Rumah >hujung hadapan web >tutorial js >浅谈JS的this调用对象
浅谈JS的this调用对象
- 零到壹度asal
- 2018-04-21 15:17:202003semak imbas
这篇文章介绍的内容是关于浅谈JS的this调用对象,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
查一下资料得知JS的this是指向调用的对象。
只有这一句话很难理解那来做个写个dome。
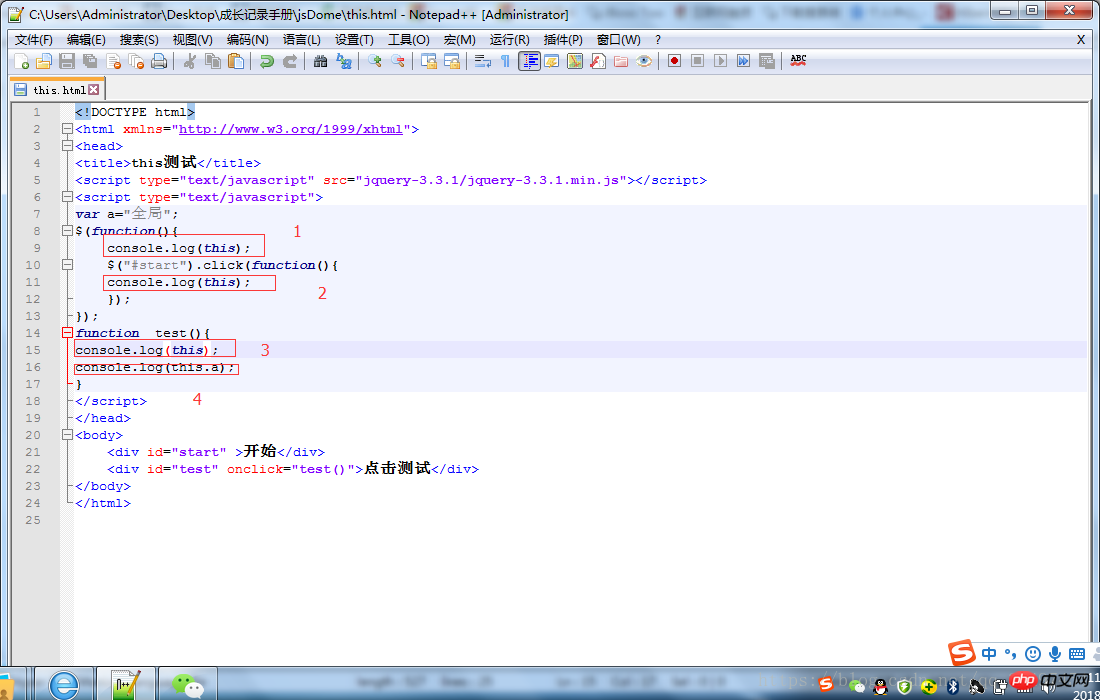
代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
从上往下可以看到四个输出问题
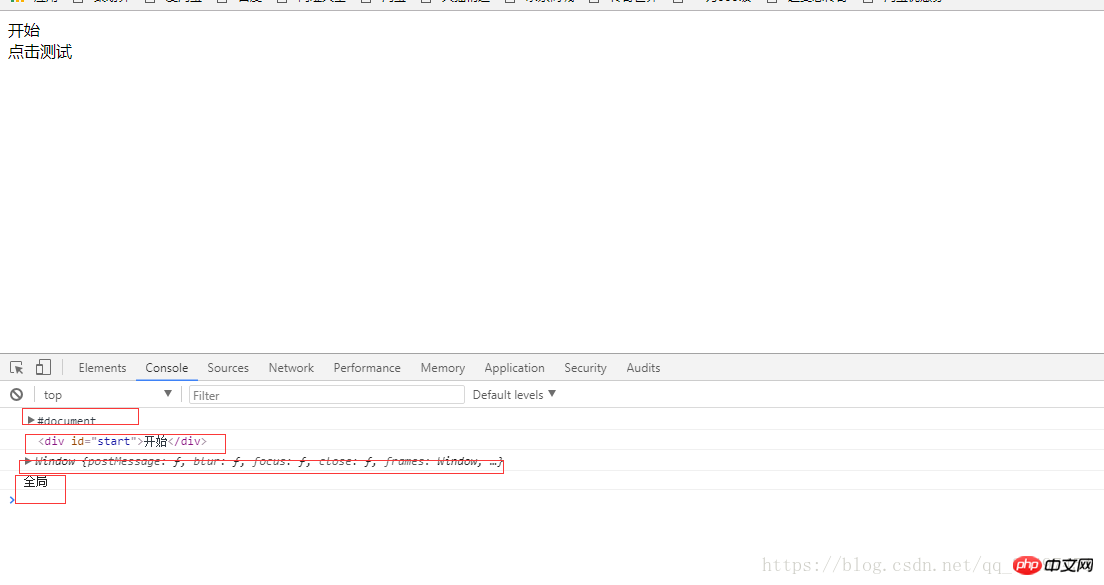
运行看下结果:

可以看到123输出的结果都不一样
第一个是HTMLDOM
第二个是一个p
第三个是一个window
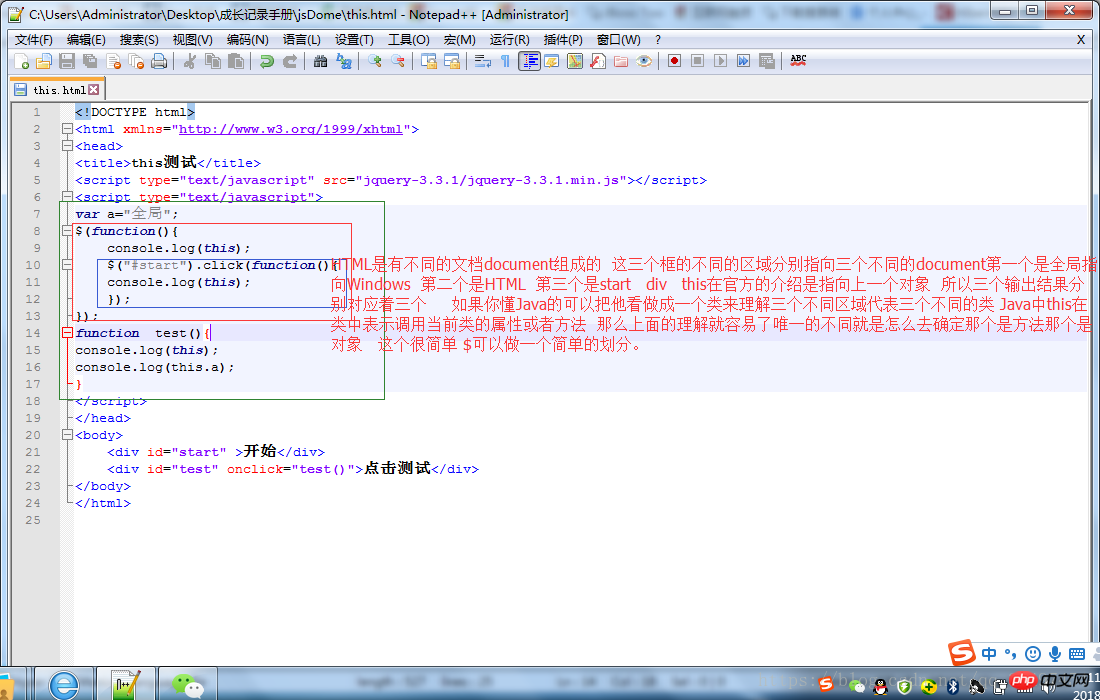
上面代码可以分析如下:

(PS:this在官方介绍指上一级对象,打错字了)
相关推荐:
java中静态方法中为什么不能使用this、super和直接调用非静态方法
Atas ialah kandungan terperinci 浅谈JS的this调用对象. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:熟悉JS脚本在kettle数据处理的应用Artikel seterusnya:关于JS数组遍历方法的总结
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

