Rumah >hujung hadapan web >tutorial js >Ajax在不刷新页面的情况下实现分页查询
Ajax在不刷新页面的情况下实现分页查询
- php中世界最好的语言asal
- 2018-04-02 10:52:161717semak imbas
这次给大家带来Ajax在不刷新页面的情况下实现分页查询,Ajax在不刷新页面情况下实现分页查询的注意事项有哪些,下面就是实战案例,一起来看一下。
今天我们要用ajax做一个分页:
实现Ajax分页:
如果可以的话加上查询条件
找一张表做分页
分页不使用page类
页面不用刷新
Ajax加载数据
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<style type="text/css">
.dangqian{ background-color:#69F}
</style>
</head>
<body>
<p>
<input type="text" id="key" />
<input type="button" value="查询" id="chaxun" />
</p>
<table width="50%" border="1" bordercolordark="0" bordercolorlight="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>父级代号</td>
</tr>
<tbody id="neirong"><!--显示内容-->
</tbody>
</table>
<p id="fenyexinxi">
</p>
</body>
<script type="text/javascript">
var page = 1;//定个变量,当前要显示的页
Load();//加载数据
Loadfenyexinxi();//加载分页信息
//查询
$("#chaxun").click(function(){
page = 1;
Load();//加载数据
Loadfenyexinxi();//加载分页信息
})
function Load()
{
var key = $("#key").val();//查询条件。用户输入的内容
$.ajax({
url:"chuli.php",
data: {
page: page,
key: key
},//传2个参数一当前页2关键字也就是查询条件
type:"POST",
dataType:"JSON",
success: function(data){//匿名函数
var str = "";//这个将来要放表格显示的
for(var k in data)//通过K可以获得每一条数据
{//加载数据完成
str +="<tr><td>"+data[k].AreaCode+"</td><td>"+data[k].AreaName+"</td><td>"+data[k].ParentAreaCode+"</td></tr>";//要显示的内容,代号、名称父级代号
}
$("#neirong").html(str);
}
});
}
function Loadfenyexinxi()//分页信息
{
var str = "";
var minys = 1;//最小页数
var maxys = 1;//最大页数
var key = $("#key").val();//取关键字用于传到zys页面用
$.ajax({
async:false,
type:"POST",
url:"fenye.php",
data:{key:key},
dataType:"TEXT",
success:function(d){
maxys = d;
}
});
str += "<span style='text-decoration:underline; cursor:pointer'>总共:"+maxys+"页</span> ";
str += "<span id='prev' style='text-decoration:underline; cursor:pointer'>上一页</span>";
for(var i=page-2;i<page+3;i++)
{
if(i>=minys && i<=maxys)
{
if(i==page)
{
str += "<span style='text-decoration:underline; cursor:pointer' class='dangqian' bs='"+i+"'>"+i+"</span> ";
}
else
{
str += "<span style='text-decoration:underline; cursor:pointer' class='list' bs='"+i+"'>"+i+"</span> ";
}
}
}
str += "<span style='text-decoration:underline; cursor:pointer' id='next'>下一页</span>";
$("#fenyexinxi").html(str);
$("#prev").click(function(){
page = page-1;
if(page<1)
{
page=1;
}
Load();
Loadfenyexinxi();
})
$("#next").click(function(){
page = page+1;
if(page>maxys)
{
page=maxys;
}
Load();
Loadfenyexinxi();
})
$(".list").click(function(){
page = parseInt($(this).attr("bs"));
Load();
Loadfenyexinxi();
})
}
</script>
</html>
上面是这页面:test.php
<?php
include("DBDA.class.php");
$db = new DBDA();
//把上个页面的2个值传过来
$page = $_POST["page"];//当前页
$key = $_POST["key"];//条件,关键字
$num = 20;//定义,一页里多少条数据,
$tiaoshu = ($page-1)*$num;//$tiaoshu跳过多少条($page-1)*$num现在$num是20条
//写$SQL语句
$sql = "select * from chinastates where areaname like '%{$key}%' limit {$tiaoshu},{$num}";//根据关键字查like '%{$tiaojian}%'。
echo $db->JSONQuery($sql);
上面是处理页面:chuli.php:
<?php
include("DBDA.class.php");
$db = new DBDA();
$key = $_POST["key"];
$num = 20;
$sql = "select count(*) from chinastates where areaname like '%{$key}%'";
$zts = $db->StrQuery($sql);
echo ceil($zts/$num);
上面是分页页面:fenye.php
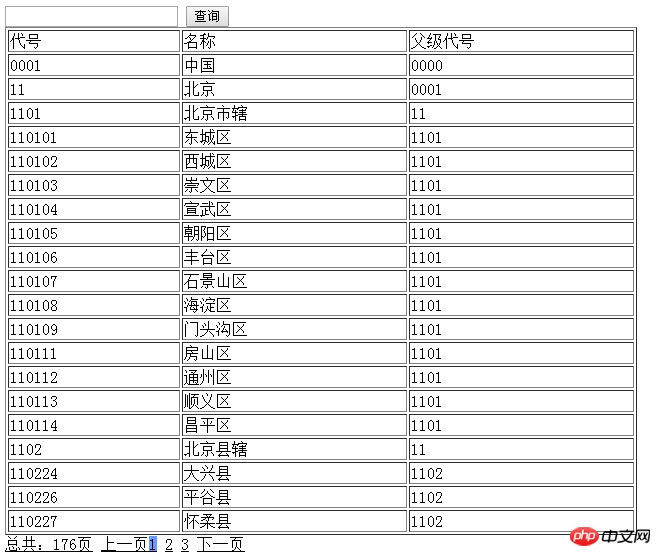
下面就是我们的显示效果:

随着点击下一页,下面会显示5页,并且是当前页左右各两个页面,每页的显示信息条数可以自己调整。
在上方的文本框中输入关键词会显示出相关的信息。这就是我们用ajax做的分页。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Ajax在不刷新页面的情况下实现分页查询. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:实例浅析对闭包的理解 Artikel seterusnya:如何用ajax编写登录页面
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

