Rumah >hujung hadapan web >tutorial js >jQuery Mobile自定义标签使用详解
jQuery Mobile自定义标签使用详解
- php中世界最好的语言asal
- 2018-04-26 11:43:042345semak imbas
这次给大家带来jQuery Mobile自定义标签使用详解,jQuery Mobile自定义标签使用的注意事项有哪些,下面就是实战案例,一起来看一下。
规划产品国际化的需求时,涉及到PC Web,移动Web,和各app。设计了多个版本的移动Web均不理想。
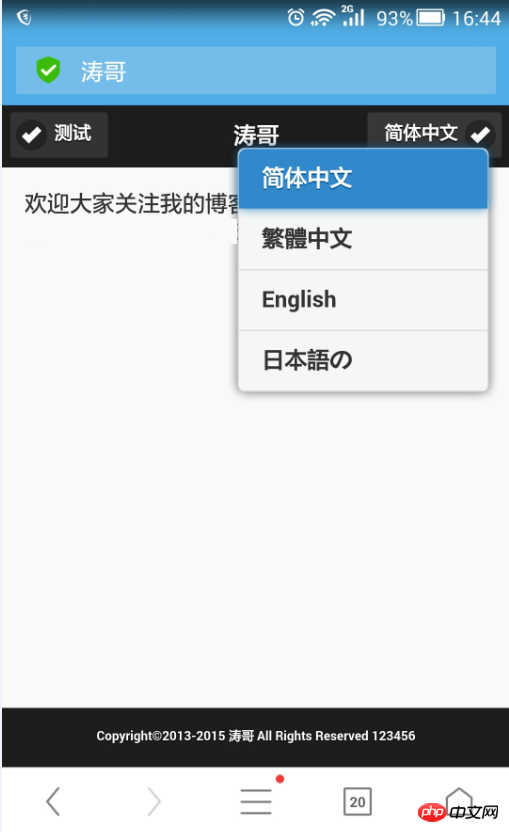
由于移动Web采用了jQuery Mobile框架,所以将切换语言放在哪个位置更合理进行了讨论。讨论的过程和多个方案我就不提了,先来看看最终效果:

是不是感觉很经验,这里一开始尝试了多次,最终自定义了一个下拉选项,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<p data-role="page" id="pageWel" data-title="脚本">
<p data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
脚本之家
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</p>
<p role="main" class="ui-content">
欢迎大家关注脚本之家
</p>
<p data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</p>
</p>
</body>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jQuery Mobile自定义标签使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery Mobile与Kendo UI使用时有哪些区别Artikel seterusnya:Mobile框架中怎样使用表单组件
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

