这篇文章主要介绍了vue 自定义内置组件 select的相关知识,现在分享给大家,具体实例代码大家参考下本文
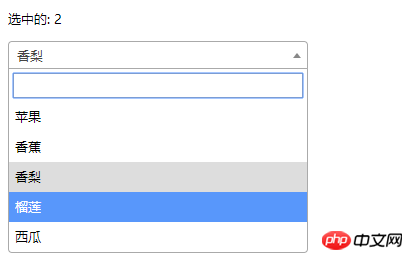
1.整合了第三方 jQuery 插件 (select2)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="js/select2/select2.min.css" />
<style>
html, body {
font: 13px/18px sans-serif;
}
select {
min-width: 300px;
}
</style>
</head>
<body>
<p id="el">
<p>选中的: {{ selected }}</p>
<select2 :options="options" v-model="selected"></select2>
</p>
<script src="js/jQuery-2.1.4.min.js"></script>
<script src="js/select2/select2.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<script>
Vue.component('select2', {
props: ['options', 'value'],
template: '<select><slot></slot></select>',
mounted: function () {
var vm = this;// init select2
$(this.$el).select2({ data: this.options }).val(this.value).trigger('change').on('change', function () {
// emit event on change.
vm.$emit('input', this.value)
})
},
watch: {
value: function (value) {
// update value
$(this.$el).val(value).trigger('change')
},
options: function (options) {
// update options
$(this.$el).empty().select2({ data: options })
}
},
destroyed: function () {
$(this.$el).off().select2('destroy')
}
})
var vm = new Vue({
el: '#el',
data: {
selected: 2,
options: [
{ id: 0, text: '苹果' },
{ id: 1, text: '香蕉' },
{ id: 2, text: '香梨' },
{ id: 3, text: '榴莲' },
{ id: 4, text: '西瓜' }
]
}
})
</script>
</body>
</html>
2.简单select

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{
padding: 0;
margin: 0;
}
ul,li {
list-style: none;
}
li {
line-height: 2em;
}
li:hover {
background-color: #f9f9f9;
border-radius:5px;
cursor: pointer;
}
input{
cursor:pointer;
outline:none;
}
#app {
margin-top: 20px;
}
#app h2 {
text-align: center;
}
.wrap {
background-color: rgba(56, 170, 214, 0.45);
border-radius: 20px;
width: 300px;
margin: 40px;
padding: 20px;
}
input[type="button"] {
font-size:14px;
margin-left:2px;
padding:2px 5px;
background-color:rgb(228, 33, 33);
color:white;
border:1px solid rgb(228, 33, 33);
border-radius:5px;
}
.clearFix {
padding-left:
}
input.keyWord {
border: 1px solid #777777;
border-radius: 10px;
height: 30px;
width: 80%;
padding-left: 10px;
font-size: 16px;
}
ul.list {
margin: 20px 0;
}
ul.list li {
padding: 10px 0 0 10px;
}
</style>
</head>
<body>
<p id="app">
<p style="float: left;">
<h2>自定义下拉框</h2>
<custom-select btn-value="查询" v-bind:list="list1"></custom-select>
</p>
<p style="float: left;">
<h2>自定义下拉框2</h2>
<custom-select btn-value="搜索" v-bind:list="list2"></custom-select>
</p>
</p>
<p id="app1">
<custom-select></custom-select>
</p>
<script src="http://cdnjs.cloudflare.com/ajax/libs/vue/2.1.3/vue.js"></script>
<script>
Vue.component("custom-select",{
data(){
return {
selectShow:false,
val:""
}
},
props:["btnValue","list"],
template:`<section class="wrap">
<p class="searchIpt clearFix">
<p class="clearFix">
<input type="text" class="keyWord" :value="val" @click="selectShow = !selectShow" />
<input type="button" :value="btnValue" />
<span></span>
</p>
<custom-list
v-show="selectShow"
:list="list"
v-on:receive="changeValueHandle"
>
</custom-list>
</p>
</section>`,
methods:{
changeValueHandle(value){
this.val = value;
}
}
});
Vue.component("custom-list",{
props:["list"],
template:`<ul class="list">
<li v-for="item in list" @click="selectValueHandle(item)">{{item}}
</li>
</ul>`,
methods:{
selectValueHandle:function(item){
this.$emit("receive",item)
}
}
})
new Vue({
el:"#app",
data:{
list1:['北京','上海','广州','杭州'],
list2:['17-01-11','17-02-11','17-03-11','17-04-11'],
}
})
</script>
</body>
</html>
参考:
1.内置组件
相关推荐:
Atas ialah kandungan terperinci vue 自定义 select内置组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





