这篇文章介绍的内容是HTML实现美化上传文件i样式 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
传统写法
<form id="upform" enctype='multipart/form-data'>
<p class="form-group">
<label for="upteainput">上传文件</label>
<input id="upteainput" name="upfile" type="file" class="form-control-file">
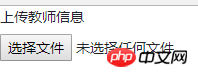
</p></form>效果如下图所示 
这个样式调整了很长时间,最后结果都不尽人意。
非常规写法
<form id="upform" enctype='multipart/form-data' style="display:none;">
<p class="form-group">
<label for="upteainput">上传文件</label>
<input id="upteainput" name="upfile" type="file" class="form-control-file">
</p></form><button id="uptea" type="button" class="btn btn-primary">上传</button>给真正的用于上传文件的Input style='display:none;'隐藏起来,然后用一个很容易控制样式的button或者p盒子等代替。当点击button的时候,同时用js触发点击那个用于上传文件的input即可。
$("#uptea").click(function () {
$("#upteainput").click();
});//下面是ajax上传文件的代码,此处就不做过多讲解。 $("#upteainput").change(function () {//如果上传文件的input内容发生了变化
$val = $("#upteainput").val(); if ($val != '') {//要上传的文件名不为空
$data = new FormData($("#upform")[0]);//创建一个formdata对象
$host = window.location.host;
$.ajax({
url: "http://" + $host + "/home/front/up-tea",
type: "POST",
data: $data,
processData: false,
contentType: false,
dataType: "json",
error: function () {
alert('Error loading XML document');
},
success: function (data, status) {//如果调用php成功
if (data.errno != 0) { if (data.errmsg != '') {
alert(data.errmsg);
} else {
alert("系统错误");
}
}
console.log(data);
alert("导入成功");
window.location.reload();
}
});
}
});实际效果如下所示

相关推荐:
Atas ialah kandungan terperinci HTML实现美化上传文件样式 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tujuan HTML: Membolehkan Pelayar Web memaparkan kandunganMay 03, 2025 am 12:03 AM
Tujuan HTML: Membolehkan Pelayar Web memaparkan kandunganMay 03, 2025 am 12:03 AMTujuan utama HTML adalah untuk membolehkan penyemak imbas memahami dan memaparkan kandungan web. 1. HTML mentakrifkan struktur laman web dan kandungan melalui tag, seperti, ke, dan sebagainya. 2. HTML5 meningkatkan sokongan multimedia dan memperkenalkan dan tag. 3.HTML menyediakan elemen borang untuk menyokong interaksi pengguna. 4. Mengoptimumkan kod HTML boleh meningkatkan prestasi laman web, seperti mengurangkan permintaan HTTP dan memampatkan HTML.
 Mengapa tag HTML penting untuk pembangunan web?May 02, 2025 am 12:03 AM
Mengapa tag HTML penting untuk pembangunan web?May 02, 2025 am 12:03 AMHtmltagsareessentialforwebdevelopmentastastheystructureandhancewebpages.1) theDefinelayout, semantik, dan interactivity.
 Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AM
Terangkan kepentingan menggunakan gaya pengekodan yang konsisten untuk tag dan atribut HTML.May 01, 2025 am 12:01 AMGaya pengekodan HTML yang konsisten adalah penting kerana ia meningkatkan kebolehbacaan, kemampuan dan kecekapan kod. 1) Gunakan tag dan atribut huruf kecil, 2) Pastikan lekukan yang konsisten, 3) Pilih dan tentukan sebut harga tunggal atau berganda, 4) Elakkan mencampurkan gaya yang berbeza dalam projek, 5) Gunakan alat automasi seperti Prettier atau Eslint untuk memastikan konsistensi dalam gaya.
 Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PM
Bagaimana untuk melaksanakan Carousel Multi-Project di Bootstrap 4?Apr 30, 2025 pm 03:24 PMPenyelesaian untuk melaksanakan Carousel Multi-Project dalam Bootstrap4 Melaksanakan Carousel Multi-Project di Bootstrap4 bukanlah tugas yang mudah. Walaupun bootstrap ...
 Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PM
Bagaimanakah laman web rasmi DeepSeek mencapai kesan menembusi acara tatal tetikus?Apr 30, 2025 pm 03:21 PMBagaimana untuk mencapai kesan penembusan peristiwa menatal tetikus? Apabila kami melayari web, kami sering menghadapi beberapa reka bentuk interaksi khas. Sebagai contoh, di laman web rasmi DeepSeek, � ...
 Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PM
Cara mengubahsuai gaya kawalan main balik video HTMLApr 30, 2025 pm 03:18 PMGaya kawalan main balik lalai video HTML tidak dapat diubahsuai secara langsung melalui CSS. 1. Buat kawalan tersuai menggunakan JavaScript. 2. Mencantikkan kawalan ini melalui CSS. 3. Pertimbangkan keserasian, pengalaman pengguna dan prestasi, menggunakan perpustakaan seperti video.js atau PLYR dapat memudahkan proses.
 Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PM
Masalah apa yang akan disebabkan oleh menggunakan Pilih asli di telefon anda?Apr 30, 2025 pm 03:15 PMMasalah yang berpotensi dengan menggunakan pilihan asli pada telefon bimbit semasa membangunkan aplikasi mudah alih, kami sering memenuhi keperluan untuk memilih kotak. Biasanya, pemaju ...
 Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PM
Apakah kelemahan menggunakan pilihan asli di telefon anda?Apr 30, 2025 pm 03:12 PMApakah kelemahan menggunakan pilihan asli di telefon anda? Apabila membangunkan aplikasi pada peranti mudah alih, sangat penting untuk memilih komponen UI yang betul. Banyak pemaju ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.







