Rumah >hujung hadapan web >tutorial js >node结合swig渲染摸板
node结合swig渲染摸板
- 不言asal
- 2018-04-10 17:00:031148semak imbas
本篇文章给大家分享的内容是关于node结合swig渲染摸板 ,有着一定的参考价值,有需要的朋友可以参考一下
在这里就nodejs如何应用swig摸板,总结一下一些基本的用法。
首先当然是利用express框架在node后台上面搭建服务
var express = require('express');
var server = express();
server.listen(8080,'localhost',(req,res)=>{
console.log('服务器启动...');
})启动成功之后,开始设置swig摸板的相关配置,具体代码如下:
npm install swig -s
安装成功之后,加上swig配置,代码如下:
//配置摸板引擎
var swig = require('swig');
//参数1,摸板引擎的名称,固定字段
//参数2,摸板引擎的方法
server.engine('html',swig.renderFile);
//摸板引擎存放目录的关键字,固定字段
//实际存在的目录,html文件就在html文件夹下面
server.set('views',__dirname+'/html');
//注册摸板引擎,固定字段
server.set('view engine','html');
//关闭swig缓存,缓存的目的也是提高node服务器的响应速度
swig.setDefaults({cache:false});配置需要渲染的数据:
server.get('/',(req,res)=>{
//render方法只有在使用摸板引擎之后才会生效,其中 参数1是需要渲染的摸板名称,参数2就是需要渲染到页面的一些参数
res.render('temp',{
name:'张三',
user:{
name:'栗子',
age:18
},
lists:['item1','item2','item3','item4','item5',
'item6','item7','item8','item9','item10','item11','item12',
'item13','item14','item15','item16','item17','item18','item19',
'item20','item21','item22','item23','item24','item25','item26']
});
})html文件的具体代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>摸板引擎</p>
<!-- {{}} 插值表达式-->
姓名:<p>{{name}}</p>
{% if user.name == '栗子' && user.age == '18'%}
姓名:<p>栗子</p>
{% elseif user.name == '张三'%}
<p>张三</p>
{% endif %}
<p>遍历数组</p>
{% for items in lists%}
<li>items</li>
{% endfor %}
<!-- 页面上面设置数据 -->
{% set arr = [1,2,3,4,5]%}
<p>{{arr.length}}</p>
<!-- 如何引入页面-->
{% include './common.html' %}
</body>
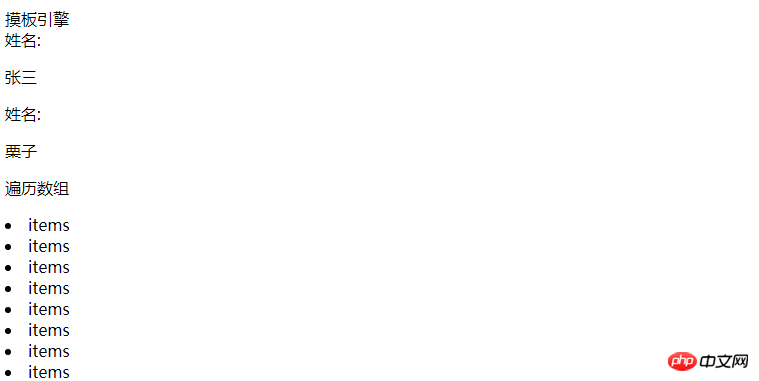
</html>具体页面显示如下:
上面讲的是使用swig摸板引擎如何传递参数到页面渲染,下面来看看如何使用swig提取html公共的部分:
html页面公共的部分,比如说header,公共的js css文件,导航栏等
设置一个公共的页面:
<header>
<title>node</title>
<!-- css占位符主要用来显示其他页面的个性化的css文件,例如home.css about.css -->
{% block css%}
{% endblock %}
<link rel="stylesheet" href="/static/css/layout.css">
</header>
<!-- 所以页面公共的导航栏 -->
<nav>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">商品列表</a></li>
<li><a href="">登录</a></li>
<li><a href="">注册</a></li>
</nav>
<!-- content占位符主要用来显示其他页面的个性化的内容显示,不同的页面有不同的显示方式 -->
{% block content%}
{% endblock %}
<!-- js占位符主要用来显示其他页面的个性化的js文件,例如home.js about.js -->
{% block js%}
{% endblock %}
<script src="/static/js/layout.js"></script>home.html
d4cca6311f99f023c034557d9c699285
{% extends './layout.html'%}
{% block css %}
93df20d6087b99c1f2fce1dfd065778e
{% endblock %}
{% block content %}
25edfb22a4f469ecb59f1190150159c66170e8999ab19ec641e0422470b16d5c15db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c66170e8999ab19ec641e0422470b16d5c25db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c66170e8999ab19ec641e0422470b16d5c35db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c66170e8999ab19ec641e0422470b16d5c45db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c66170e8999ab19ec641e0422470b16d5c55db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c66170e8999ab19ec641e0422470b16d5c65db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb
{% endblock %}
{% block js %}
4598c8b9c010e04b865fd3e7954034832cacc6d41bbb37262a98f745aa00fbf0
{% endblock %}
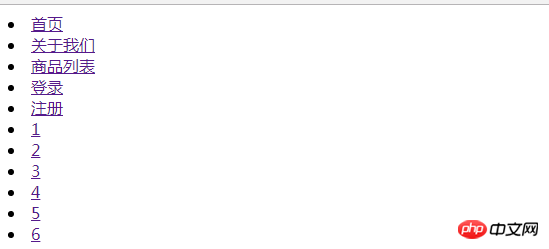
当启动node服务器,渲染home页面的时候,你会看到
server.get('/',(req,res)=>{
res.render('www/home',{});
})
相关推荐:
Atas ialah kandungan terperinci node结合swig渲染摸板 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解js中的遍历 问题Artikel seterusnya:使用node.js构建命令行工具
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

