这次给大家带来Npm做cli命令行工具,Npm做cli命令行工具的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
如果你想写一个npm插件,如果你想通过命令行来简化自己的操作,如果你也是个懒惰的人,那么这篇文章值得一看。
po主的上一篇文章介绍了定制自己的模版,但这样po主还是不满足啊,项目中我们频繁的需要新建一些页面,逻辑样式等文件,每次都手动new一个,然后复制一些基本代码进去非常的麻烦,所以就有了这篇文章。接下来就让po主为大家一步一步演示怎么做一个npm命令行插件。
注册npm账户
发布npm插件,首先肯定要有个npm帐号了,过程就不啰嗦了,走你。
npm官网
有了账号后,我们通过npm init 生成一个package配置文件,填写一些你的信息,然后就可以开始写逻辑代码了。
编写命令入口
首先看一下项目结构
. ├── bin //命令配置 ├── README.md //说明文档 ├── index.js //主入口 ├── src //功能文件 ├── package.json //包信息 └── test //测试用例
实例命令代码都是写在bin目录下,我们现在配置文件package文件中启用命令,添加一个配置项bin
"bin": {
"xu": "./bin/xu.js"
},
然后安装一个依赖,TJ大神写的commander插件,
npm i commander --save
有了这个工具我们可以很方便的编写命令代码
xu.js
#!/usr/bin/env node
process.title = 'xu';
require('commander')
.version(require('../package').version)
.usage('<command> [options]')
.command('generate', 'generate file from a template (short-cut alias: "g")')
.parse(process.argv)
require('./xu-generate'); >>引入
这个文件可以看作是入口文件,第一行代码是必须添加的,脚本用env启动的原因,是因为脚本解释器在linux中可能被安装于不同的目录,env可以在系统的PATH目录中查找。同时,env还规定一些系统环境变量。 这种写法主要是为了让你的程序在不同的系统上都能适用。
在这一步,你可以简单测试你自己的npm插件
$ node ./bin/xu.js >>> 输出一些插件usage。help信息
关于commander,大家可以去作者的Github先学习了解,这里不对参数讲解。
xu-generate.js
#!/usr/bin/env node
const program = require('commander');
const chalk = require('chalk')
const xu = require('../src/generate');
/**
* Usage.
*/
program
.command('generate')
.description('quick generate your file')
.alias('g')
.action(function(type, name){
xu.run(type, name);
});
program.parse(process.argv);
这就是功能命令,定义了一个generate命令,.alias('g')是该命令的缩写,然后.action(function(type, name){xu.run(type, name); });返回一个函数,这个函数就是我们定义这个命令需要做什么事。
编写功能函数
./src/generate.js
这个文件就定义了当我们输入
$ xu g
所做的操作了。
/**
* Created by xushaoping on 17/10/11.
*/
const fs = require('fs-extra')
const chalk = require('chalk')
exports.run = function(type, name) {
switch (type) {
case 'page':
const pageFile = './src/page/' + name + '/' + name + '.vue'
const styleFile = './src/page/' + name + '/' + name + '.less'
fs.pathExists(pageFile, (err, exists) => {
if (exists) {
console.log('this file has created')
} else {
fs.copy('/usr/local/lib/node_modules/vue-xu-generate/src/template/page.vue', pageFile, err => {
if (err) return console.error(err)
console.log(pageFile + ' has created')
})
fs.copy('/usr/local/lib/node_modules/vue-xu-generate/src/template/page.less', styleFile, err => {
if (err) return console.error(err)
console.log(styleFile + ' has created')
})
}
})
break;
case 'component':
const componentFile = './src/components/' + name + '.vue'
fs.pathExists(componentFile, (err, exists) => {
if (exists) {
console.log('this file has created')
} else {
fs.copy('/usr/local/lib/node_modules/vue-xu-generate/src/template/component.vue', componentFile, err => {
if (err) return console.error(err)
console.log(componentFile + ' has created')
})
}
})
break;
case 'store':
const storeFile = './src/store/modules' + name + '.js'
fs.pathExists(storeFile, (err, exists) => {
if (exists) {
console.log('this file has created')
} else {
fs.copy('/usr/local/lib/node_modules/vue-xu-generate/src/template/store.js', storeFile, err => {
if (err) return console.error(err)
console.log(storeFile + ' has created')
})
}
})
break;
default:
console.log(chalk.red(`ERROR: uncaught type , you should input like $ xu g page demo` ))
console.log()
console.log(' Examples:')
console.log()
console.log(chalk.gray(' # create a new page'))
console.log(' $ xu g page product')
console.log()
console.log(chalk.gray(' # create a new component'))
console.log(' $ xu g component product')
console.log()
console.log(chalk.gray(' # create a new store'))
console.log(' $ xu g store product')
console.log()
break;
}
};
这里有2个新的依赖,分别是命令输出颜色和一个文件操作的插件,通过npm安装。
$ npm i fs-extra --save $ npm i chalk --save
这个js文件导出了一个run函数给 xu-generate.js调用,我们通过参数拿到了用户输入的type,name,然后就可以根据type通过node fs模块(这里用了一个依赖,不过原理还是fs)操作把template文件复制了一份到你的项目中。
到这,我们就已经完成了一个命令的开发,这个命令可以快速生成项目的模版文件。
本地测试
npm包开发不像web开发,可以直接在浏览器看,实例目录下建立一个test文件,再 node test 就可以测试我们的逻辑。如果有一些功能需要在发布后才能测,npm 有个 link命令 可以连接你本地的模块,当然你也可以发布后 自己安装插件测试,就跟平时引入一个插件一样。
发布npm包
首先在项目根目录执行npm登陆
$ npm login $ npm publish
如果这里有个报错,可能是你使用了cnpm地址,需要把npm仓库设置回来
$ npm config set registry https://registry.npmjs.org/
然后,更新更新npm包,版本号需要大于上一次
后记
至此,一个入门级的npm包就制作完成了。万分感慨,记得刚入门前端的时候看到别人的插件做的真牛,自己只要简单安装一下就能搞得那么漂亮,想搞~但是看到一堆陌生的东西,立刻怂了(node环境,东西非常非常多,直接拷个vue-cli看到一对代码,一头雾水。。。大牛请无视)
学习是一个循序渐进的过程,大牛写出来的东西,没有一定的基础,和长时间的积累经验,源码是很难学习。非要啃,也行,只是效率感觉不如循序渐进来的好。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Npm做cli命令行工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
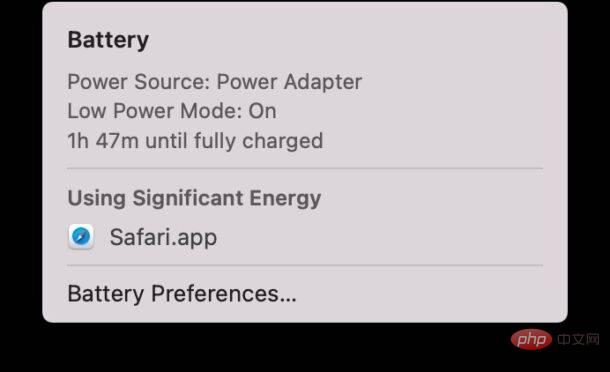
 通过命令行在 Mac 上启用低功耗模式Apr 14, 2023 pm 12:13 PM
通过命令行在 Mac 上启用低功耗模式Apr 14, 2023 pm 12:13 PM对于不熟悉的人来说,低功耗模式会减少 Mac 的能源使用,可能会延长电池寿命,但会暂时牺牲性能,但它的处理得很好,对于大多数用户来说,他们不会注意到任何特别的退化。如果您是 Mac 笔记本电脑用户,并试图从 MacBook Pro 或 Air 中获得尽可能长的电池寿命,那么这是一种非常有用的模式。从命令行启用 Mac 低功耗模式从终端,在任何 Mac 笔记本电脑上键入以下命令字符串:sudo pmset -a lowpowermode 1按 sudo 的要求按回车键并输入管理员密码进行身份验证。
 Linux系统中的常用命令和快捷方式Jun 18, 2023 am 08:46 AM
Linux系统中的常用命令和快捷方式Jun 18, 2023 am 08:46 AM随着Linux操作系统的广泛应用,越来越多的人开始需要学习和了解Linux系统中的基本命令和快捷方式。在本文中,我们将介绍一些常用的Linux命令和快捷方式,帮助初学者了解Linux系统,提高工作效率。常用命令1.1ls命令ls命令是Linux中最常用的命令之一。它主要用于列出当前目录下的文件和子目录。常用的选项有:-l:以长格式显示文件信息,包括文件类型
 如何利用MySQL和C++开发一个基于命令行的图书管理系统Sep 20, 2023 pm 01:48 PM
如何利用MySQL和C++开发一个基于命令行的图书管理系统Sep 20, 2023 pm 01:48 PM如何利用MySQL和C++开发一个基于命令行的图书管理系统概要:在本文中,我们将介绍如何使用MySQL和C++开发一个简单的基于命令行的图书管理系统。我们将涵盖从数据库设计到C++代码实现的整个过程,并提供具体的代码示例。介绍:图书管理系统是一个常见的应用程序,用于管理图书馆或个人的图书收藏。通过使用MySQL作为数据库和C++作为编程语言,我们可以方便地实
 如何通过Linux命令行工具进行日志聚合和统计?Jul 30, 2023 pm 10:07 PM
如何通过Linux命令行工具进行日志聚合和统计?Jul 30, 2023 pm 10:07 PM如何通过Linux命令行工具进行日志聚合和统计?在管理和维护Linux系统时,日志记录是非常重要的一项工作。通过日志可以查看系统运行情况、排查问题以及进行性能分析。而对于大规模的系统,日志的数量往往非常庞大,如何高效地对日志进行聚合和统计,成为了运维人员面临的一个挑战。在Linux系统中,我们可以利用命令行工具来进行日志聚合和统计。下面将介绍几个常用的命令行
 javac不是内部或外部命令也不是可运行的程序怎么解决Jun 08, 2023 pm 04:54 PM
javac不是内部或外部命令也不是可运行的程序怎么解决Jun 08, 2023 pm 04:54 PMjavac不是内部或外部命令也不是可运行的程序的解决方法: 1、首先官网下载JDK的最新版本并安装;2、进行系统环境变量配置,在path中添加jdk安装的路径;3、进入电脑命令行界面,输入“java -v”出现版本号即可。
 详解如何增加Linux安全组端口(命令行方式)Jan 29, 2023 pm 04:51 PM
详解如何增加Linux安全组端口(命令行方式)Jan 29, 2023 pm 04:51 PM本篇文章给大家带来了关于Linux的相关知识,其中主要介绍了以 Centos7.x 为例,怎么使用命令行方式来增加Linux的安全组端口,下面一起来看一下,希望对大家有帮助。
 如何使用ThinkPHP6的命令行工具Jun 21, 2023 pm 05:53 PM
如何使用ThinkPHP6的命令行工具Jun 21, 2023 pm 05:53 PM如何使用ThinkPHP6的命令行工具ThinkPHP6是一款开源的PHP框架,它具有丰富的功能和易于使用的特性。其中,命令行工具是ThinkPHP6的一个重要功能,在开发过程中可以提高开发效率和便捷性。本文将介绍如何使用ThinkPHP6的命令行工具。安装ThinkPHP6首先,需要安装ThinkPHP6。可以通过composer命令安装:composer
 测试MySQL连接的高并发性能应如何在命令行进行?Jun 30, 2023 pm 07:25 PM
测试MySQL连接的高并发性能应如何在命令行进行?Jun 30, 2023 pm 07:25 PM如何在命令行中测试MySQL连接的高并发性能?随着互联网应用的不断普及,数据库的高并发性能成为了很多需求的关注点之一。而MySQL作为一个流行的开源数据库,其高并发性能也是被广泛关注的。在测试MySQL连接的高并发性能之前,我们需要先明确一些概念和准备工作:并发连接:指的是同时有多个客户端与数据库建立连接,并且这些连接同时进行数据库操作。连接数限制:MySQ


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver Mac版
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod





