Rumah >pembangunan bahagian belakang >tutorial php >SpringMVC + summernote实现可视化编辑器
SpringMVC + summernote实现可视化编辑器
- 零到壹度asal
- 2018-04-02 17:36:044038semak imbas
本篇文章给大家分享的是SpringMVC + summernote实现可视化编辑器的操作详解,内容挺不错的,希望可以帮助到有需要的朋友。本次着重讲解一下springmvc框架下的集成 summernote编辑器:如下

该编辑器跟知乎平台上编辑器类似,可以自己在JS控制文件中进行相关控件的控制。
本次summernote版本是:/*! Summernote v0.8.1 | (c) 2013-2015 Alan Hong and other contributors | MIT license */
与目前官网版本方法基本一致首先,关于summer可视化编辑器,官网是https://summernote.org/
本次解决的问题是:
在编辑器中上传图片时,需要重写该js中的onImageUpload的方法,但在百度和广大平台上,因为很多人用的summernote版本过老,导致本人做的过程中出现了很多问题,最后在官网的API 和 demo 、GitHub上得以解决,非常感谢乐于分享的你们!
在编辑器中上传图片后,如果图片上传后不想要,或者想要替换图片,删除编辑框中的图片时,同步删除本地文件中上传的图片。(解决方法是:在summernote控制文件中,在removeMedia该方法下加入AJAX对后台指定url,发送该图片名,若本地资源有该文件,则删除)
接下来,我们一步一步来讲解一下如何配置上的summernote编辑器,和如何重写它的相关方法
Section 1:安装和下载配置summernote可视化编辑器
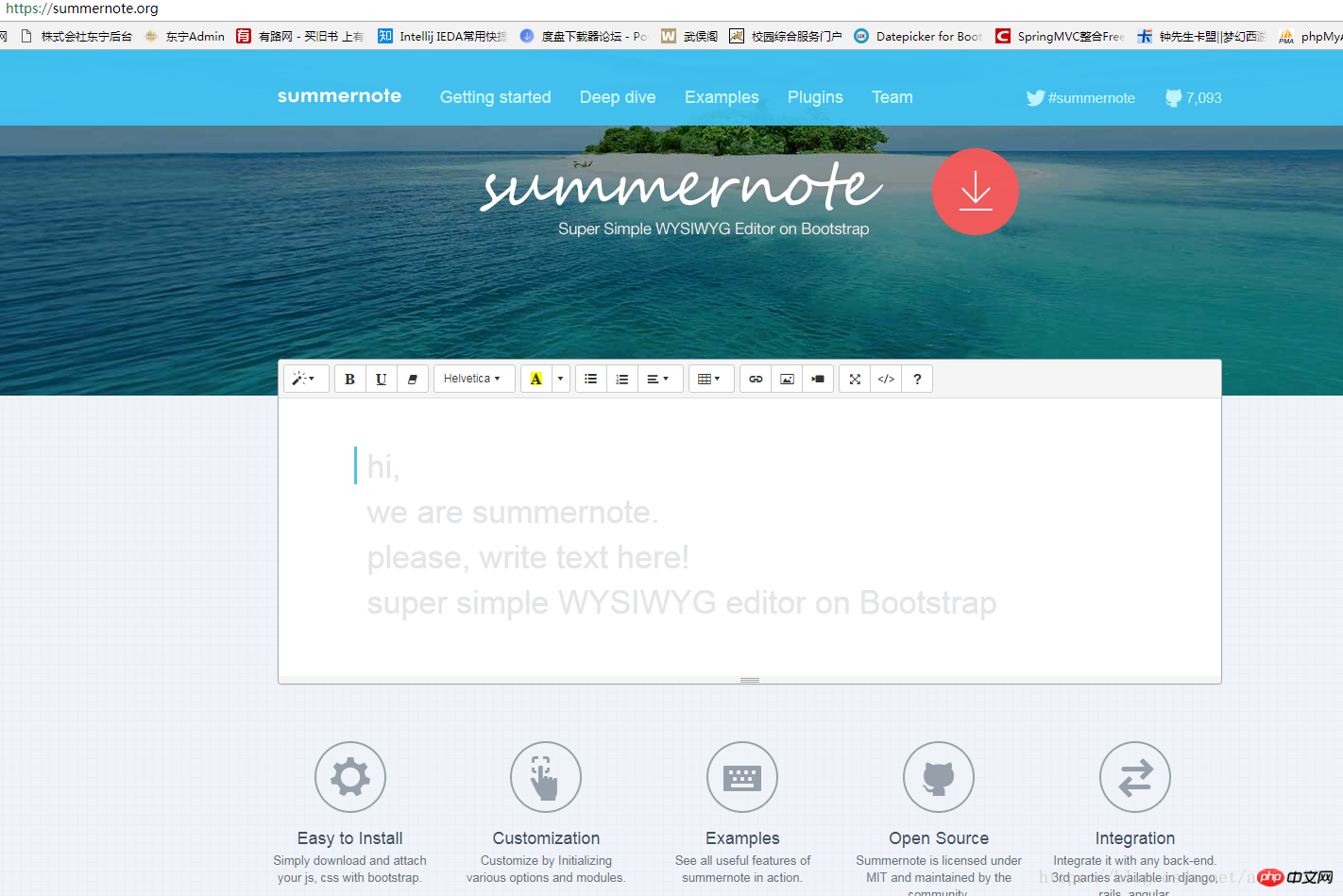
打开官网,如图

该编辑器比较简洁,易用,如果喜欢功能强大和复杂一些的可以考虑一下百度团队的UE或者UM。
我们选择上面的Getting started
来获取该编辑器所需要加载的文件,你可以通过多种方式进行加载,本人采用的是直接下载配置

当然,也可以直接使用下cdn
<!-- include libraries(jQuery, bootstrap) --> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script> <!-- include summernote css/js --> <link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet"> <script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
该页面有相关的demo和基础API,自己参考一下即可
到这里,我们的相关summernote安装已经完成,接下来你可以选择直接使用demo进行一波骚操作了
下面,我们来讲解一下如何与springmvc项目进行整合
Section 2:整合springmvc
下面,首先我们打开自己项目,直接将相关的HTML代码放在自己的视图层即可,通过路径访问该视图,本人的为:
JavaScript相关代码为: (callbacks为重新函数,具体请参看summernote.js核心文件,拉到最下面)
$("#summernote_1").summernote({
//height:500 //不建议填写,如果上传图片高度比较大,编辑器则不会自动调整高度的
focus:true, //启动时自动获取焦点
maxHeight:null, //编辑器最大高度
minHeight:500,//编辑器最小高度,会跟随内容和图片大小自动调整编辑器高度
}
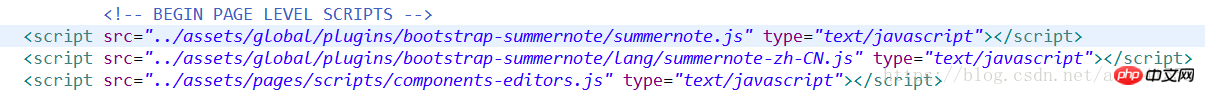
});在我这JS加载的文件一共有3个:
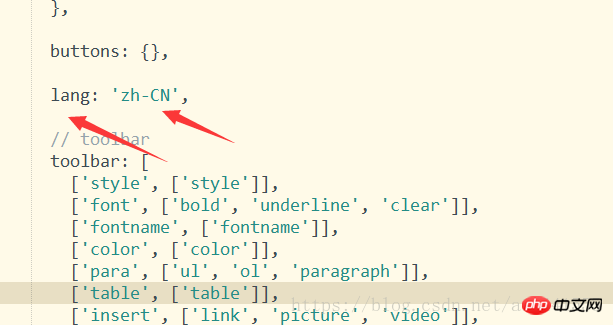
zh-CN为中文文件,如果需要转换语言,注意在下载的lang文件夹中取出,进行加载,并在summernote.js或summernote.min.js中 将最后的代码

改成自己需要的语言文件的简介即可。
在这里我们就已经把该编辑器放入自己的项目中了
Section 3:引入相关jar包、配置springmvc.xml核心文件
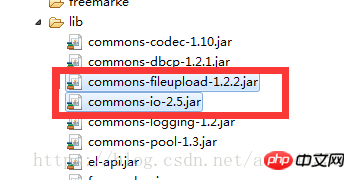
首先我们需要把下面两个jar放到我们项目的lib目录下

配置springmvc文件
<!-- 配置MultipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- property 一共有4个属性
maxUploadSize 上传的最大字节数,-1代表没有任何限制
maxInMemorySize 读取文件到内存中最大的字节数,默认是1024
defaultEncoding 文件上传头部编码,默认是iso-8859-1,注意defaultEncoding必须和用户的jsp的pageEncoding属性一致,以便能正常读取文件
uploadTempDir文件上传暂存目录,文件上传完成之后会清除该目录,模式是在servlet容器的临时目录,例如tomcat的话,就是在tomcat文件夹的temp目录
-->
<property name="defaultEncoding" value="UTF-8"></property>
<property name="maxUploadSize" value="15728640"></property> <!-- 15MB -->
</bean>然后我们就开始在我们的control层/Action控制文件中编写相关上传图片的执行代码了
Atas ialah kandungan terperinci SpringMVC + summernote实现可视化编辑器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

