Rumah >hujung hadapan web >tutorial js >React Native实现自定义图标
React Native实现自定义图标
- 零到壹度asal
- 2018-03-28 14:35:322239semak imbas
本文主要为大家分享一篇React Native实现自定义图标的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧。
以react-native-vector-icons组件为例
使用Ionicons.ttf字体,该字体文件在
node_modules/react-native-vector-icons/Fonts/Ionicons.ttf
引入方法
import Icon from 'react-native-vector-icons/Ionicons';
打开http://fontstore.baidu.com/static/editor/index.html,打开Ionicons.ttf字体

可以去http://www.iconfont.cn/搜索图标并下载svg格式

点击新导入的图标,进行"字形信息"的修改

打开
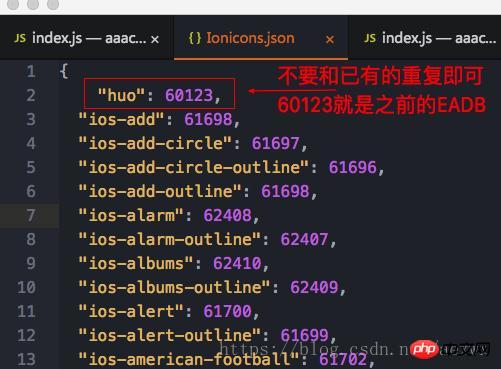
node_modules/react-native-vector-icons/glyphmaps/Ionicons.json
添加对应的值,不要和已有的重复即可

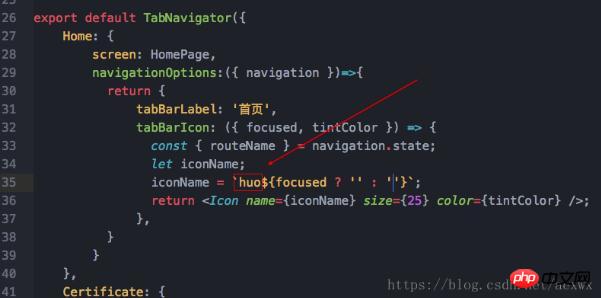
最后在组件中使用

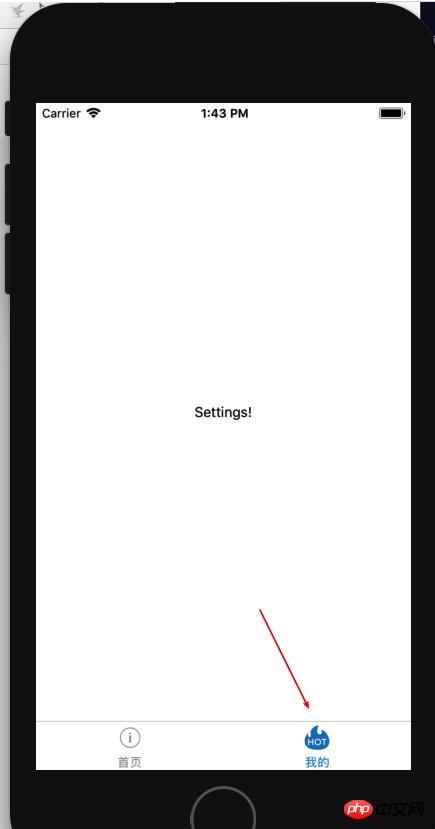
效果如下

Atas ialah kandungan terperinci React Native实现自定义图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在Vue中使用vue2-highcharts的图文详解Artikel seterusnya:js正则表达式之基本语法总结
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

