Rumah >hujung hadapan web >tutorial js >实用:快速定位前端界面交互JS代码
实用:快速定位前端界面交互JS代码
- 不言asal
- 2018-03-30 17:41:312089semak imbas
本次的这篇文章主要是和大家分享了关于快速定位前端界面交互JS代码 ,有需要的小伙伴可以看一下
后端同事问到怎么看这块交互的代码。
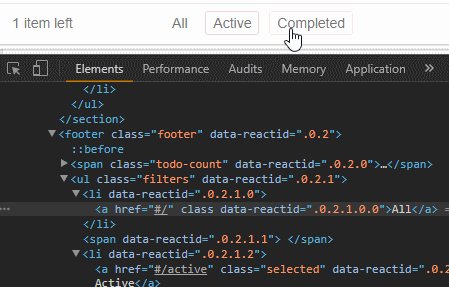
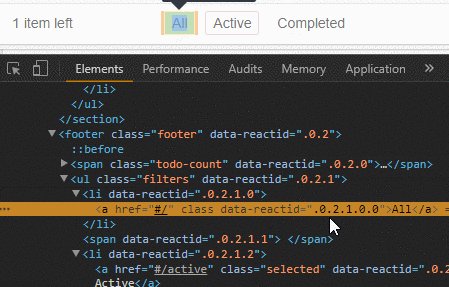
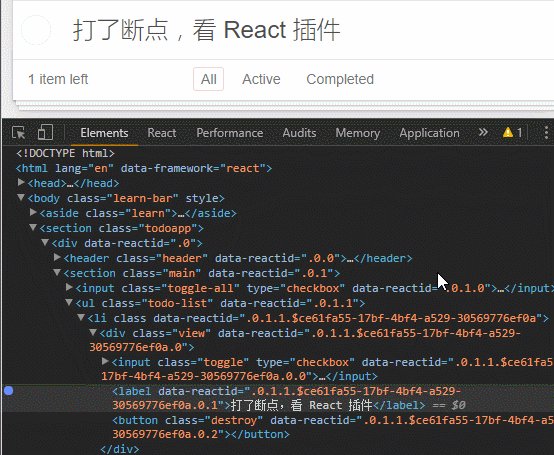
右键 UI, 检查元素,再右键元素打断点。
Break on: attribute modifications

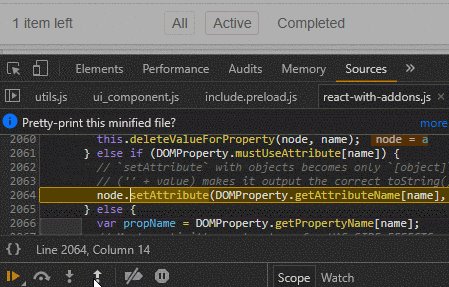
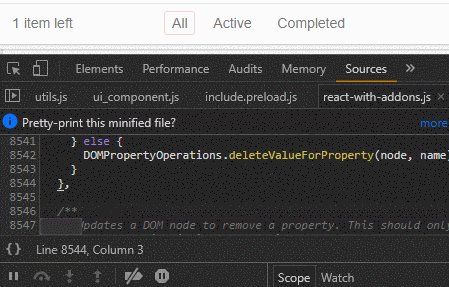
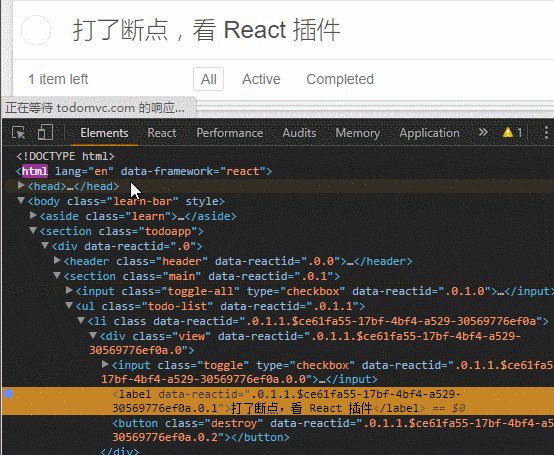
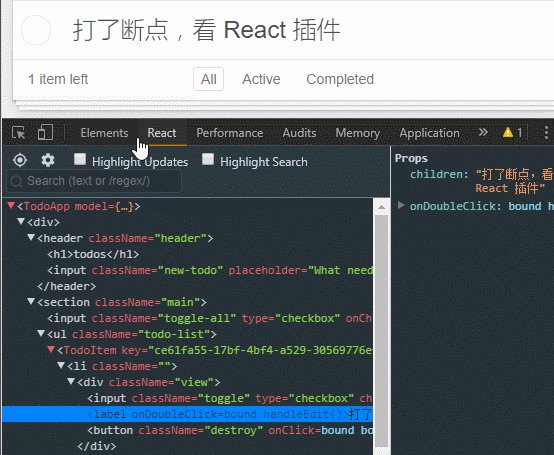
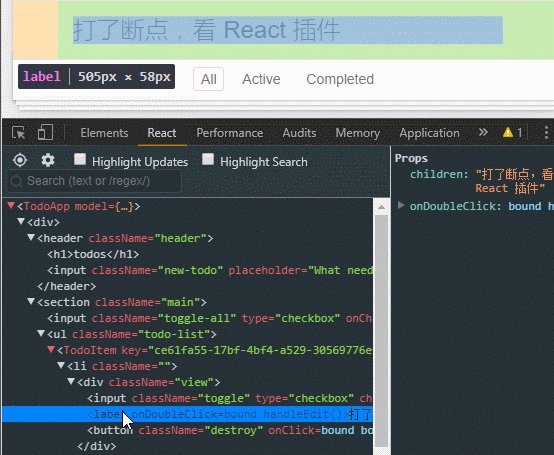
元素打断点后,刷新页面会展开断点元素。(使用 React 插件调试发现很方便)

[19:30 补张图]
分享出来给没用过的小伙伴,发笔记又不能加图,只能发文章。
Atas ialah kandungan terperinci 实用:快速定位前端界面交互JS代码 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Ajax加载JSon数据时数据内中文乱码怎么办Artikel seterusnya:Ajax和jsonp在项目中的实战总结
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

