Rumah >hujung hadapan web >tutorial js >JS点击小图片关联显示大图片
JS点击小图片关联显示大图片
- php中世界最好的语言asal
- 2018-04-25 17:53:302931semak imbas
这次给大家带来JS点击小图片关联显示大图片,JS点击小图片关联显示大图片的注意事项有哪些,下面就是实战案例,一起来看一下。

在线预览 源码下载
html代码:
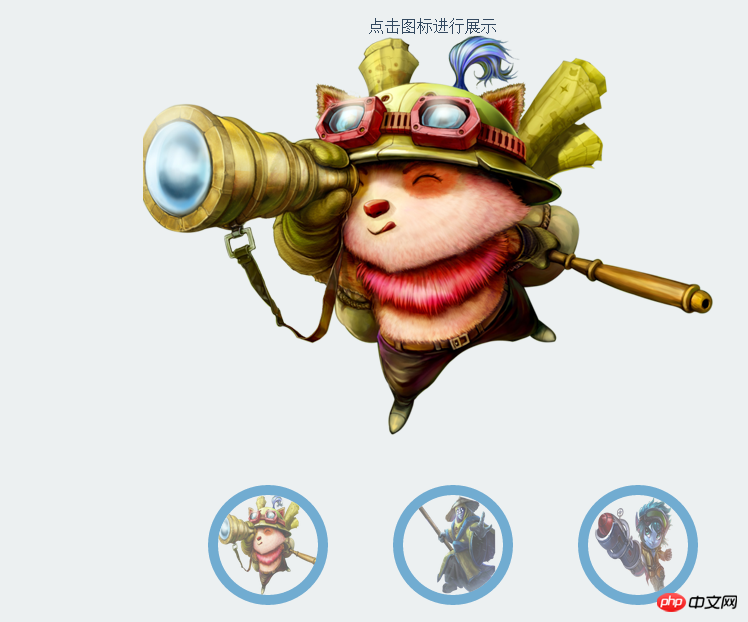
<center><p style="color:#334960">点击图标进行展示</p></center>
<p class="main">
<p id="coolShow"></p>
<p id="handBar"></p>
</p>
<script type="text/javascript">
/*定义需要展示的图片以及图片的展示时间*/
$(document).ready(function () {
$('#coolShow').coolShow({
imgSrc: ['images/1.png', 'images/2.png', 'images/3.png'],
speed: 40
});
});
</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JS点击小图片关联显示大图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery实现广告内容淡入淡出效果Artikel seterusnya:jquery动态操作表格行的方法(附代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

