Rumah >hujung hadapan web >tutorial js >echarts节点显示动态数据实现步骤
echarts节点显示动态数据实现步骤
- php中世界最好的语言asal
- 2018-04-27 14:58:343212semak imbas
这次给大家带来echarts节点显示动态数据实现步骤,echarts节点显示动态数据的注意事项有哪些,下面就是实战案例,一起来看一下。
刚接触echarts不久,在使用过程中遇到了2个难点,
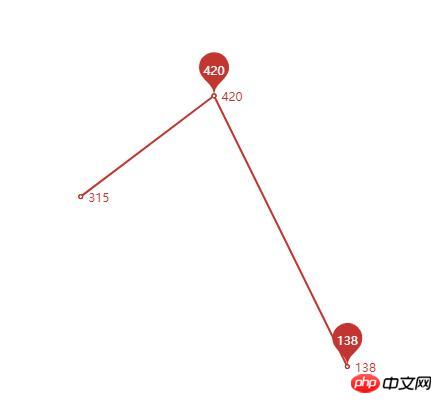
1、每个节点显示动态数据,这个其实可以通过配置项完成,在series数据绑定中,可以使用原本的配置项itemStyle中的标签格式化完成,如下:

代码如下,如果需要修改文字显示的样式,则需另外配置项(如font-style,font-weigth等)完成
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
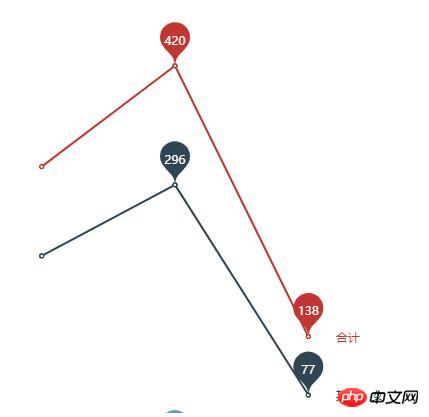
2、有些客户会提出另外的要求,在折线显示最高值和最低值的同时,折线的末尾需要加上该折线代表的意义,此时也可以通过itemStyle完成,只是在formatter格式化文本提示的时候,需要自己写一个函数进行格式化判断之后显示

代码如下:
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci echarts节点显示动态数据实现步骤. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue之.sync修饰符使用详解Artikel seterusnya:vue中v-cloak在刷新与加载时闪烁如何处理
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

