Rumah >hujung hadapan web >tutorial js >Ajax实现加载缓存的loding效果
Ajax实现加载缓存的loding效果
- php中世界最好的语言asal
- 2018-04-03 17:50:561820semak imbas
这次给大家带来Ajax实现加载缓存的loding效果,Ajax实现加载缓存loding效果的注意事项有哪些,下面就是实战案例,一起来看一下。
Ajax 异步请求的时候,一般都会利用一个动态的 gif小图片来制作一个Ajax Loading ,以便增加用户体验。
这里我们使用Spin.js ,该 js 脚本压缩后5k,可以不用任何图片,任何外部的CSS样式,就可以创建一个Ajax Loading 指示器
Spin.js 的在线设计、演示及下载地址为:http://fgnass.github.io/spin.js/
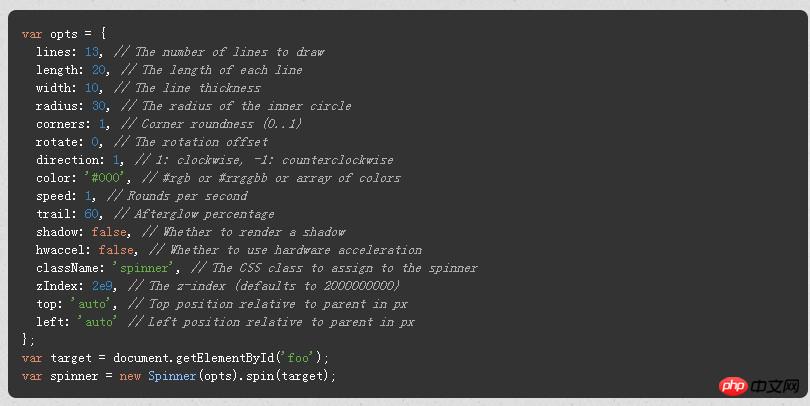
我们可以在链接页面中,动态设置样式同时会自动生成样式的配置脚本:

Spin.js 用法极其的简单:
显示 spinner
var target=document.getElementById("id")
spinner.spin(target);
隐藏 spinner
spinner.spin();
我们来做一个简单完整的例子,来体验一次吧:
<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="spin.min.js"></script>
<script type="text/javascript">
//第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
function loadAjaxSpin(ele, get_url, callback) {
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
scale: 1,
corners: 1, // 花瓣圆滑度 (0-1)
color: '#000', // 花瓣颜色
opacity: 0.25,
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
className: 'spinner', // spinner css 样式名称
top: '50%', // spinner 相对父容器Top定位 单位 px
left: '50%', // spinner 相对父容器Left定位 单位 px
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
position: 'absolute'
};
var spinner = new Spinner(opts);
$(ele).show();
var target = $(ele)[0];
spinner.spin(target);
$.ajax({
url: get_url,
dataType: 'html',
success: function(data) {
spinner.spin();
$(ele).hide();
callback(data);
}
})
}
var foo = function(data) {
console.log(data);
}
$(function() {
$('#btnRequest').on('click', function() {
loadAjaxSpin('.spin', 'http://192.168.1.191/h5/font.html', foo);
});
});
</script>
<p class="spin"></p>
<p>
<input id="btnRequest" type="button" value="请求数据" />
</p>
上面例子中,我们写了一个函数loadAjaxSpin,作用是ajax调用开始前 出现loading图标,数据加载完成后loading图标消失
效果:点击后显示出菊花,然后执行回调函数。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Ajax实现加载缓存的loding效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.js如何实现组件的双向绑定Artikel seterusnya:$.ajax()的使用方法(附代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

