Rumah >hujung hadapan web >tutorial js >js获取网页数据后存储为Excel格式
js获取网页数据后存储为Excel格式
- 零到壹度asal
- 2018-04-21 15:56:112779semak imbas
这篇文章介绍的内容是关于js获取网页数据后存储为Excel格式,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
做项目的时候遇到了将网页中Table表格的数据以Excel形式存储的问题,自己将相关的代码分享给大家,希望对大家有帮助。
导出:
<script type="text/javascript">
function AutomateExcel()
{
//下面的这句代码要求浏览器是IE并且需要在Internet选项中设置选项,设置的步骤在最下面
var oXL = new ActiveXObject("Excel.Application"); //创建应该对象
var oWB = oXL.Workbooks.Add();//新建一个Excel工作簿
var oSheet = oWB.ActiveSheet;//指定要写入内容的工作表为活动工作表
var table = document.all.data;//指定要写入的数据源的id
var hang = table.rows.length;//取数据源行数
var lie = table.rows(0).cells.length;//取数据源列数
// Add table headers going cell by cell.
for (i=0;i<hang;i++){//在Excel中写行
for (j=0;j<lie;j++){//在Excel中写列
//定义格式
oSheet.Cells(i+1,j+1).NumberFormatLocal = "@";
//!!!!!!!上面这一句是将单元格的格式定义为文本
oSheet.Cells(i+1,j+1).Font.Bold = true;//加粗
oSheet.Cells(i+1,j+1).Font.Size = 10;//字体大小
oSheet.Cells(i+1,j+1).value = table.rows(i).cells(j).innerText;//向单元格写入值
}
}
oXL.Visible = true;
oXL.UserControl = true;
}
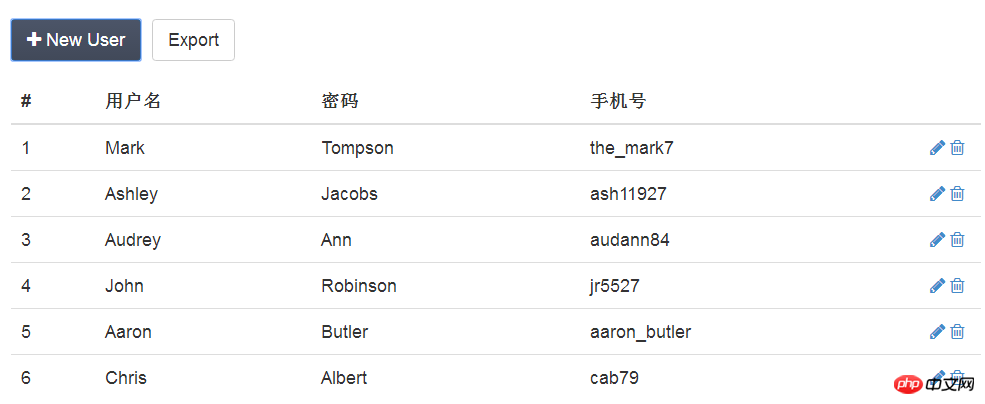
</script>网页中的表单数据视图如下:

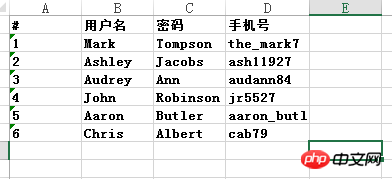
导出的Excel数据如下:

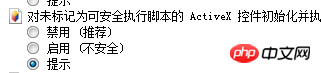
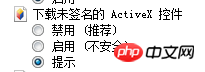
Internet选项中设置选项步骤:
打开控制面板---》Internet选项---》安全(第一行第二列)---》自定义级别---》


将以上设置好然后以IE浏览器运行就可以了,希望对大家有用。
相关推荐:
htmlunit使用教程爬取网站的数据并保存成Excel表格
将jsp页面中的table中的数据导出到excel文件中,并可以存储在本地
Atas ialah kandungan terperinci js获取网页数据后存储为Excel格式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:深入了解JavaScript中的浅拷贝和深拷贝 Artikel seterusnya:nodeJS模块简单用法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

