Rumah >hujung hadapan web >tutorial js >JQuery+Ajax动态生成Table步骤详解
JQuery+Ajax动态生成Table步骤详解
- php中世界最好的语言asal
- 2018-04-24 11:57:002097semak imbas
这次给大家带来JQuery+Ajax动态生成Table步骤详解,JQuery+Ajax动态生成Table的注意事项有哪些,下面就是实战案例,一起来看一下。
前言:
本示例大概功能是前台通过JQuery的Ajax调用一般处理程序(Handler),获取表格需要显示的信息,然后转换成json格式返回给前台,前台获取到数据后循环构建表格的行,最好把行附加到表里。
目标:
a 熟悉简单JQuery Ajax的使用
b 了解如何构造基本的Json格式的数据(构建Json也可以通过第三方的dll)
c 熟悉下handler的基本用法
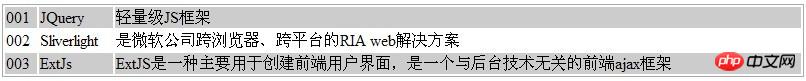
1 简单效果图

2 前台代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DialogAjax.aspx.cs" Inherits="JQueryTest_DialogAjax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="../JQueryUi/jquery-ui-1.8.5.custom.css" rel="stylesheet" type="text/css" />
<script src="../JQueryUi/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../JQueryUi/jquery-ui-1.8.5.custom.min.js" type="text/javascript"></script>
<style type="text/css">
#pTb
{
width:800px;
border:1px solid #aaa;
margin:0 auto;
}
.even{background:#CCCCCC;}
.odd{background:#FFFFFF;}
</style>
<script type="text/javascript">
//获取发布模块类型
function getModuleInfo() {
$.ajax({
type: "GET",
dataType: "json",
url: "../Handler/TestHandler.ashx?Method=GetModuleInfo",
//data: { id: id, name: name },
success: function(json) {
var typeData = json.Module;
$.each(typeData, function(i, n) {
var tbBody = ""
var trColor;
if (i % 2 == 0) {
trColor = "even";
}
else {
trColor = "odd";
}
tbBody += "<tr class='" + trColor + "'><td>" + n.ModuleNum + "</td>" + "<td>" + n.ModuleName + "</td>" + "<td>" + n.ModuleDes + "</td></tr>";
$("#myTb").append(tbBody);
});
},
error: function(json) {
alert("加载失败");
}
});
}
$(function() {
getModuleInfo();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<p id="pTb">
<table id="myTb" style=" width:100%">
</table>
</p>
</form>
</body>
</html>
3 Handler代码
<%@ WebHandler Language="C#" Class="TestHandler" %>
using System;
using System.Web;
using System.Collections.Generic;
using System.Text;
using DataDAL;
using DataEnity;
public class TestHandler : IHttpHandler {
HttpRequest Request;
HttpResponse Response;
public void ProcessRequest (HttpContext context) {
//不让浏览器缓存
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response.AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
context.Response.ContentType = "text/plain";
Request = context.Request;
Response = context.Response;
string method = Request["Method"].ToString();
System.Reflection.MethodInfo methodInfo = this.GetType().GetMethod(method);
methodInfo.Invoke(this, null);
}
public void GetModuleInfo()
{
StringBuilder sb = new StringBuilder();
string jsonData = string.Empty;
List<Module> lsModule = ModuleDAL.GetModuleList();
sb.Append("{\"Module\":[");
for (int i = 0; i < lsModule.Count; i++)
{
jsonData = "{\"ModuleNum\":" + "\"" + lsModule[i].ModuleNum + "\"" + ",\"ModuleName\":" + "\"" + lsModule[i].ModuleName + "\"" + ",\"ModuleDes\":" + "\"" + lsModule[i].ModuleDes + "\"" + "},";
sb.Append(jsonData);
}
if (lsModule.Count > 0)
sb = sb.Remove(sb.Length - 1, 1);
sb.Append("]}");
Response.Write(sb);
}
public bool IsReusable
{
get {
return false;
}
}
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JQuery+Ajax动态生成Table步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jQuery过滤方法filter()使用详解Artikel seterusnya:JQuery动态操作表行并对新行添加事件
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

