Rumah >hujung hadapan web >tutorial js >vue打包后字体和图片资源失效如何处理
vue打包后字体和图片资源失效如何处理
- php中世界最好的语言asal
- 2018-03-28 09:44:322298semak imbas
这次给大家带来vue打包后字体和图片资源失效如何处理,处理vue打包后字体和图片资源失效的注意事项有哪些,下面就是实战案例,一起来看一下。
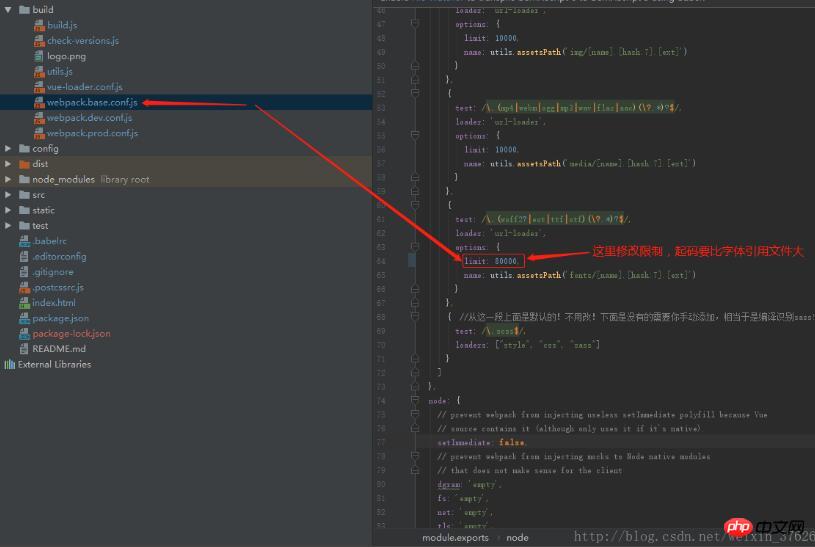
1. vue打包后font-awesome字体失效
解决方案:

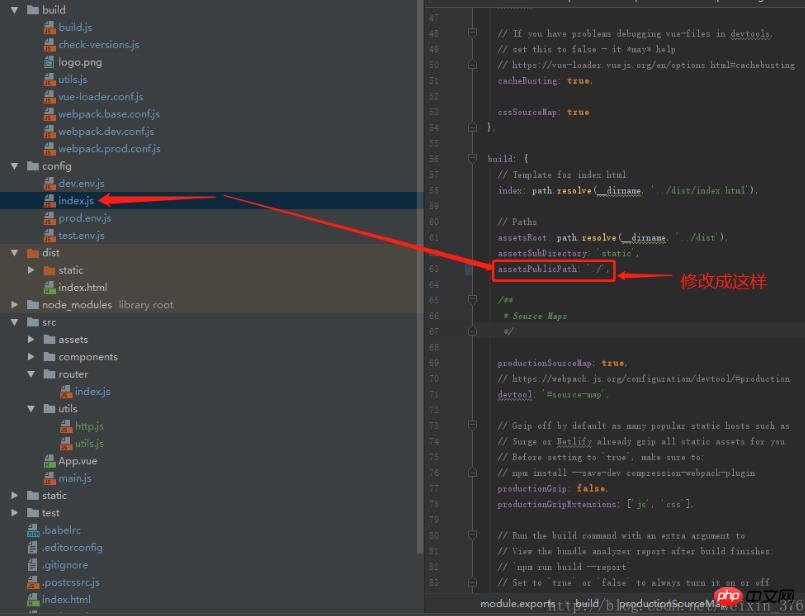
2. 打包后图片资源失效
解决方案:
针对html中引用的图片

针对css添加的背景中引用的图片
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci vue打包后字体和图片资源失效如何处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:BootStrap超高用户体验框架详解Artikel seterusnya:Console来Debug的高级技巧分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

