本篇文章给大家分享的内容是关于Pastate.js 之响应式 react state 管理框架 ,有着一定的参考价值,有需要的朋友可以参考一下
Pastate 简介
Pastate 是什么
Pastate 是一个响应式 react state 管理框架,实现了对 state 的异步响应式管理。Pastate 是一个精益框架,它对很多高级概念进行了友好封装,这意味着你不必学习一些难以理解的概念,就可以在一个简单的应用中便捷地使用 pastate。在应用变得逐渐复杂的过程中,你只要逐渐学习并使用 pastate 中更多的功能,以满日益复杂的系统开发需求。同时,pastate 也是一个向后兼容的渐进式框架,你可以在现有的 react 或 redux 项目中,把一部分组件改用 pastate 来实现,再逐渐拓展到整个项目。
Pastate 主页: https://pastate.js.org
Pastate GitHub: https://github.com/BirdLeeSCUT/pastate (欢迎 star)
简单例子:
const state = store.state
class AppView extends Component {
increaseAge(){
state.myInfo.age += 1
}
changeName(newName){
state.myInfo.name = newName
}
render() {
...
}
}你可以直接对 state 节点进行赋值,pastate 的响应式引擎会异步为你更新视图!这种模式比原生 react 的 setState 方法或原生 redux 的 reducer 模式方便灵活很多!
特性
便捷易用:pastate 对高级概念进行了封装,只要有 react 基础知识即可轻松上手
响应式 state: 可以直接用 js 原生模式更新 state 的值,pastate 会响应式地为你更新相关视图
类型提示:pastate 具有完善的类型定义文件,可借助 intelliSense 极大地提高开发效率
按需渲染:pastate 实现了 state 节点按需溯源更新引用机制,视图可以高效响应 state 的变化
异步更新机制:当你对 state 进行连续的修改时,pastate 会高效地为你只做一次异步视图更新
友好的学习曲线:pastate 封装了 flux 模式的高级概念,只需在感兴趣时去了解这些概念
兼容 redux 项目:你可以把 pastate 轻松整合到 redux 项目中,把部分容器实现为 pastate 模式
支持 TypeScript:pastate 本身使用 TpyeScript 进行开发,有完善的类型定义和泛型支持
MIT 协议授权 : 你可以免费地在个人或商业项目中使用,并按需修改或扩展
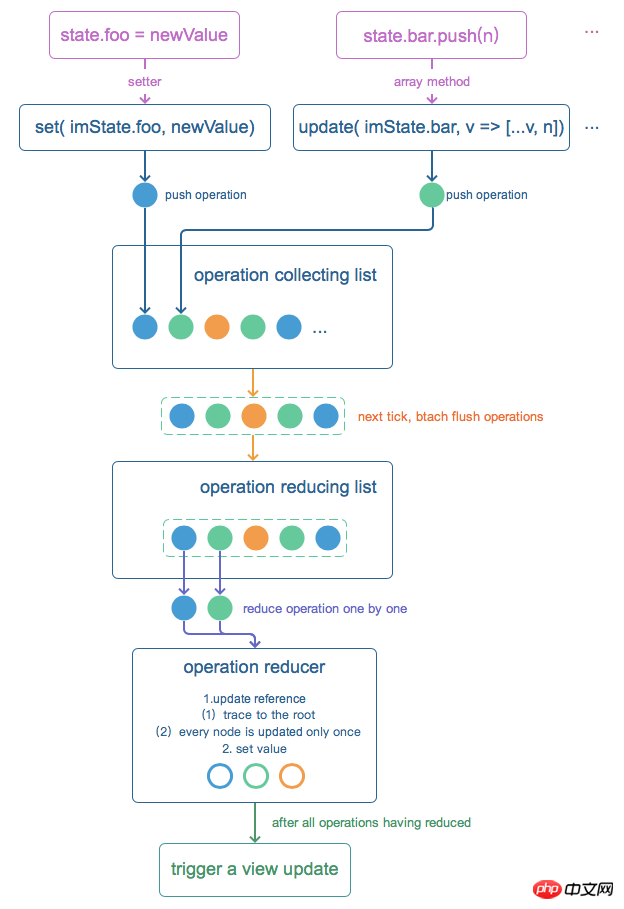
原理简介
Pastate 名字源自 Path State 的简写,pastate 在 state 的每个节点上增加节点的位置(path)信息和 store 归属信息,从而实现对象或数组节点的按需递归引用更新,实现 immutable state 特性,因此 pastate 可以管理复杂的 state 树并实现高效的异步按需渲染。同时 pastate 基于 ES5 的 Object.assign 实现了 state 的全节点响应式操作支持,你只需像修改普通变量一样修改 state 即可, 如 state.userinfo.name = 'myName', 这时 pastate 的响应式引擎会为自动为你异步高效更新相关视图,详细原理请查看原理章节:

灵感来源
Pastate 受启发于 redux 的 immutable state 管理模式和 vue.js 的响应式 state 设计模式;同时融入的精益(lean)设计思想。
可靠性
Pastate 已经通过 160+ 个测试用例的全面测试,稳定可靠。测试用例的具体内容可查看项目源码中的 src/pastate/tests 目录。
欢迎反馈
如果发现 pastate 的 bug 或有任何建议,欢迎提交 issue,感谢大家的反馈。如果你喜欢 pastate, 希望能给个宝贵的 star ^_^:pastate github 。
快速上手
我们来看看如何用 pastate 构建一个最简单的应用。
安装
Pastate 是一个 react 状态管理框架,需要配合 react 使用。我们先使用 create-react-app 工具创建一个基本的 react 项目,并在这个项目上演示如何使用 pastate:
$ npm install -g create-react-app $ create-react-app my-pastate-app $ cd my-pastate-app
然后,可以用 npm 直接安装 pastate:
$ npm install --save pastate
或使用 yarn 安装:
$ yarn add pastate
开始使用
Pastate 使用起来很简单,我们来创建一个 pastate 组件,显示简单的个人信息。
创建 src/MyPastateApp.jsx 文件来编写我们的组件:
import React, { Component } from 'react';
import { Pastore, makeOnlyContainer } from 'pastate';
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})
class AppView extends Component {
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
</p>
)
}
}
export default makeOnlyContainer(AppView, store)完成,这就是一个入门的 pastate 组件,有以下两点区别于原生 react 项目:
独立于组件的 store
const store = new Pastore({
name: 'Peter',
isBoy: true,
age: 10
})Store 是一个数据中心,里面储存着 state 数据,并包含一套 state 管理引擎和视图更新引擎。
在初始化 store 时,需要向 Pastore 构造函数里传入一个初始化 state, 我们通常使用以下命名的方式书写, 以便复用这个初始化 state:
const initState = {
name: 'Peter',
isBoy: true,
age: 10
}
const store = new Pastore(initState)对组件和 store 进行连接
对于只有唯一一个 store 的应用,我们使用 pastate 提供的 makeOnlyContainer 把 store 和组件(Component)连接成一个的容器, 这使得组件视图可以响应 store 中 state 的变化:

接着,把该容器(Container)渲染在HTML中即可:
src/MyPastateApp.jsx
... export default makeOnlyContainer(App, store)
src/index.js
import ReactDOM from 'react-dom'; import container from './MyPastateApp'; ReactDOM.render(container, document.getElementById('root'));
注意,makeOnlyContainer 生成的是一个 React Element, 即 8670aaa5741ae791ea997a65315213b5, 因此在 render 时不必再多加一层 5bf450dd5712a1b7cbd7bed5c4c892f4。
更新 state 值
接下来我们来尝试更新 state 的值:通过两个按钮来控制 state.age 值的增加和减少。
先在组件中添加两个操作函数
increaseAge和decreaseAge
// src/MyPastateApp.jsx
...
const store = new Pastore(initState)
class AppView extends Component {
increaseAge(){
store.state.age += 1
}
decreaseAge(){
store.state.age -= 1
}
render() {
...
}
}
...可以看到,使用 pastate 更新 state 非常简便:直接对 state 中需要更新的节点进行赋值即可,与 store 连接的视图会自动更新。
接下来在 JSX 中添加两个按钮来触发这两个操作函数:
src/MyPastateApp.jsx
...
render() {
let state = store.state;
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
<button onClick={this.decreaseAge}> decrease age </button>
<button onClick={this.increaseAge}> increase age </button>
</p>
)
}
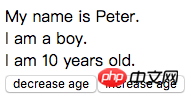
...Amazing!我们第一个简单的 pastate 应用大功告成:

点击 increaseAge 和 decreaseAge 按钮, 可以看到年龄值的变化。<br>你可以再添加几个按钮来修改 state 中名字和性别,看看视图有没有如你所愿地更新。
Pastate 在 store 中实现了一个响应式和 immutable 特性结合的 state 管理引擎, 我们可以像修改普通变量一样操作 state, 同时 pastate 可以高效地根据 state 的改变对相关视图进行更新。
编辑器智能提示(intelliSense)
我们推荐使用 Visual Studio Code 编辑器开发 react / pastate 应用,它拥有很好的变量类型智能提示功能和其他优秀特性,使得我们可以提高开发效率,并探测减少一些输入性错误。
Tips: vscode 默认关闭了通过 tab 键触发 emmet 的功能, 你可以通过修改设置开启: "emmet.triggerExpansionOnTab": true 。
下面我们简单地使用 jsDoc 注释来使 state 具有类型提示效果:<br>src/MyPastateApp.jsx
...
const initState = {
name: 'Peter',
isBoy: true,
age: 10,
}
const store = new Pastore(initState)
/** @type {initState} */
const state = store.state; // 修改点, 把 state 提取成文件级的变量
class AppView extends Component {
increaseAge(){
state.age += 1 // 修改点,使用文件级的变量 state,下同
}
decreaseAge(){
state.age -= 1 // 修改点
}
render() {
// 修改点
return (
<p>
My name is {state.name}.<br/>
I am a {state.isBoy ? "boy" : "girl"}.<br/>
I am {state.age} years old.<br/>
...
</p>
)
}
}
...我们把 store.state 提取为文件级的变量 state,这使得对 state 的使用和修改变得方便。
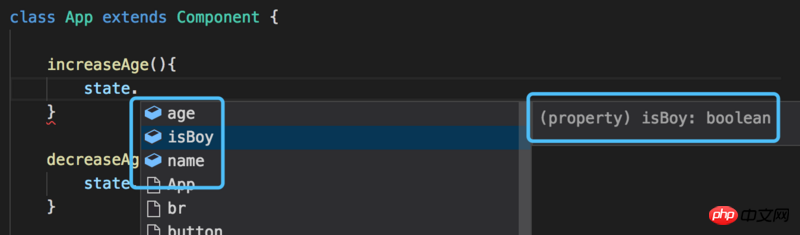
同时我们在
const state之前加上类型注释/** @type {initState} */, 使得编辑器知道 state 的格式,并获得如下的智能提示效果:

智能提示的功能在 state 结构复杂的时候非常实用。
你也可以使用 pastate 提供的 createStore 函数来创建 store, 并自动获取 state 类型定义,具体用法请看API文档,我们现在先使用 new Pastore 的方式创建 store 。如果你使用 Typescript 进行开发,pastate 支持 Typescript 泛型的变量类型传递功能,无需使用 jsdoc 注释。
这里只是简单例子只是涉及到一个 react 组件,在文档中我们会介绍如何构建一个包含多个组件的 pastate 应用。
Pastate 文档
1.快速上手
2.多组件应用
3.数组渲染与操作
4.表单渲染与操作
5.模块化
6.多模块应用
7.规模化
8.原理与API文档
9.其他资源
将持续更新,欢迎关注本专栏 ^_^
<br>
Atas ialah kandungan terperinci Pastate.js 之响应式 react state 管理框架. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






