Rumah >hujung hadapan web >tutorial js >js分页器详解
js分页器详解
- 小云云asal
- 2018-03-27 17:10:572009semak imbas
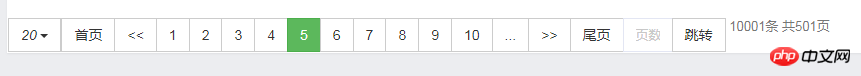
本文主要和大家分享js分页器详解,我们先来看一下效果,希望能帮助到大家。

依赖于:bootstrap 和 jquery
html代码:通过class="pj_pager"引用,pj_total初始化总条数
<p class="btn-group pj_pager" pj_total="10001"></p>
js代码:
/**
* 分页器,依赖于bootstrap,jquery
*/
var pager = {
init : function(r) {
this.obj = $(".pj_pager");
this.total = Number(this.obj.attr("pj_total"));
this.rows = r != undefined ? r : 10;// Number(this.obj.find(.page-count).html())
this.page = 1;
this.initpagecount = 10;
this.pages = parseInt(this.total / pager.rows)
+ (pager.total % pager.rows > 0 ? 1 : 0);
this.maxpages = this.pages > this.initpagecount ? this.initpagecount
: this.pages;
this.outnumber = this.pages > this.initpagecount ? true : false;
this.start = 1;
this.end = this.start + (this.maxpages - 1);
this.html();
},
next : function() {
this.obj.find(".pj_next").click(function() {
if (pager.pages > pager.page) {
pager.page++;
pager.html();
}
});
},
prov : function() {
this.obj.find(".pj_prov").click(function() {
if (pager.page > 1) {
pager.page--;
pager.html();
}
});
},
first : function() {
this.obj.find(".first").click(function() {
if (pager.page != 1) {
pager.page = 1;
pager.html();
}
});
},
last : function() {
this.obj.find(".last").click(function() {
if (pager.page != pager.pages) {
pager.page = pager.pages;
pager.html();
}
});
},
jump : function() {
this.obj.find(".jump").click(function() {
var p = $(this).prev("input").val();
if (p != '' && Number(p) <= pager.pages) {
pager.page = Number(p);
pager.html();
}
});
},
setOutnumber : function() {
if (this.pages > this.initpagecount) {
if (this.end < this.page || this.start > this.page) {
this.start = parseInt((this.page - 1) / this.initpagecount)
* this.initpagecount + 1;
this.end = this.start + this.initpagecount - 1;
if (this.pages - this.start < this.initpagecount) {
this.outnumber = false;
this.end = this.start + pager.total % pager.rows - 1;
} else {
this.outnumber = true;
}
}
}
},
selectRows : function() {
$(".dropdown-menu li").click(
function() {
// pager.rows = Number($(this).find("a").html());
// pager.page = 1;
pager.init(Number($(this).find("a").html()));
$(this).parent("ul").prev("button").children("em").html(
$(this).find("a").html());
});
},
html : function() {
this.setOutnumber();
var html = '';
html += '<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"><em class="page-count">'
+ this.rows + '</em> <span class="caret"></span></button>';
html += '<ul class="dropdown-menu" style="min-width: auto" role="menu">';
html += '<li><a href="#">10</a></li><li><a href="#">20</a></li><li><a href="#">30</a></li><li><a href="#">40</a></li><li><a href="#">50</a></li><li><a href="#">100</a></li>';
html += '</ul>';
html += '<button type="button" class="btn btn-default first">首页</button>';
html += '<button type="button" class="btn btn-default pj_prov"><<</button>';
if (this.pages > 0) {
for (var i = this.start; i <= this.end; i++) {
var cls = (i == this.page ? 'btn-success' : 'btn-default');
html += '<button type="button" class="btn ' + cls + '">' + i
+ '</button>';
}
if (this.outnumber) {
html += '<button type="button" class="btn btn-default">...</button>';
}
}
html += '<button type="button" class="btn btn-default pj_next">>></button>';
html += '<button type="button" class="btn btn-default last">尾页</button>';
html += '<input type="text" style="width: 50px;display:inherit" class="btn form-control" placeholder="页数">';
html += '<button type="button" class="btn btn-default jump">跳转</button>';
html += '<span> </span><span>' + this.total
+ '</span><span>条</span>';
html += '<span> 共</span><span>' + this.pages
+ '</span><span>页</span>';
this.obj.html(html);
this.next();
this.prov();
this.first();
this.last();
this.jump();
this.selectRows();
}
}
$(function() {
pager.init();
})Atas ialah kandungan terperinci js分页器详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JS之立即执行函数讲解Artikel seterusnya:JS实现定时器
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

