Rumah >hujung hadapan web >tutorial js >解决在vue项目中背景图片因路径不对而报错的问题
解决在vue项目中背景图片因路径不对而报错的问题
- php中世界最好的语言asal
- 2018-04-11 17:22:025324semak imbas
这次给大家带来解决在vue项目中背景图片因路径不对而报错的问题,解决在vue项目中背景图片因路径不对而报错的注意事项有哪些,下面就是实战案例,一起来看一下。
解决方法:

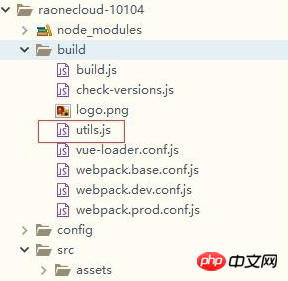
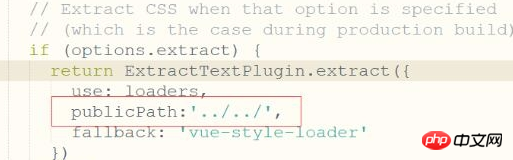
在utils.js里边

加上publicPath:'../../',
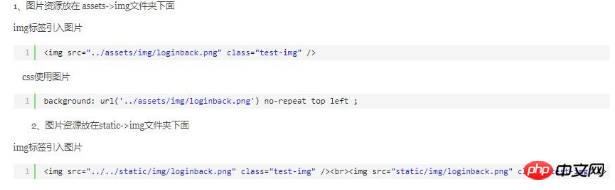
在引入图片或者背景图的时候,使用方法:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 解决在vue项目中背景图片因路径不对而报错的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Django怎么实现文件下载功能Artikel seterusnya:v-for的索引index在html里应如何使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

