Rumah >hujung hadapan web >tutorial js >vue build打包之后首页白屏如何处理
vue build打包之后首页白屏如何处理
- php中世界最好的语言asal
- 2018-04-11 16:32:173368semak imbas
这次给大家带来vue build打包之后首页白屏如何处理,处理vue build打包之后首页白屏的注意事项有哪些,下面就是实战案例,一起来看一下。
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
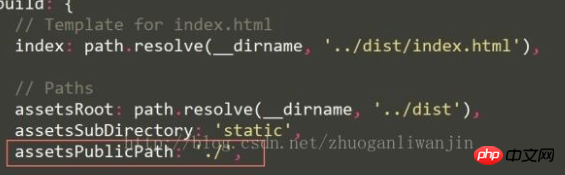
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成

再次执行 npm run build 就可以了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue build打包之后首页白屏如何处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue实现滑动堆叠组件Artikel seterusnya:vue2.0 路由不显示router-view如何处理
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

