件传值
子组件主要通过事件传递数据给父组件。
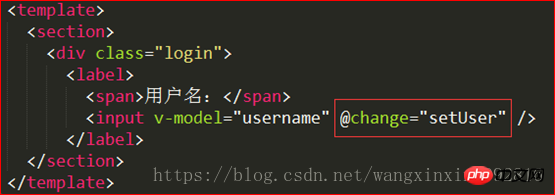
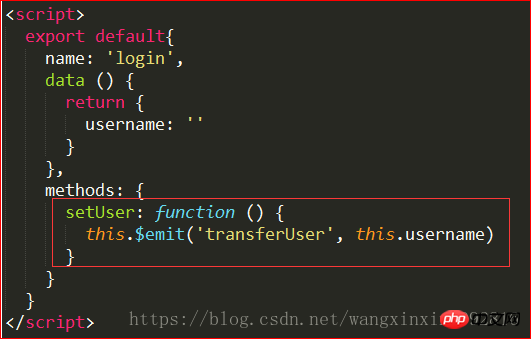
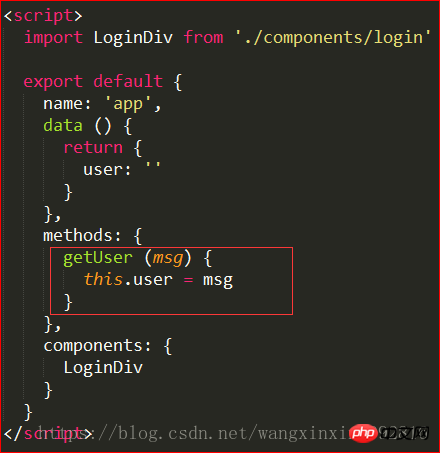
子组件:


其中 transferUser 是一个自定义的事件,this.username 将通过这个事件传递给父组件 。
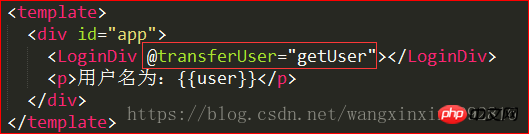
父组件:


getUser 方法中的参数 msg 就是从子组件传递过来的参数 username
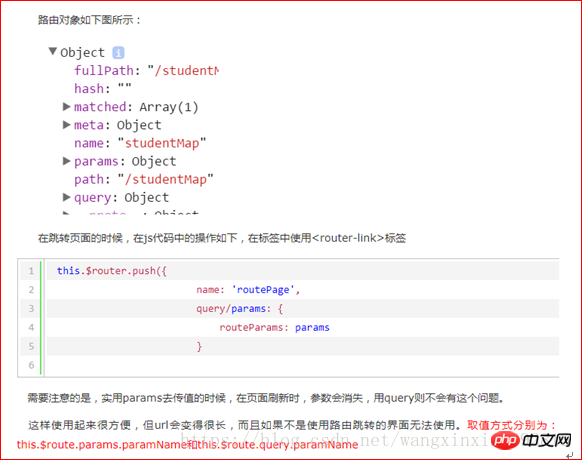
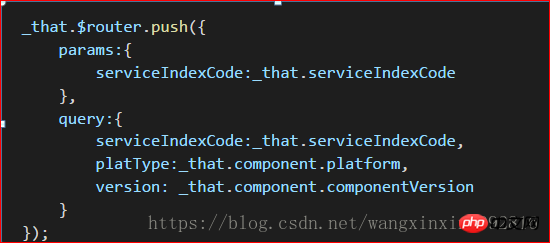
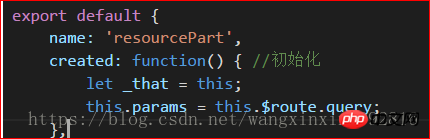
3.路由传值


使用时,在生命周期created赋值。

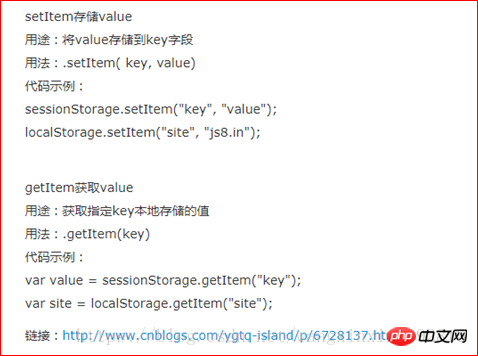
4.通过localStorage或者sessionStorage来存储数据

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue数据传递实现步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue中ajax请求与axios包完美处理Artikel seterusnya:Vue怎样剔除路径#号
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

