Rumah >hujung hadapan web >tutorial js >Ajax实现跨域请求的步骤详解
Ajax实现跨域请求的步骤详解
- php中世界最好的语言asal
- 2018-03-31 10:54:522679semak imbas
这次给大家带来Ajax实现跨域请求的步骤详解,Ajax实现跨域请求的注意事项有哪些,下面就是实战案例,一起来看一下。
下面我们在本地建两个站点演示一下
第一步首先我们在本地搭建好一个Apache服务器;下载地址;
第二步服务器配置好以后,在本地配置好两个虚拟的域名;
第三步我们在C盘建一个文件夹命名为”HTML5”;
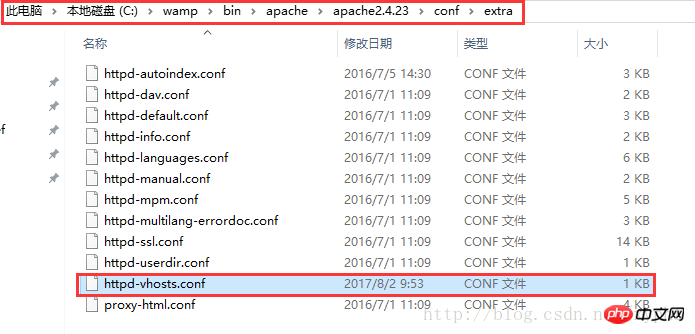
第四步找到Apache虚拟主机的配置文件,然后打开配置文件

第五步在第三步建的HTML5文件夹下分别建一个文件夹a和文件夹b;
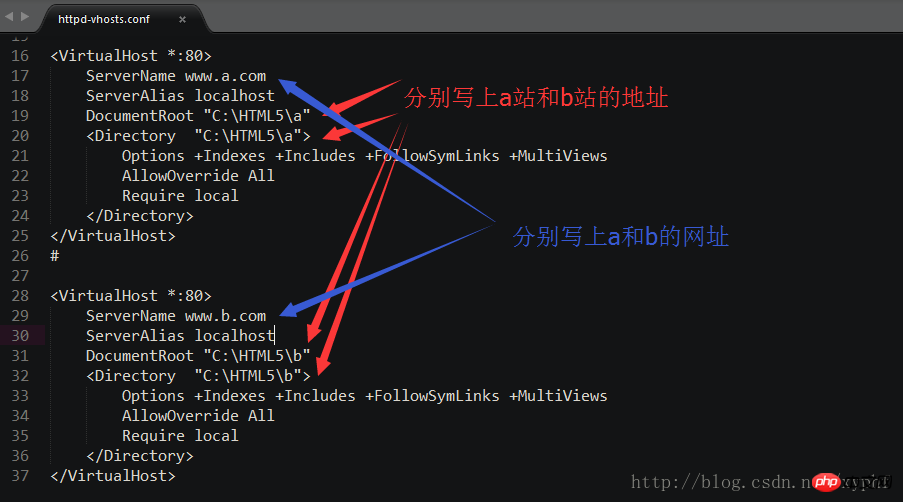
第六步修改Apache虚拟主机的配置文件,如图

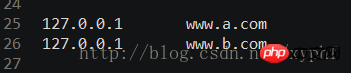
第七步修改一下host文件,添加a和b的网址,通常host文件路径在C:\Windows\System32\drivers\etc 下

我们在HTML5/a文件夹下建一个7.ajax.html文件
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'ajax.php', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>
我们先看一下同域下的请求
我们在HTML5/a下建一个php文件,返回'hello';

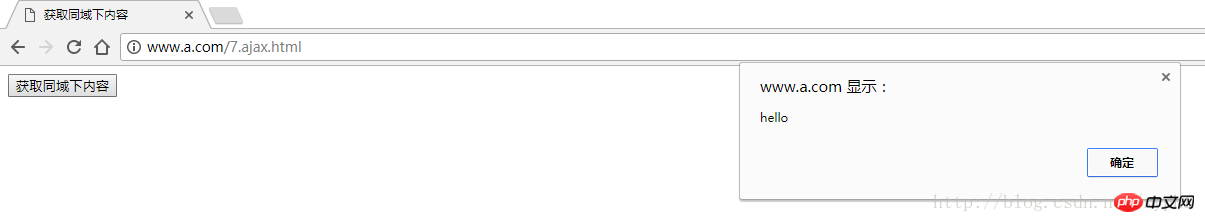
这时候我们在打开当前页面 http://www.a.com/7.ajax.html ,点击按钮我们发现请求到了数据;
http://www.a.com/7.ajax.html

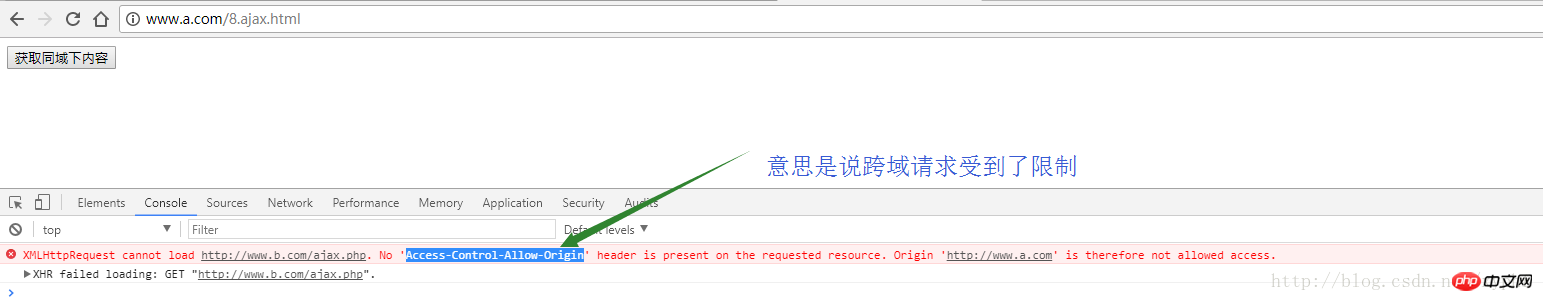
但是如果跨域的话,即你所请求的数据和当前文件不在一个域下面,这样的话就会产生跨域请求,通常在这种情况下就会禁止你去访问
例如我们现在将刚才在HTML5/a文件夹下的ajax.php文件放到b文件夹下

这时候点击后我们发现请求报错了,意思是跨域请求受到了限制

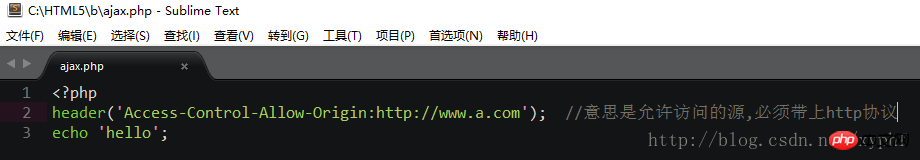
这时候我们需要后端配合,你需要告诉后端在输出的时候加一个”Access-Control-Allow-Origin”头信息
比如说:如图,意思只要是这个域名的跨域请求就不受跨域策略的影响

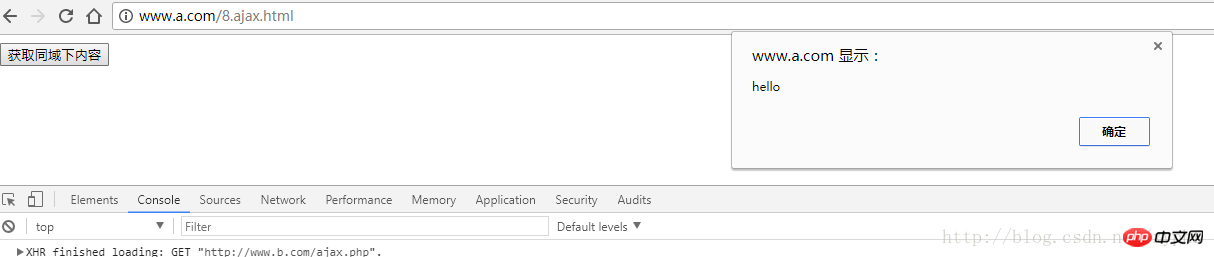
这时候我点击的时候,就可以正常获取跨域的数据了

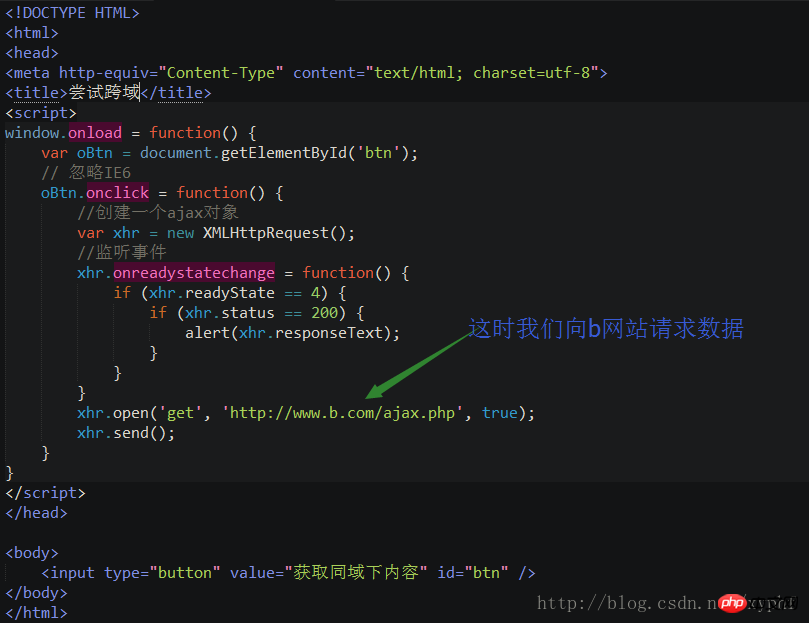
如果你想兼容IE需要
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/ajax.php', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/ajax.php', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Ajax实现跨域请求的步骤详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

