Rumah >hujung hadapan web >tutorial js >Django如何加载css和js文件以及静态图片
Django如何加载css和js文件以及静态图片
- 零到壹度asal
- 2018-04-21 10:56:008348semak imbas
这篇文章介绍的内容是关于Django如何加载css和js文件以及静态图片,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
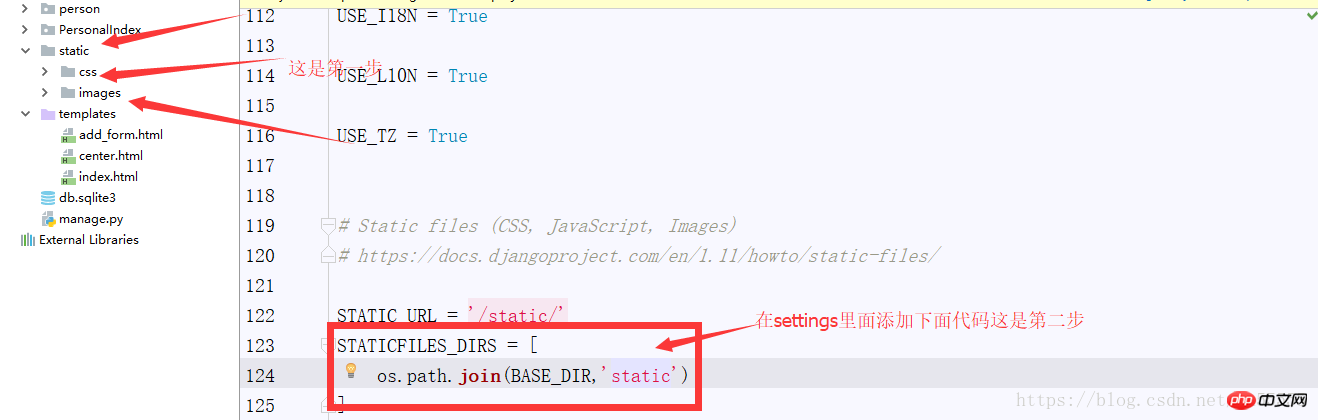
一、首先我们应该创立一个文件夹名字为static 该文件夹用于用于保存和存储css,js和图片文件 我们可以在static里面创建文件css,images,和js文件夹,用于存储三类文件,文件夹名字不固定,前面这样取是为了方便记忆

二、创建文件夹后再settings里面写入代码
STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
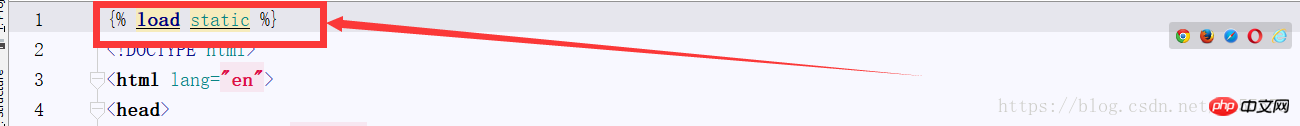
三、然后要在使用样式的页面头部加载static

{% load static %}以上配置完成后就可以加载了
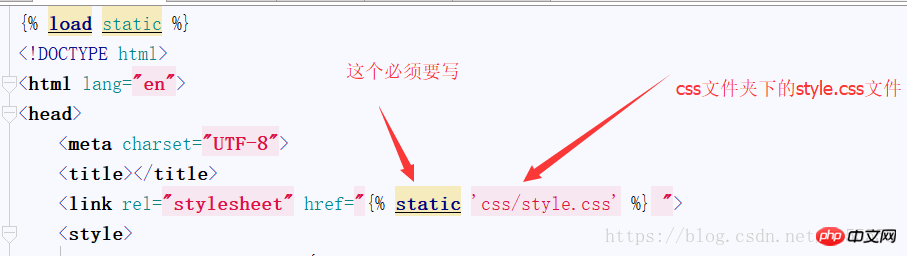
例如加载css文件

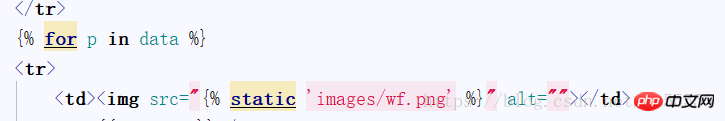
加载图片文件

相关推荐:
对于HTML页面中CSS, JS, HTML的加载与执行过程
Atas ialah kandungan terperinci Django如何加载css和js文件以及静态图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:yii2 加载css,js文件的方式Artikel seterusnya:Vue.js如何在浏览器内实现模版渲染
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

