Rumah >hujung hadapan web >tutorial js >JS实现字符串去重及数组去重的方法
JS实现字符串去重及数组去重的方法
- 不言asal
- 2018-04-21 16:16:383174semak imbas
这篇文章主要介绍了JS实现字符串去重及数组去重的方法,涉及javascript针对字符串与数组的遍历、判断、删除、添加等相关操作技巧,需要的朋友可以参考下
本文实例讲述了JS实现字符串去重及数组去重的方法。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net js数组、字符串去重</title>
</head>
<body>
<script type="text/javascript">
/*数组去重*/
function quchong(arr){
var len = arr.length;
arr.sort();
for(var i=len-1;i>0;i--){
if(arr[i]==arr[i-1]){
arr.splice(i,1);
}
}
return arr;
}
var a = ["a","a","b",'b','c','c','a','d'];
var b = quchong(a);
console.log(b);
/*字符串去重*/
function quchongstr(str){
var a = str.match(/\S+/g);//等价于str.split(/\s+/g)// \s空白符,\S非空白符
a.sort();
for(var i=a.length-1;i>0;i--){
if(a[i]==a[i-1]){
a.splice(i,1);
}
}
return a.join(" ");
}
var str = quchongstr("a a b a b e");
console.log(str);
</script>
</body>
</html>
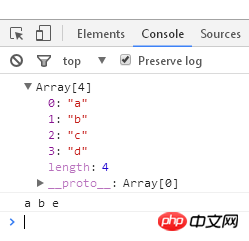
运行结果:

相关推荐:
Atas ialah kandungan terperinci JS实现字符串去重及数组去重的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:AngularJS使用Filter自定义过滤器控制ng-repeat去除重复功能示例Artikel seterusnya:vue.js与element-ui实现菜单树形结构的解决方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

