数组去重算是个老生常谈的问题了,不管是面试还是工作都会有所涉及,去重的方法比较多,不好说谁一定好谁一定差,可根据实际需求进行选择。本文列举一些常见的去重方法,并附上方法优劣与适用场合,如有纰漏请指正。
1. 二重循环对比法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByCirculation(arr) {
const newArr = []; let isRepet = false; for(let i=0;i < arr.length; i++) { for(let j=0;j < newArr.length; j++) { if(arr[i] === newArr[j]) {
isRepet = true;
}
}; if(!isRepet) {
newArr.push(arr[i]);
};
}; return newArr;
}const uniquedArr = uniqueByCirculation(array);
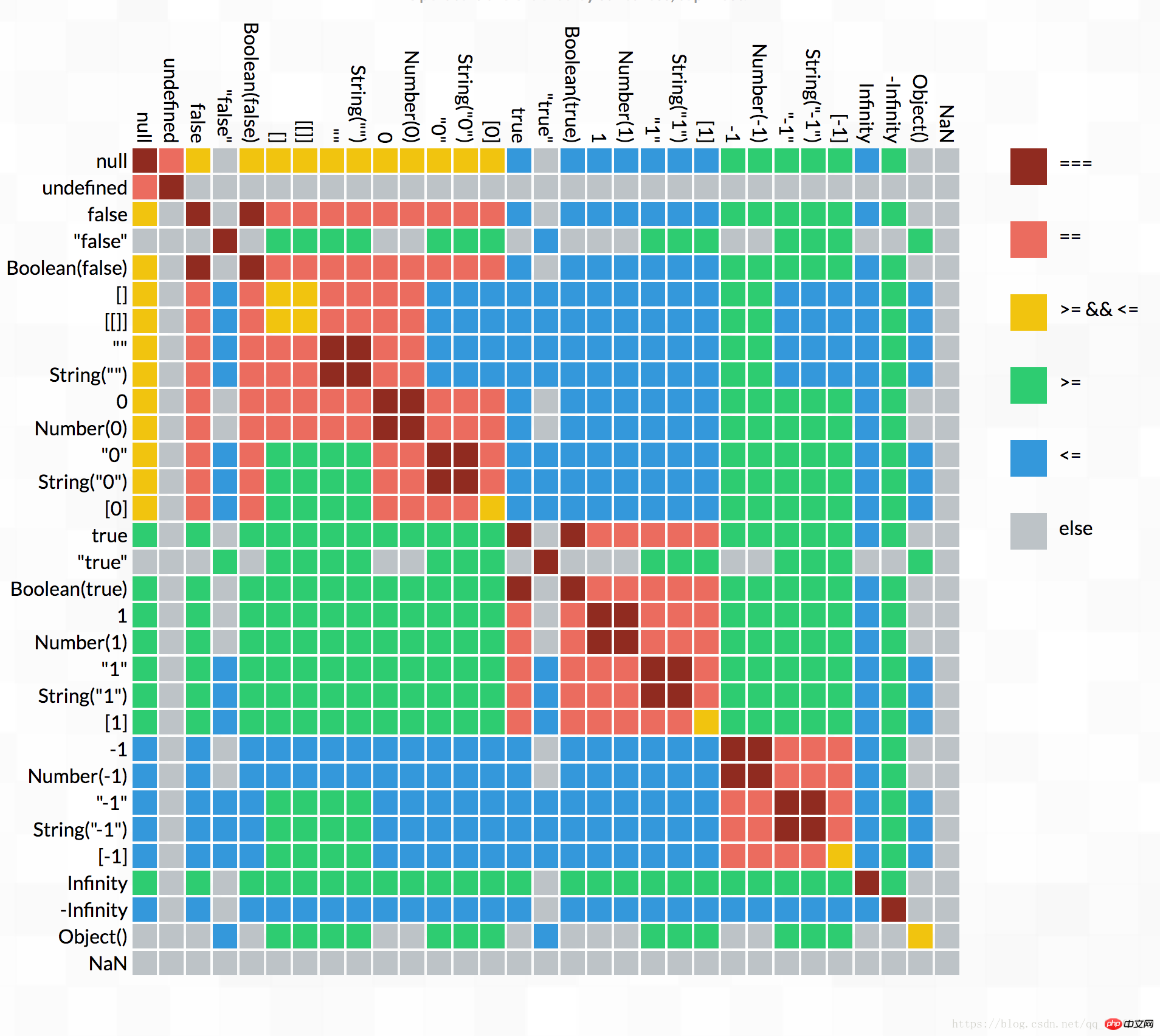
console.log(uniquedArr);结果: ,从结果可以看出Array、Object、RegExp进行了保留,NaN没有去重,原因就涉及到“===”的比较机制了,详情可阅:
,从结果可以看出Array、Object、RegExp进行了保留,NaN没有去重,原因就涉及到“===”的比较机制了,详情可阅:
此方法时间复杂度O(NlogN),空间复杂度O(N),适用场合:数据类型简单,数据量少。
2. indexOf法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByIndexOf(arr) { return arr.filter((e, i) => arr.indexOf(e) === i);
}const uniquedArr = uniqueByIndexOf(array);console.log(uniquedArr);结果:
代码简单粗暴,从结果来看,NaN没了,Array、Object、RegExp进行了保留,这是因为Array.indexOf(NaN)总会返回-1,其他复杂类型返回的值总等于自己index,因此得到这样的结果。此方法时间空间复杂度和二重循环一致,适用场合相仿,当然二者相比还是首推这个,毕竟代码短啊。
3. Object[key]法: (个人深度加强版)
const array = [1, '1', NaN, 1, '1',NaN, -0, +0, 0, null, /a/, null, /a/, [], {}, [], {}, [1,2,[2,3]], [1,2,[2,3]], [1,2,[3,2]], undefined,
{a:1,b:[1,2]}, undefined, {b:[2,1],a:1}, [{a:1},2], [2,{a:1}], {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}, {a:{b:1,d:{c:2,a:3},c:1},c:1,d:{f:1,b:2}}];function uniqueByObjectKey(arr) {
const obj = {}; const newArr = []; let key = '';
arr.forEach(e => { if(isNumberOrString(e)) { // 针对number与string和某些不适合当key的元素进行优化
key = e + typeof e;
}else { if(e&&isObject(e)){ // 解决同key同value对象的去重
e = depthSortObject(e);
}
key = JSON.stringify(e) + String(e); //JSON.stringify(e)为了应对数组或对象有子内容,String(e)为了区分正则和空对象{}
} if(!obj[key]) {
obj[key] = key;
newArr.push(e);
}
}); return newArr;
}function isNumberOrString(e){
return typeof e === 'number' || typeof e === 'string';
}function isObject(e){
return e.constructor === Object;
}function depthSortObject(obj){
if(obj.constructor !== Object){ return;
} const newobj = {}; for(const i in obj){
newobj[i] = obj[i].constructor === Object ?
sortObject(depthSortObject(obj[i])) : obj[i];
}
return newobj;
}function sortObject(obj){
const newObj = {}; const objKeys = Object.keys(obj)
objKeys.sort().map((val) => {
newObj[val] = obj[val];
}); return newObj;
}const uniquedArr = uniqueByObjectKey(array);
console.log(uniquedArr);结果: 此方法得到了“深去重*”的结果,因为我在函数中加了一些类型判断改变key,直接暴力object[原始key]会出现number与string被舍一,而且很多类型无法成为key,写函数过程中被JSON.stringify(/a/)坑了,还一直以为是{}的问题·~·,后来输出所以key才发现JSON.string(/a/) === ‘{}’,而String([]) === ”,所以得两个都转然后相加以避免意外。空间复杂度为O(N),时间复杂度为O(N),适用于想深度取重的场合(*:深去重我自个儿想的名字,因为对象是本身无序的,即{a:1,b:2}应该与{b:2,a:1}等价,所以深度去重把Object内部key:value都相同也进行去重)。
此方法得到了“深去重*”的结果,因为我在函数中加了一些类型判断改变key,直接暴力object[原始key]会出现number与string被舍一,而且很多类型无法成为key,写函数过程中被JSON.stringify(/a/)坑了,还一直以为是{}的问题·~·,后来输出所以key才发现JSON.string(/a/) === ‘{}’,而String([]) === ”,所以得两个都转然后相加以避免意外。空间复杂度为O(N),时间复杂度为O(N),适用于想深度取重的场合(*:深去重我自个儿想的名字,因为对象是本身无序的,即{a:1,b:2}应该与{b:2,a:1}等价,所以深度去重把Object内部key:value都相同也进行去重)。
4. ES6 Set法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Set(arr) {
return Array.from(new Set(arr)) // return [...new Ser(arr)]}const uniquedArr = uniqueByES6Set(array);
console.log(uniquedArr);结果:
从结果看Array、Object、RegExp进行了保留,此方法原理是ES6的新数据结构Set,里面存储无序不重复数据,Set结构详情参阅:Set与Map-阮一峰,空间复杂度O(N),时间复杂度位置,·这方法速度很快,保留复杂对象时直接用这个最好咯。
5. ES6 Map法:
const array = [1, NaN, '1', null, /a/, 1, undefined, null, NaN, '1', {}, /a/, [], undefined, {}, []];function uniqueByES6Map(arr) {
const map = new Map(); return arr.filter(e => { return map.has(e) ? false : map.set(e, 'map')
})
}const uniquedArr = uniqueByES6Map(array);
console.log(uniquedArr);结果: 结果和用Set时一样的,主要用到了ES6的新数据结构Map,Map以key-value组映射存储,特点是key可以为任意类型,通过hash地址映射数据,时间复杂度O(1),空间复杂度比O(N),不过实际花费地址比Set的大些,也适用于保留复杂对象的情况。
结果和用Set时一样的,主要用到了ES6的新数据结构Map,Map以key-value组映射存储,特点是key可以为任意类型,通过hash地址映射数据,时间复杂度O(1),空间复杂度比O(N),不过实际花费地址比Set的大些,也适用于保留复杂对象的情况。
本文记载了五种较为常见的数组除重方式,原则上直接用ES6的Set来的最快,如果有要除对象数组的可以使用第三种,当然第三种稍微一改结果就和后面的一样了
数组去重算是个老生常谈的问题了,不管是面试还是工作都会有所涉及,去重的方法比较多,不好说谁一定好谁一定差,可根据实际需求进行选择。本文列举一些常见的去重方法,并附上方法优劣与适用场合,如有纰漏请指正。
相关推荐:
Atas ialah kandungan terperinci 操作js数组去重的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





