Rumah >hujung hadapan web >tutorial js >jQuery插件实现表格隔行换色并且与鼠标事件实现互动
jQuery插件实现表格隔行换色并且与鼠标事件实现互动
- php中世界最好的语言asal
- 2018-04-24 14:23:151804semak imbas
这次给大家带来jQuery插件实现表格隔行换色并且与鼠标事件实现互动,jQuery插件实现表格隔行换色并且与鼠标事件实现互动的注意事项有哪些,下面就是实战案例,一起来看一下。
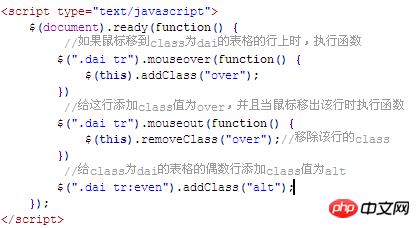
js代码:

css代码:
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jQuery插件实现表格隔行换色并且与鼠标事件实现互动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JQuery实现可实时编辑操作的表格功能Artikel seterusnya:jquery从数组移除选中值步骤详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

