Rumah >hujung hadapan web >tutorial js >vue之搭建本地项目
vue之搭建本地项目
- 零到壹度asal
- 2018-03-26 15:56:423192semak imbas
这次给大家带来vue之搭建本地项目,vue之搭建本地项目的注意事项有哪些,下面就是实战案例,一起来看一下。
一.
安装nodejs
链接:https://nodejs.org/zh-cn/
二.
安装webpack
安装命令:cnpm install webpack -g
安装完成,通过webpack -v来查看当前webpack版本
三.
接着安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
安装命令:npm install -g vue-cli
安装完后,可以输入vue,或者vue -V,然后回车,如果出现vue的信息,则说明安装成功了。
四.
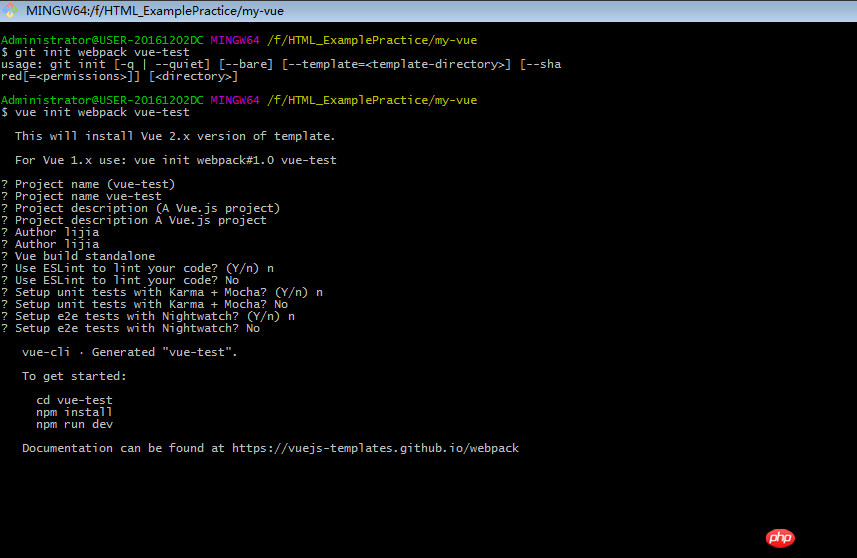
紧接着,就该创建项目了,自己找一个合适的地方,新建一个项目文件夹,根据自己的需要命名,我的命名为 my-vue,然后,打开此文件夹,右键git bash here,定位到此文件夹,输入:vue init webpack my-vue(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:

五.之后通过命令:cd vue-test 进入此文件夹,在利用命令:npm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。
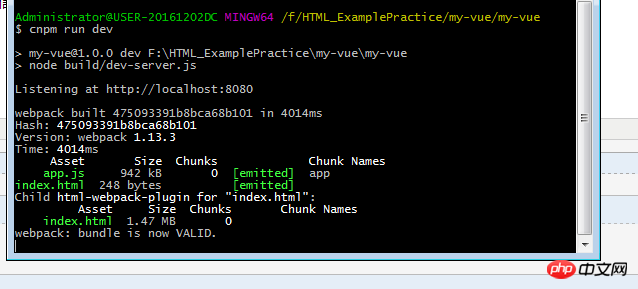
六.在命令行里继续输入 npm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:

然后输入提示你的地址,我的是8081,出现下图,就ok了

相关推荐:
Atas ialah kandungan terperinci vue之搭建本地项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

