Rumah >hujung hadapan web >tutorial js >react native的悬浮按钮组件使用详解
react native的悬浮按钮组件使用详解
- php中世界最好的语言asal
- 2018-04-08 09:52:432473semak imbas
这次给大家带来react native的悬浮按钮组件使用详解,使用react native悬浮按钮组件的注意事项有哪些,下面就是实战案例,一起来看一下。
React Native悬浮按钮组件:react-native-action-button,纯JS组件,支持安卓和IOS双平台,支持设置子按钮,支持自定义位置和样式和图标。
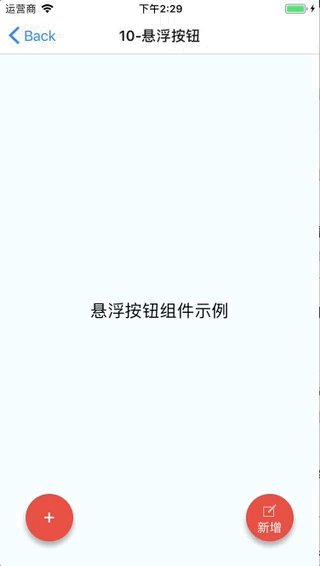
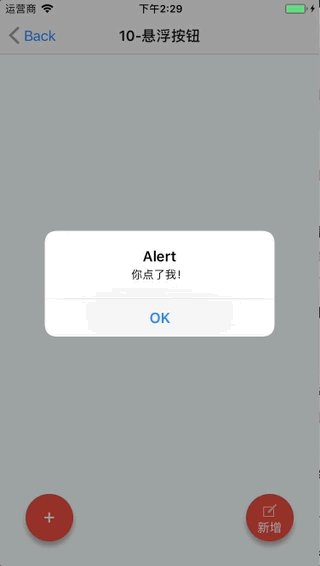
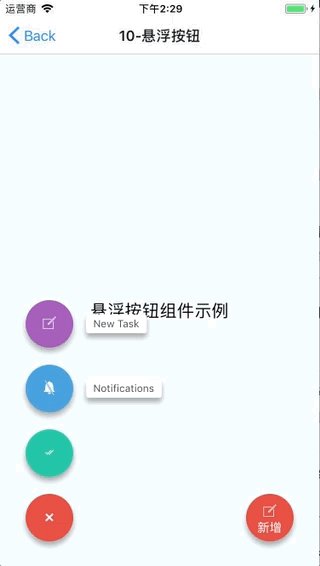
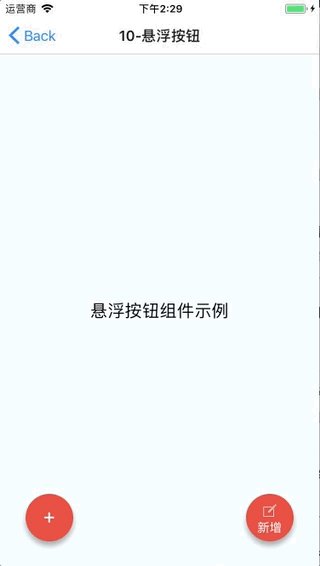
效果图

安装方法
npm i react-native-action-button --save react-native link react-native-vector-icons
因为用到了react-native-vector-icons图标组件,需要做下link。如果你项目中已经使用了react-native-vector-icons,那就不需要这步了。
示例代码
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
主要参数说明
ActionButton
size:按钮的大小,默认为56
active:是否显示按钮
position:按钮的位置,可以为left center right
offsetX:X轴上的偏移位置
offsetY:Y轴上的偏移位置
onPress:点击事件
onLongPress:长按事件
buttonText:按钮标题
verticalOrientation:弹出按钮的方向,up 或者 down
renderIcon:可以自定义按钮显示的样式,默认是一个加号
ActionButton.Item
size:按钮的大小,默认为56
title:按钮标题
buttonColor:按钮颜色
onPress:点击事件
完整示例
完整代码:GitHub - forrest23/ReactNativeComponents: React Native组件大全
本次示例代码在 Component10文件夹中。
组件地址
GitHub - mastermoo/react-native-action-button: customizable multi-action-button component for react-native
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci react native的悬浮按钮组件使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

