Rumah >hujung hadapan web >tutorial js >AJAX的XMLHttpRequest对象使用详解
AJAX的XMLHttpRequest对象使用详解
- php中世界最好的语言asal
- 2018-04-04 17:10:432738semak imbas
这次给大家带来AJAX的XMLHttpRequest对象使用详解,使用AJAX的XMLHttpRequest对象的注意事项有哪些,下面就是实战案例,一起来看一下。
AJAX是一种创建交互式网页应用的网页开发技术,是异步Javascript和XML的集合。其核心是XMLHttpRequest对象,可以在不向服务器端提交整个页面的情况下,实现局部更新网页,它是AJAX的Web应用程序架构的一项关键技术。
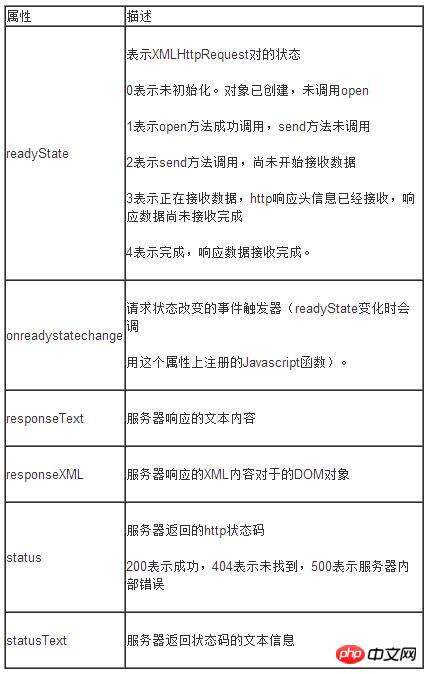
基本属性:

基本方法:

XMLHttpRequest五步法:
第一:创建XMLHttpRequest对象
第二:注册回调函数
第三:设置和服务器交互的参数
第四:设置向服务器端发送的数据,启动和服务器端的交互
第五:判断和服务器端的交互是否完成,还有判断服务器端是否返回正确的数据
HTML代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" >
var xmlhttp;
function submit() {
//1、创建XMLHttpRequest对象
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if (xmlhttp.overrideMineType) {//针对某些特定版本的mozillar浏览器的BUG进行修正
//将覆盖发送给服务器的头部,强制 text/xml 作为 mime-type
xmlhttp.overrideMineType("text/xml");
}
} else if (window.ActiveXObject) {//针对IE浏览器进行处理
var activexName = ["MSXML2.XMLHTTP.6.0", "MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0",
"MSXML2.XMLHTTP", "Miscrosoft XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
} catch (e) { }
}
}
if (xmlhttp == undefined || xmlhttp == null) {
alert("当前浏览器不支持插件XMLHttpRequest对象,请更换浏览器");
return;
}
//2、注册回调函数
xmlhttp.onreadystatechange = callback;
//获取当前值
var username = document.getElementById("userName").value;
//设置字符串参数,并进行编码(用于POST提交方式)
var args = "username=" + encodeURIComponent(username);
//GET 交互
//3、设置和服务器端交互的参数
//xmlhttp.open("GET", "XMLHttpRequest.aspx?username=" + username, true);
//POST交互
//3、设置和服务器端交互的参数
//使用Post方式不用担心缓存
xmlhttp.open("POST", "XMLHttpRequest.aspx?username=" + username, true);
//设置Content-Type类型,告知服务器实体中有参数
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4、设置向服务器端发送的数据,启动和服务器端的交互
//用于GET提交
//xmlhttp.send(null);
//用于POST提交
xmlhttp.send(args);
function callback() {
//5、判断和服务器端的交互是否完成,还有判断服务器端是否正确返回了数据
if (xmlhttp.readyState == 4) {//readyState=4表示交互完成
if (xmlhttp.status == 200) {//status=200表示正确返回了数据
//纯文本数据的接收方法
var message = xmlhttp.responseText;
var p = document.getElementById("message");
p.innerHTML = message;
}
}
}
}
</script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="用户名校验" onclick="submit()" />
<br />
<p id="message"></p>
</body>
</html>
aspx中的代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace XMLHttpRequest五步法
{
public partial class XMLHttpRequest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Response.Clear();
//获取当前值,get提交使用Request.QueryString方法
//string username = Request.QueryString["username"];
//POST提交,使用Request.Form
string username = Request.Form["username"];
Response.Write("姓名:'"
+ username + "'<br/>时间:'" + DateTime.Now.ToString() + "'");
Response.End();
}
}
}
总结:
XMLHttpRequest是AJAX的核心部分,需要好好理解。刚开始接触的时候,有些不明白是怎么回事,而且视频中讲的也是原生的AJAX,表面上看来不太好理解,但是通过具体的demo实践,就会发现其实这个挺容易理解的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ajax和form+iframe实现文件上传的方法(图文详解)
Atas ialah kandungan terperinci AJAX的XMLHttpRequest对象使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

