Rumah >hujung hadapan web >tutorial js >vue学习笔记(2)--vue简介
vue学习笔记(2)--vue简介
- 不言asal
- 2018-03-31 10:16:201401semak imbas
本篇文章和大家分享了Vue的简介的一些内容,有兴趣的朋友可以看一下
本次学习主要来自官网的教程https://cn.vuejs.org/v2/guide
一 Vue实例
vue应用是由一个根Vue实例开始的。Vue会将数据绑定到data中,当data数据改变时也会导致视图的改变【观察者模式】,可以实现数据的双向绑定【响应式】。vue实例中的属性可以通过$+属性名的方式获取,入$data
vue是在初始化时绑定数据的,如果初始化后再次添加元素,则不会导致视图的变化。
二 Vue生命周期
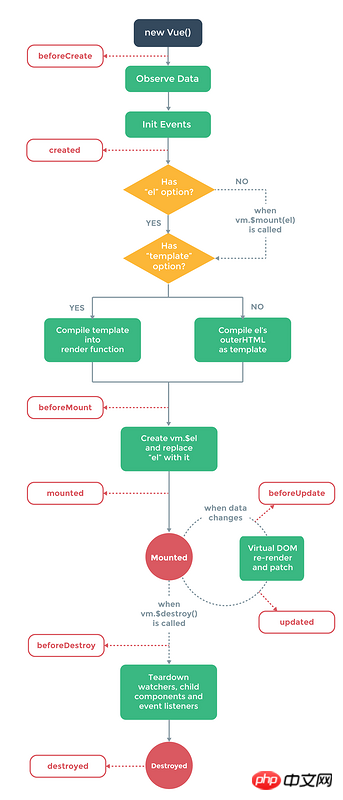
vue实例初始化过程包含了一系列的过程,这些过程包含了设置数据监听、编译模板、挂载实例到DOM、在数据更新时更新DOM等。在此过程中会有一些生命周期钩子(lifecyle hook)函数,可以在此过程中添加自己的代码,实现各项功能。
Vue生命周期图示如下:
三 Vue模板
vue模板都是合法的html,它是基于html语法的。vue会将模板渲染成为虚拟DOM。
vue可以通过JSX语法来通过render函数实现DOM的渲染。
vue使用{{}}来进行插值,即占位符。类似于freemaker。{{}}插入的是文本字符串,如果使用v-html则会插入实际的html代码[这样会导致xss,谨慎使用]。
vue常用指令:
v-bind:可以绑定html属性,可简写为:xx
v-on:绑定事件,可简写为@xxxx
v-model:双向绑定数据
v-if:判断语句,v-if必须和元素一起使用,如果有多个元素,则可以使用将多条语句包裹起来。v-else;v-else-if[2.1.0及以上支持],v-if只有在条件为真时才会渲染
v-show:同v-if类似,判断是否显示,v-show只是控制css的display,dom结构会一直存在
v-for:循环语句,v-for比v-if有高的优先级
v-if和v-for在渲染时尽量复用已有的dom结构,对于v-if仅仅改变绑定的值,dom结构并不会重新生成。v-for在渲染时若值相同不会再生成。可以使用key来令vue生成新DOM
四 Vue触发响应的操作
vue触发响应的数组或者对象的操作见下图:
相关推荐:
Atas ialah kandungan terperinci vue学习笔记(2)--vue简介. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

