Rumah >hujung hadapan web >tutorial js >本地开发怎么使用node服务器跨域
本地开发怎么使用node服务器跨域
- php中世界最好的语言asal
- 2018-04-08 11:49:151980semak imbas
这次给大家带来本地开发怎么使用node服务器跨域,本地开发使用node服务器跨域的注意事项有哪些,下面就是实战案例,一起来看一下。
背景
我们都知道浏览器有一个既核心也最基本的安全功能,即同源策略。同源分别是:协议,域名,端口。如果浏览器访问服务器不同源的话,就会访问不到数据。那开发中常常访问的服务器不同源,那么可以借助一个服务器当做中介来访问需要访问的服务器从而获得数据。因为同源策略是浏览器的安全机制,而服务器之间是不受此限制的。之前vue-cli模板build文件夹下有dev-serve.js文件,可以在此文件中配置本地node服务器实现跨域,现在的模板下没有此文件,那我们该如何使用node跨域呢?不逼逼,上方法。
具体操作
1、在build文件夹下面新建一个dev-serve.js文件,其中添加代码如下:
'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
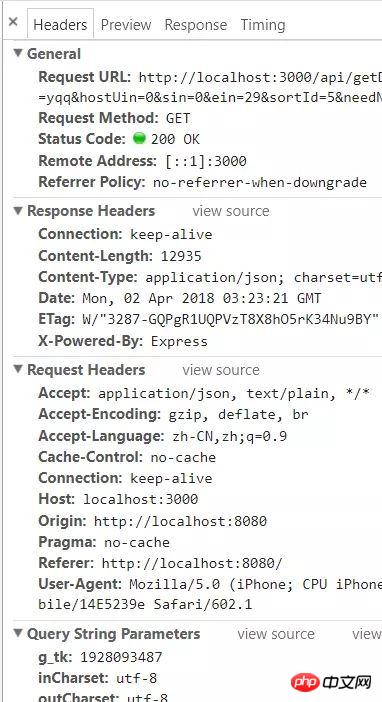
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
}
2、在build.js中引入并且运行只需要在最上面添加 require('./dev-serve.js')()
当我们npm run dev运行项目的时候,node服务器就会启动自动监听3000端口
3.本地发送ajax请求,就可以通过node服务器访问到数据,请求我使用的是axios。请求如下:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
}
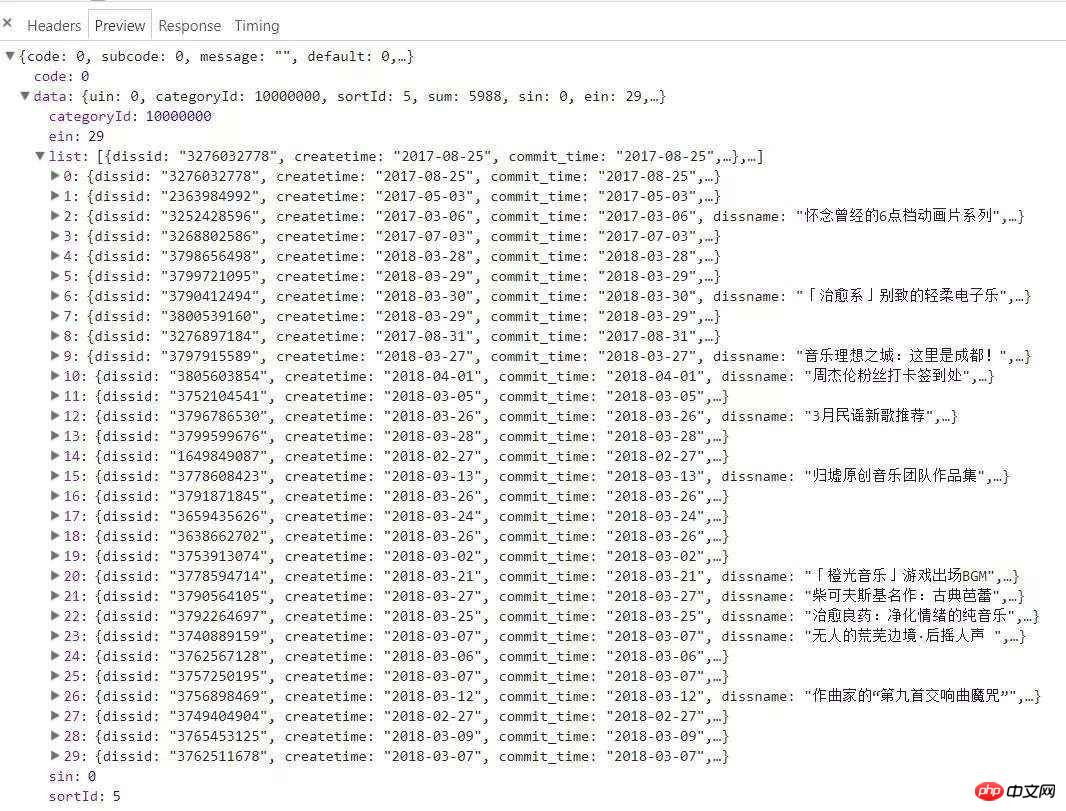
请求到数据如下:


结语
如此就简单实现了本地node服务器跨域,在开发环境下是可以请求到数据,但是npm run build 打包成静态文件后就失效了。路还很长,还请各位不吝赐教。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue-router懒加载时添加loading提示提升用户体验
Atas ialah kandungan terperinci 本地开发怎么使用node服务器跨域. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

