Rumah >hujung hadapan web >tutorial js >Vue中computed与methods的区别详解_vue.js
Vue中computed与methods的区别详解_vue.js
- 不言asal
- 2018-03-31 17:29:541471semak imbas
这篇文章主要介绍了Vue中computed与methods的区别详解,内容还是觉得挺不错的,现在分享给大家,也给大家做个参考。一起过来看看吧
Vue中computed可以用来简单的拼接需要展示的数据

computed and methods
拼接展示数据的任务, 也可以用methods完成, 但当页面的数据变化时, methods中的方法会被重新调用(产生不必要的性能消耗), 而methods内的方法只有和自身有关的数据变化时才会被调用
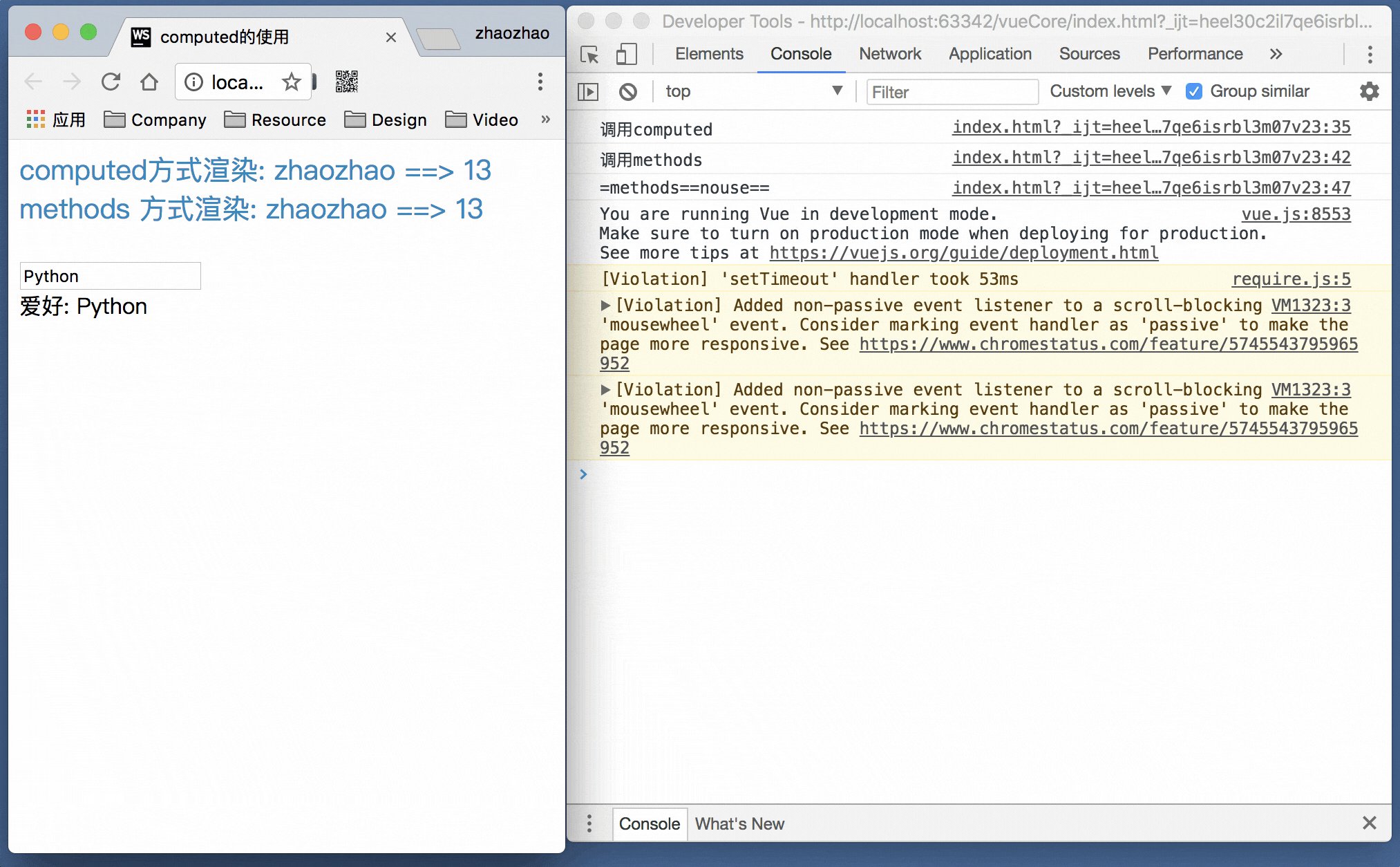
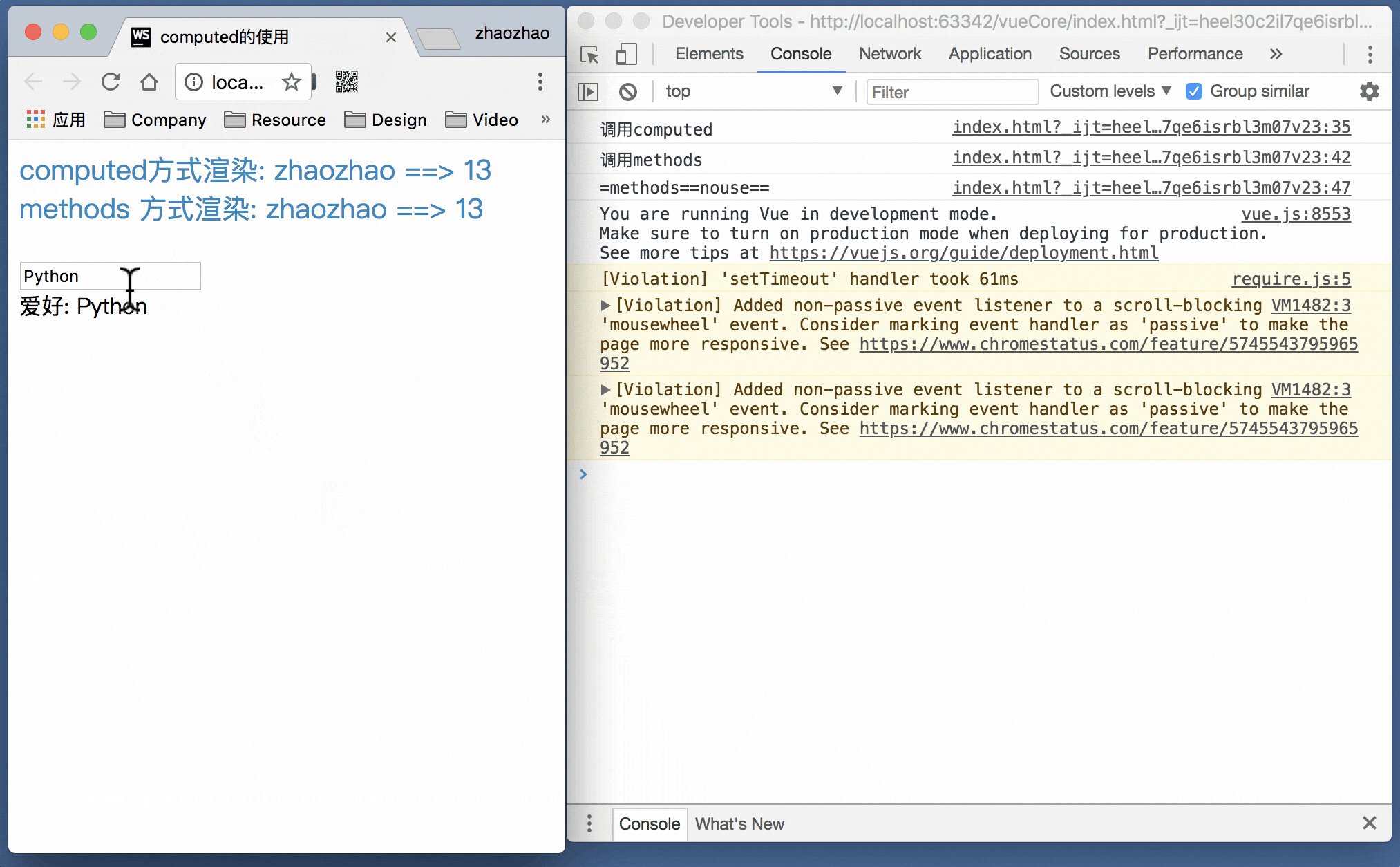
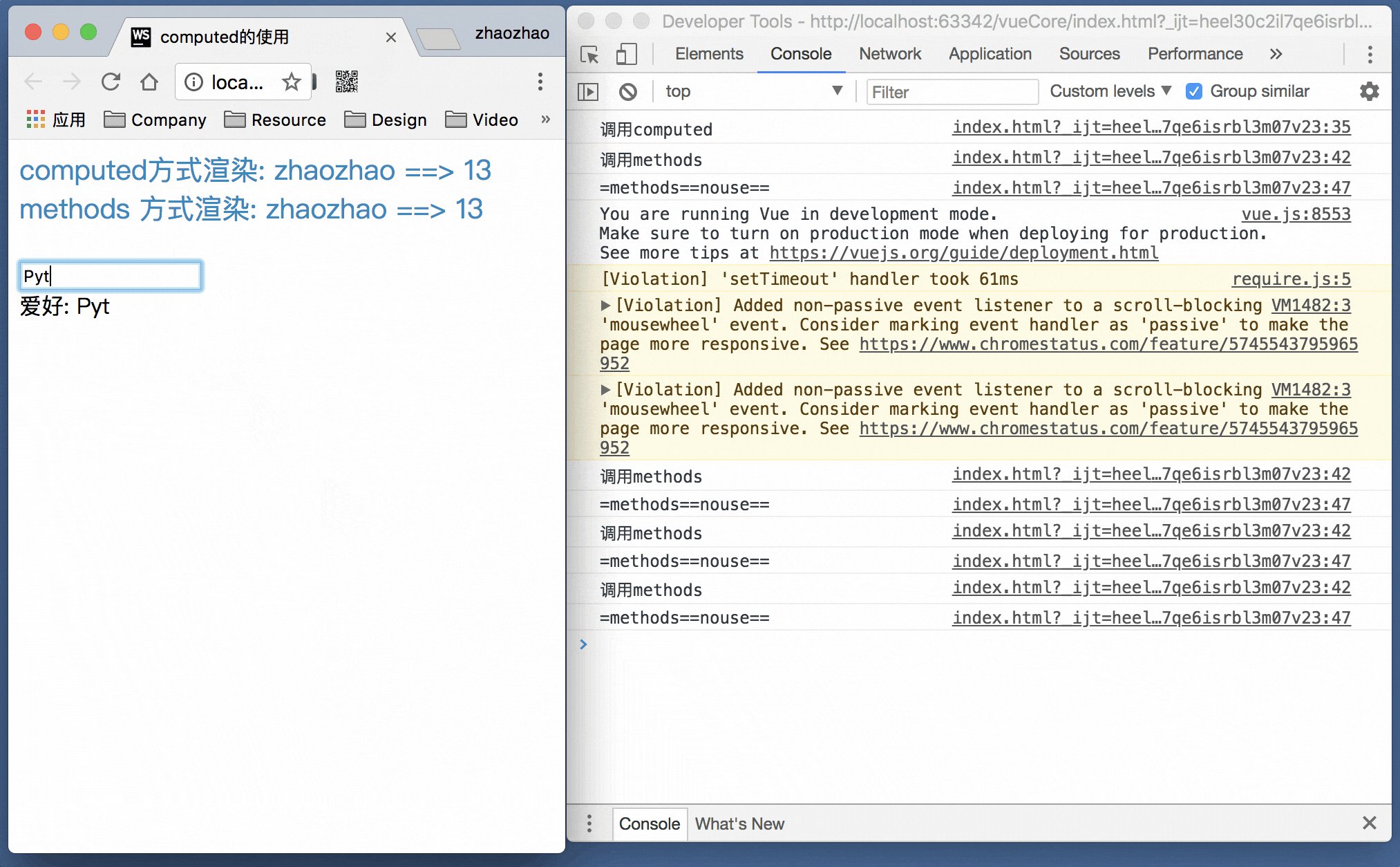
一个简单的实例

computed只在初始化时被调用
computed只在初始化时被调用
methods会在数据变化时被调用, 即使变动的数据与自身无关
测试源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>computed的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root">
</p>
<script>
var vm = new Vue({
el: "#root",
data: {
name: "zhaozhao",
age: 13,
hobby: 'Python',
nameAgeStyle: {
fontSize: "20px",
color: "#0c8ac5"
}
},
template: `<p>
<p v-bind:style="nameAgeStyle">computed方式渲染: {{nameAndAge}}</p>
<p v-bind:style="nameAgeStyle">methods 方式渲染: {{getNameAndAge()}}</p>
<br>
<input type="text" v-model="hobby">
<p>爱好: {{hobby}}</p>
<p>{{noUse()}}</p>
</p>`,
computed: {
nameAndAge: {
get(){
console.log('调用computed');
return `${this.name} ==> ${this.age}`;
}
}
},
methods: {
getNameAndAge() {
console.log('调用methods');
return `${this.name} ==> ${this.age}`;
},
noUse(){
console.log("=methods==nouse==");
}
}
})
</script>
</body>
</html>
Atas ialah kandungan terperinci Vue中computed与methods的区别详解_vue.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:ajax的校验功能怎样用SSM整合框架实现Artikel seterusnya:Ajax怎么做出智能搜索框的提示功能
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

