Rumah >hujung hadapan web >tutorial css >css选择器中小数点标签获取方法
css选择器中小数点标签获取方法
- 小云云asal
- 2018-03-28 10:54:152159semak imbas
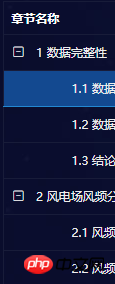
因为项目中章节配置的时候有小数点,1,1.1,1.2,1.11的标题,这个时候每一行标题的id,class设置成标题号是独一无二的标记。但是,直接用js获取是获取不到的,例如$('#3.22')打印只能获取到document.

解决方案
var array = id.split('.');
var id = '';
for(var i=0;i<array.length;i++){
if(i == array.length-1){
id += array[i];
}else{
id += array[i]+'\\.';
}
}就是将.用\转义输出了。下面再用$('#id')就可以获取到标签了。
相关推荐:
Javascript中使用A标签获取当前目录的绝对路径方法_javascript技巧
Atas ialah kandungan terperinci css选择器中小数点标签获取方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:20道CSS基础面试题Artikel seterusnya:CSS3如何实现全景图

